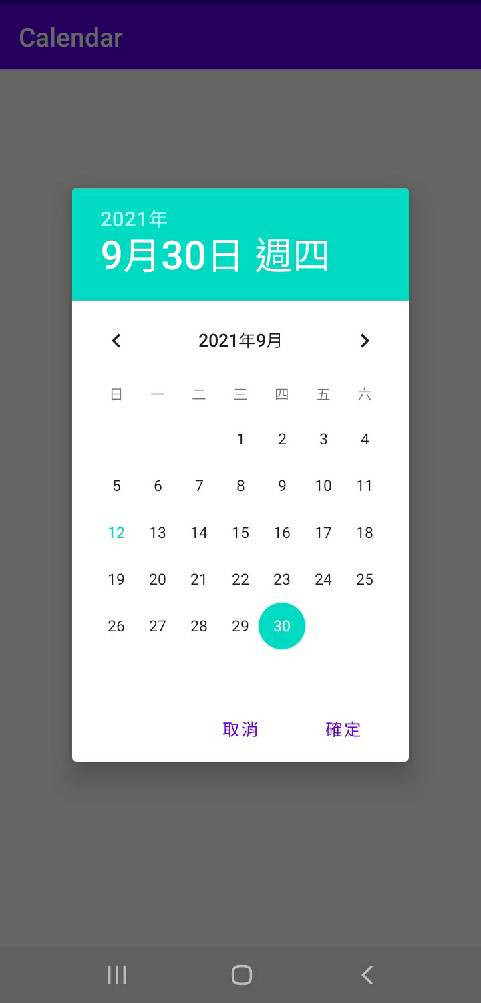
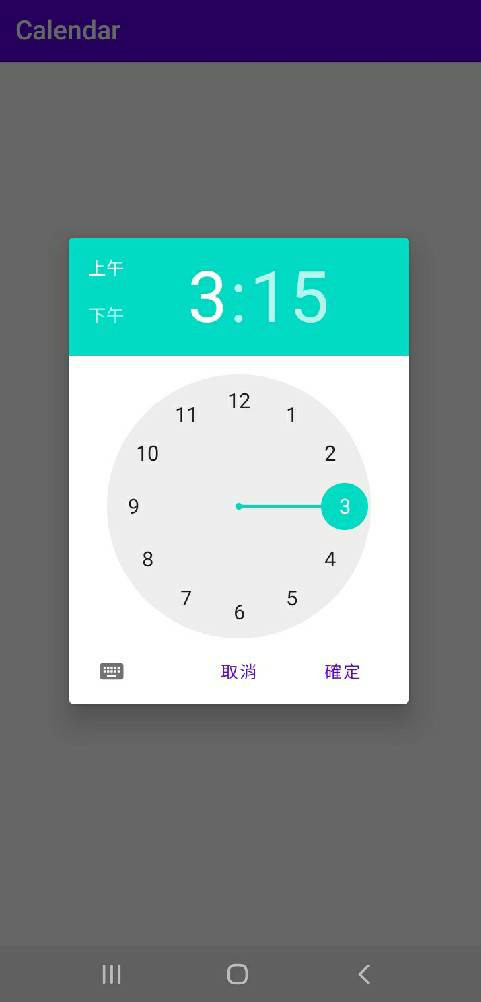
在某些應用來說,有時會看的到這些的工具,像是預約、或是創立帳號時要輸入的生日等,都算是好用的一個小功能,也是我在寫專案有寫到的小功能之一,首先看到效果圖:


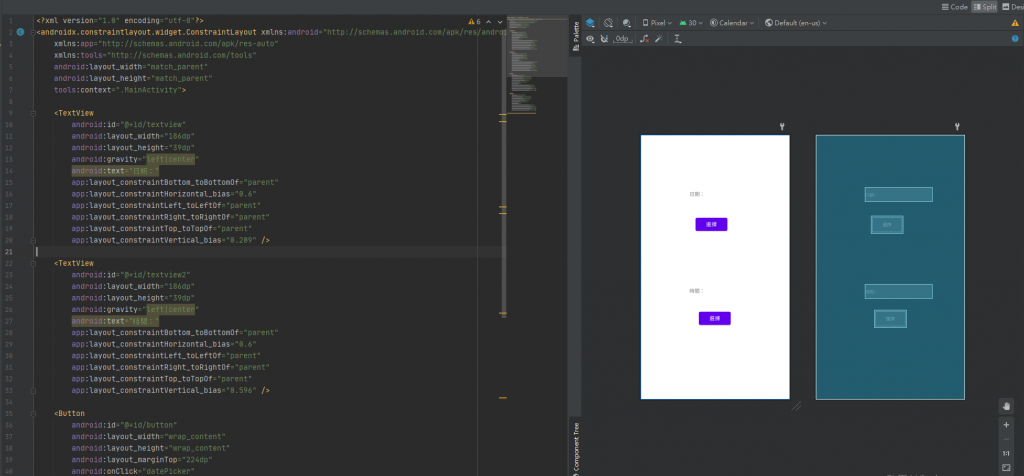
我做的布局稍稍比較簡單一點,上面的部分就是datepicker(日期選擇器),而下面的部分是timepicker(時間選擇器),大約就是我透過按鈕可以呼叫出Android設計的選擇器樣板(寫在onClick對應的方法內),另外也可以在activity中透過set、get來進行取值、設定文字等操作。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textview"
android:layout_width="186dp"
android:layout_height="39dp"
android:gravity="left|center"
android:text="日期:"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.6"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.209" />
<TextView
android:id="@+id/textview2"
android:layout_width="186dp"
android:layout_height="39dp"
android:gravity="left|center"
android:text="時間:"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.6"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.596" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="224dp"
android:onClick="datePicker"
android:text="選擇"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.47"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="484dp"
android:onClick="timePicker"
android:text="選擇"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
public class MainActivity extends AppCompatActivity {
//顯示日期、時間
TextView textDate,textTime;
//這個dialog的監聽物件(目前空)
DatePickerDialog.OnDateSetListener pickerDialog;
TimePickerDialog.OnTimeSetListener timeDialog;
