今天主要要來在app內簡易的嵌入一個網頁(webview),webview不包含網路瀏覽器的所有功能,像導航等功能webview都沒有,默認只顯示網頁,那麼就開始今天的主題webview。
參考資料來源:Android Developers/WebView
因為是需要使用到url連上網的應用,那麼首先先加入網路的權限。
<uses-permission android:name="android.permission.INTERNET" />
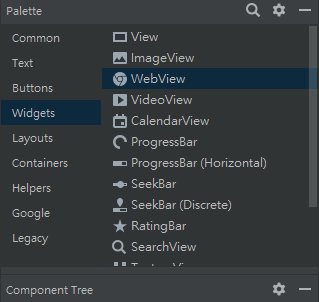
接著再布局加入webView的元件,並加入id。
<!--我使用的是constraintLayout-->
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
首先先宣告webview、websettings,並且寫好了一些方法及宣告url讓他可以進行連接,等等來看到webview以及websettings各自的一些不同點,另外也覆寫一個方法,讓他可以透過返回鍵回到上一個頁面。
public class MainActivity extends AppCompatActivity {
//宣告
WebView webview;
WebSettings webSettings;
String url="https://www.google.com.tw/";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webview = findViewById(R.id.webview);
webSettings=webview.getSettings();
webSettings.setJavaScriptEnabled(true);//開啟javascript功能
webview.setWebViewClient(new WebViewClient());//新增瀏覽器客戶端
webview.loadUrl(url);//讀取url網站
}
}
此處包含了一些Webview的狀態以及方法,以我宣告WebView的物件webview來寫的話就是:
(狀態)
WebSettings可以用來管理、設定WebView,像是我上面有用到的:
webSettings.setJavaScriptEnabled(true);//開啟js功能
另外也有其他像是
webSettings.setCacheMode(WebSettings.LOAD_DEFAULT);//設定緩存模式
webSettings.setAppCacheEnabled(true);//啟用緩存
webSettings.supportMultipleWindows();//支持多窗口
...等
或者是各種的縮放及其他設定等,大約還有這麼多種,算是不小的一個坑。
如果想了解更多:Android Developers/WebSettings
需重寫的方法為onKeyDown,可用來監聽手機按鍵。
//按下返回鍵可以後退
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {//重寫onKeyDown方法,用以監聽手機按鍵(menu鍵、home鍵、返回鍵)
if (keyCode == KeyEvent.KEYCODE_BACK && webview.canGoBack()) {//如果按下手機返回鍵 以及 是否能後退為true
webview.goBack();//返回上一頁
return true;
}
return super.onKeyDown(keyCode, event);
}
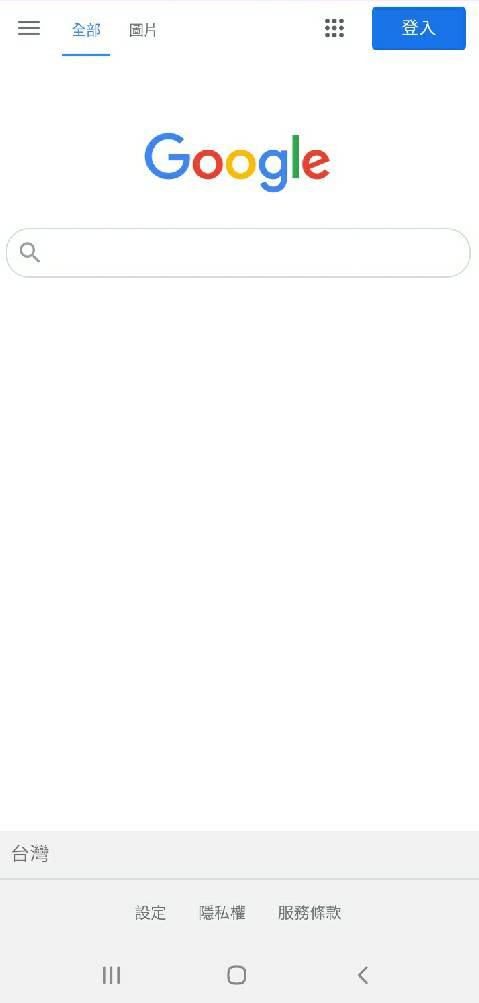
整個設計出來Activity大約長這樣:
public class MainActivity extends AppCompatActivity {
WebView webview;
WebSettings webSettings;
String url="https://www.google.com.tw/";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webview = findViewById(R.id.webview);
webSettings=webview.getSettings();
webSettings.setJavaScriptEnabled(true);//開啟javascript功能
webview.setWebViewClient(new WebViewClient());//新增瀏覽器客戶端
webview.loadUrl(url);//讀取url網站
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK && webview.canGoBack()) {//如果按下返回鍵&能後退為true
webview.goBack();//返回上一頁
return true;
}
return super.onKeyDown(keyCode, event);
}
}
最後,如果你不想顯示上面那條ActionBar,只需要從res/values/themes/themes.xml中,更改一下style的parent為Theme.MaterialComponents.DayNight.NoActionBar就可以了。
<resources xmlns:tools="http://schemas.android.com/tools">
...
<style name="Theme.Webview" parent="Theme.MaterialComponents.DayNight.NoActionBar">
...
</style>
</resources>

這樣就完成了簡易的網頁!(注意:首頁按返回會跳出Activity)。
