陣列(Array)是一種常見的資料結構,常用來處理相同類型的有序資料,並存放在連續的記憶體空間中。但由於會先宣告固定記憶體空間,容易造成記憶體浪費。
在讀取與修改資料時較快速,因為可以透過索引值index快速找到要的資料位置,但在追加或刪除資料時較費時間。
可以想像在一條街道上,會有連續的門牌號住戶,可以透過這些門牌號去找到你想見的住戶,陣列可以透過這樣索引的方式快速讀取資料。

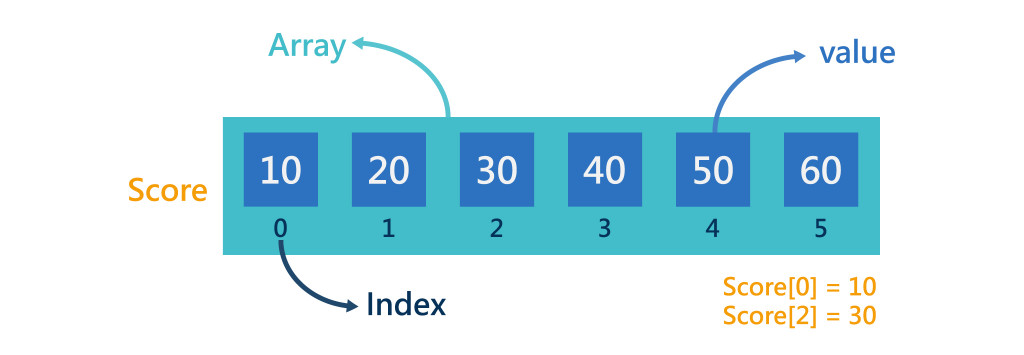
宣告了一塊名為Score的陣列,Index為索引值,可以搭配[ ]符號,Score[1]可以找到值為20的資料。

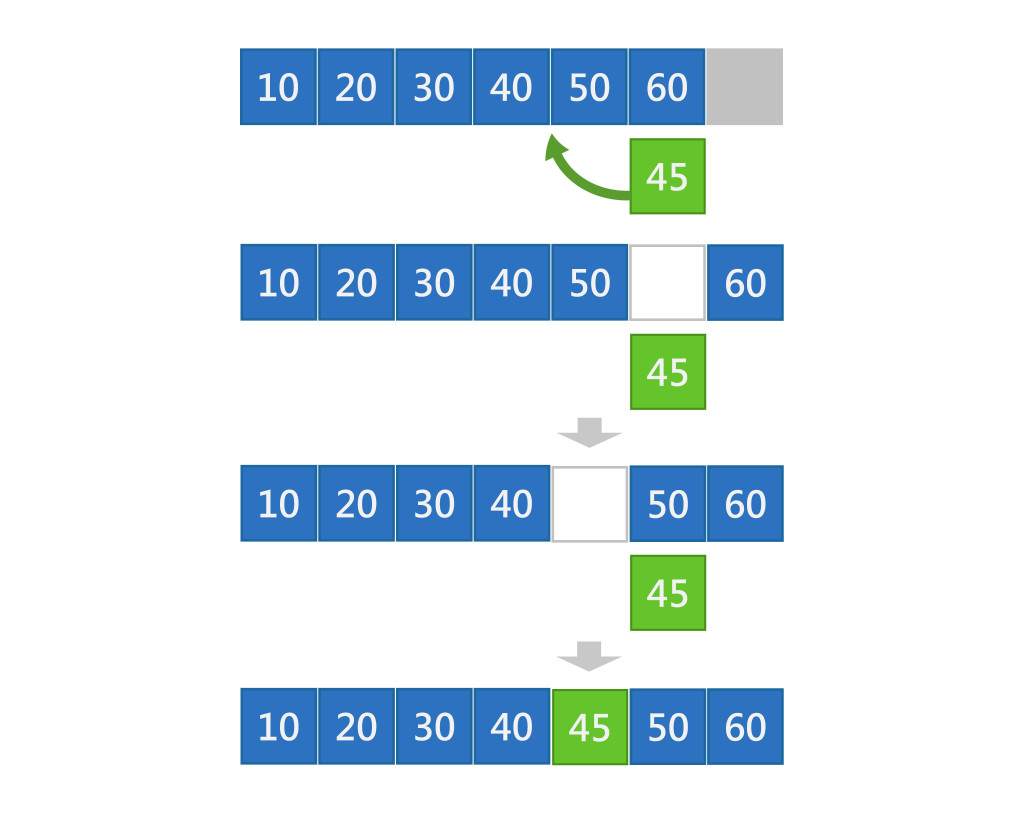
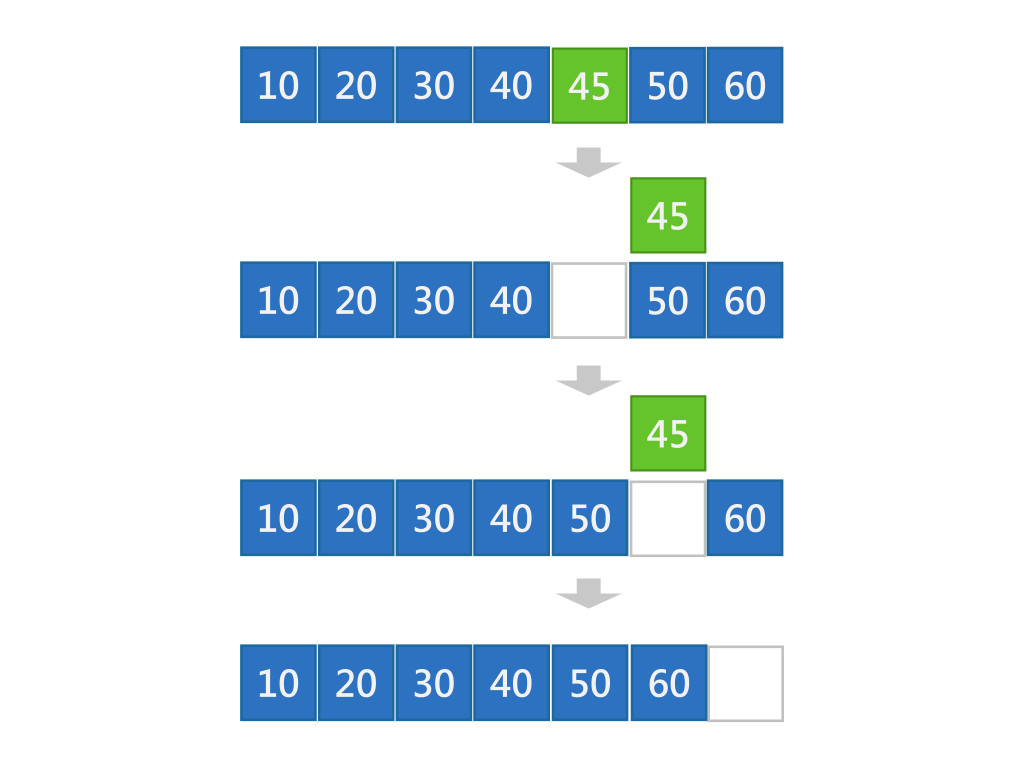
若要插入的位置已有資料,需先依序將它們移位再插入。

容易造成記憶體空間的浪費。