Calendar calendar = Calendar.getInstance();//用來做date
Calendar calendar1 = Calendar.getInstance();//用來做time
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textDate=findViewById(R.id.textview);
textTime=findViewById(R.id.textview2);
//date裡面dialog的日期選擇給Calendar.xxx及日期文字的顯示
pickerDialog= new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
calendar.set(Calendar.YEAR,year);//年
calendar.set(Calendar.MONTH,month);//月(*注意:此處的月份從0~11*)
calendar.set(Calendar.DATE,dayOfMonth);//日
textDate.setText("日期:"+year+"/"+(month+1)+"/"+dayOfMonth);//使其月份+1顯示
}
};
//time裡面dialog時間的選擇給Calendar.xxx及時間的顯示
timeDialog= new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
calendar1.set(Calendar.HOUR,hourOfDay);//小時
calendar1.set(Calendar.MINUTE,minute);//分鐘
textTime.setText("時間:"+hourOfDay+"時"+minute+"分");
}
};
}
public void datePicker(View v){
//建立date的dialog
DatePickerDialog dialog = new DatePickerDialog(v.getContext(),
pickerDialog,
calendar.get(Calendar.YEAR),
calendar.get(Calendar.MONTH),
calendar.get(Calendar.DAY_OF_MONTH));
dialog.show();
}
public void timePicker(View v){
//建立time的dialog
TimePickerDialog timePickerDialog = new TimePickerDialog(v.getContext(),
timeDialog,
calendar1.get(Calendar.HOUR),
calendar1.get(Calendar.MINUTE),
false);
timePickerDialog.show();
}
}
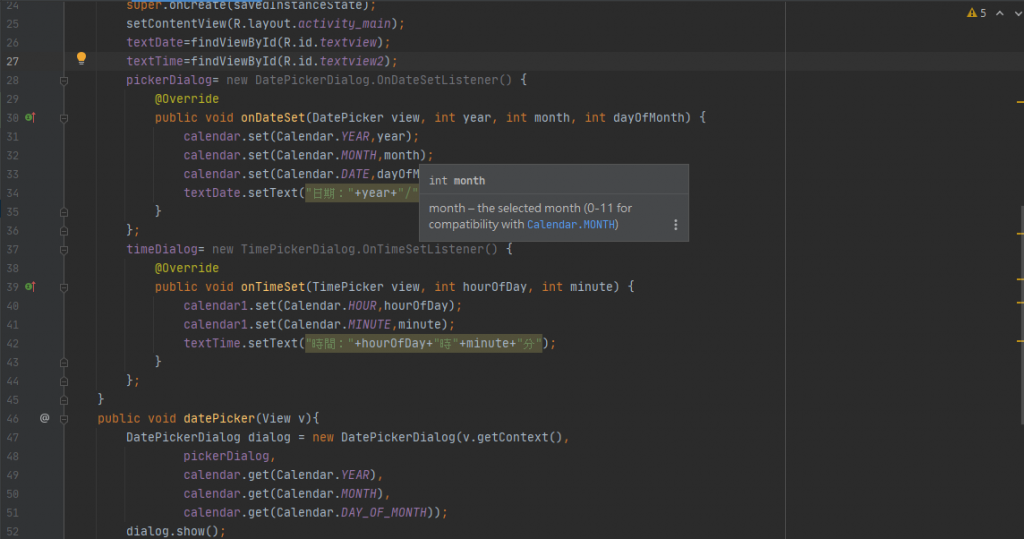
最後附上date裡面的month他是跑0~11的圖:
記得setText要顯示month時,要將他進行+1的動作,不然顯示會少一個月。