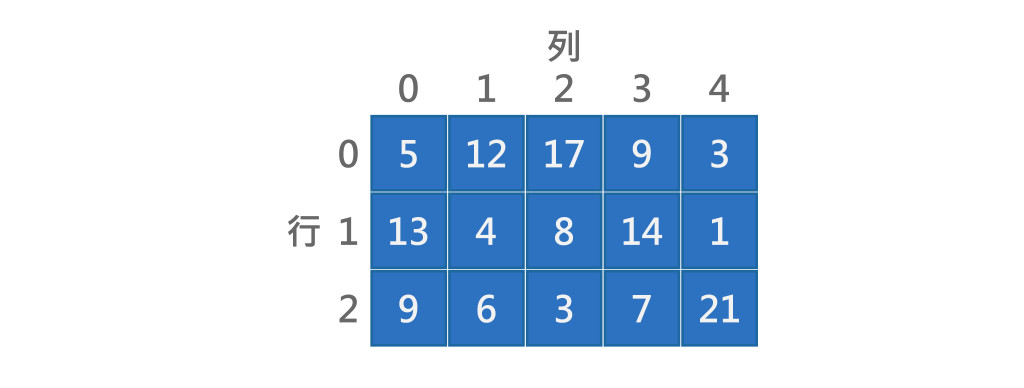
二維陣列: 可以視為一種平面,假設下圖表格變數為box,取得值的方式變數名稱[列索引號, 行索引號],因此box[0][2]所指向的值「17」。
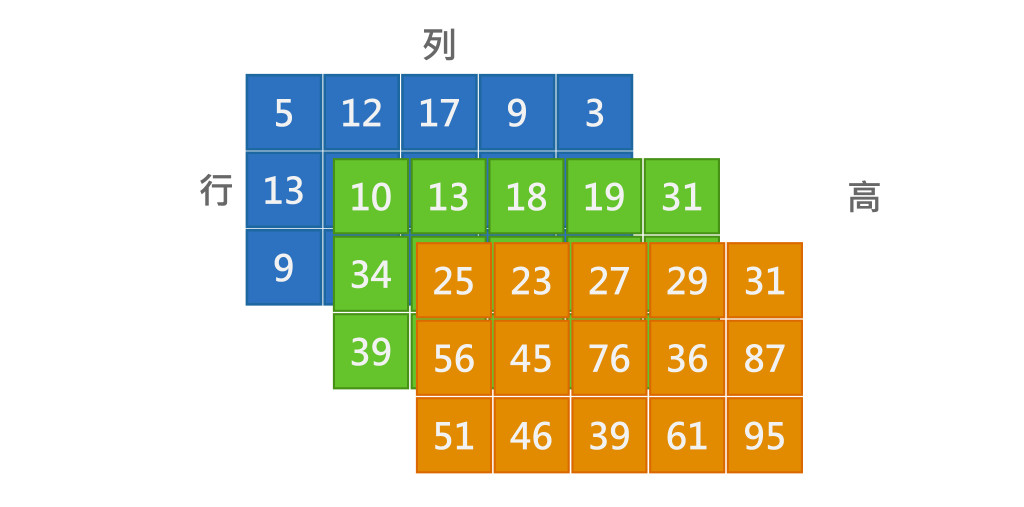
三維陣列: 可以視為一種立方體,取得值的方式變數名稱[列索引號, 行索引號, 高索引號]。
//Array
//一維陣列
var a = [1,2,3]
console.log(a[1]) //2
//二維陣列
var b = [[1,2],[3,4],[5,6]]
console.log(b[0][1]) //2
//三維陣列
var c = [[[1,2,3],[4,5,6],[7,8,9]]]
console.log(c[0][1][2]) //6
JavaScript本身就帶有Array資料型態,詳細使用方法可以參考這篇介紹。
#Array
import numpy as np
#一維陣列
a = np.array([1,2,3])
print(a[2]) #3
#二維陣列
b = np.array([[1,2,3],[4,5,6]])
print(b[0][1]) #2
#三維陣列
c = np.array([[[1,2,3],[4,5,6],[7,8,9]]])
print(c[0][1][2]) #6
NumPy是Python的一個套件,大部分人會使用它來運用Array資料型態,與內建的List相比,List在記憶體中儲存的方式有很大的差異。List的每個資料可以是不同的資料型別,因此這些資料在記憶體中的儲存位置是很難以預測的。而Array規定每一個資料都必須有相同的資料型別,它們在記憶體上的儲存位置會完全排在一起,因此Array的存取速度會比List快。

小補充一下,Python 其實有內建 Array 這種資料型態,只是很少用。
原來!! 哈哈,受教了,感謝~ 真的看到使用內建的人都只用List![]()