今年的疫情蠻嚴重的,希望大家都過得安好,希望疫情快點過去,
能回到一些線下技術聚會的時光~今天要了解的元件據說是很繁複的 Constraint Layout,HAHA!
今天目標:了解 Constraint Layout 的應用、如何跟之前的元件串連起來使用
假設今天我們想要把程式放到對應的畫面位置上,
很久以前我們都是用 Linear layout 跟 Relative layout 去組合出來的,
直到前幾年的 Constraint Layout 的問世,
我們才開始發現我們完全可以讓一個 Layout 元件去幫我們定義出 UI 彼此之間關聯的 位置。
可以參考這篇:I/O'19 ConstraintLayout 那一些新東西
這麼好用的東西,那 Compose UI上有嗎?
有!也有正式版了,但是需要多加一個 gradle 。
androidx.constraintlayout:constraintlayout-compose:1.0.0-beta01
研究了一下網路上的資源,覺得這個範例寫得很好,讓人很好理解
https://foso.github.io/Jetpack-Compose-Playground/layout/constraintlayout/
@Composable
fun ConstraintLayoutDemo() {
ConstraintLayout(modifier = Modifier.size(200.dp)){
// 宣告這個 ConstraintLayout 的畫面大小
val (redBox, blueBox, yellowBox, text) = createRefs()
// ConstraintLayout 提供的方法,
方便你去對照放在這個函式裡的 ConstraintLayout 的元件名稱。
Box(modifier = Modifier
.size(50.dp)
.background(Color.Red)
.constrainAs(redBox){})
// 紅色的方框
Box(modifier = Modifier
.size(50.dp)
.background(Color.Blue)
.constrainAs(blueBox){
top.linkTo(redBox.bottom)
start.linkTo(redBox.end)
})
// 藍色的方框,放在紅框的右下角
Box(modifier = Modifier
.size(50.dp)
.background(Color.Yellow)
.constrainAs(yellowBox){
bottom.linkTo(blueBox.bottom)
start.linkTo(blueBox.end, 20.dp)
})
// 黃色的方框,放在藍框的右邊 20dp的位置
Text("Hello World", modifier = Modifier.constrainAs(text){
top.linkTo(parent.top)
start.linkTo(yellowBox.start)
})
// Text 放在畫面的上面中間
}
}
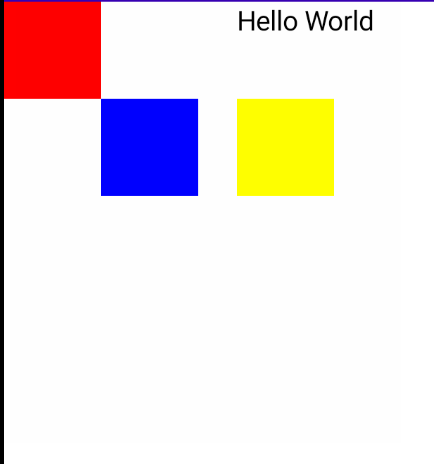
成果是這樣:
現在使用這個元件,不用一定要宣告四個方向的 Constraint 對象,
可以讓開發起來更簡單了,哈哈!
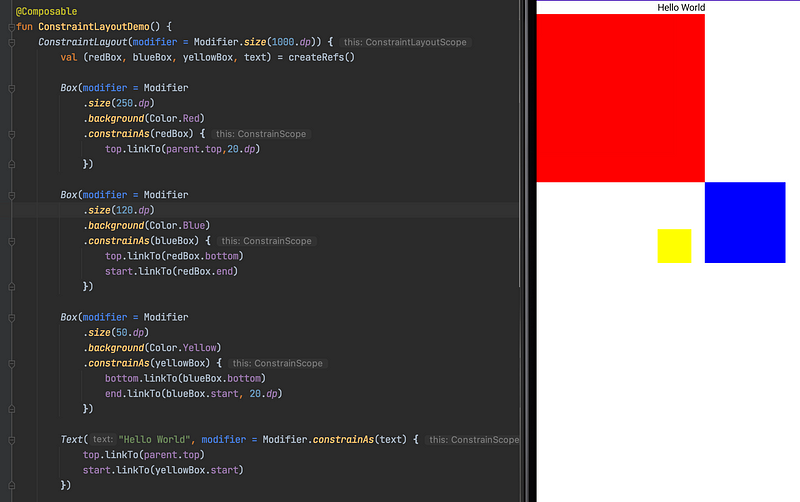
我改了一下這個範例,作為比對讓人更好理解。
ConstraintLayout(modifier = Modifier.size(1000.dp)){
val (redBox, blueBox, yellowBox, text) = createRefs()
Box(modifier = Modifier
.size(250.dp)
.background(Color.Red)
.constrainAs(redBox){
top.linkTo(parent.top,20.dp)
})
// 放大紅色的區塊,且往下放20dp,避免蓋到 Text
Box(modifier = Modifier
.size(120.dp)
.background(Color.Blue)
.constrainAs(blueBox){
top.linkTo(redBox.bottom)
start.linkTo(redBox.end)
})
// 一樣是藍框放在紅框的右下角,也稍微放大籃框而已
Box(modifier = Modifier
.size(50.dp)
.background(Color.Yellow)
.constrainAs(yellowBox){
bottom.linkTo(blueBox.bottom)
end.linkTo(blueBox.start, 20.dp)
})
// 黃框改放在藍框的左邊
Text("Hello World", modifier = Modifier.constrainAs(text){
top.linkTo(parent.top)
start.linkTo(yellowBox.start)
})
}
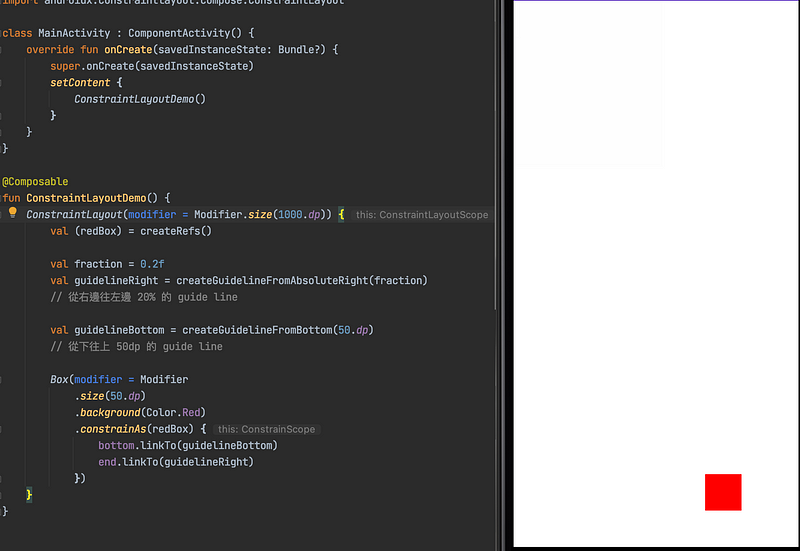
ConstraintLayout 的百分比跟 guidline 怎麼設定呢?
如下:
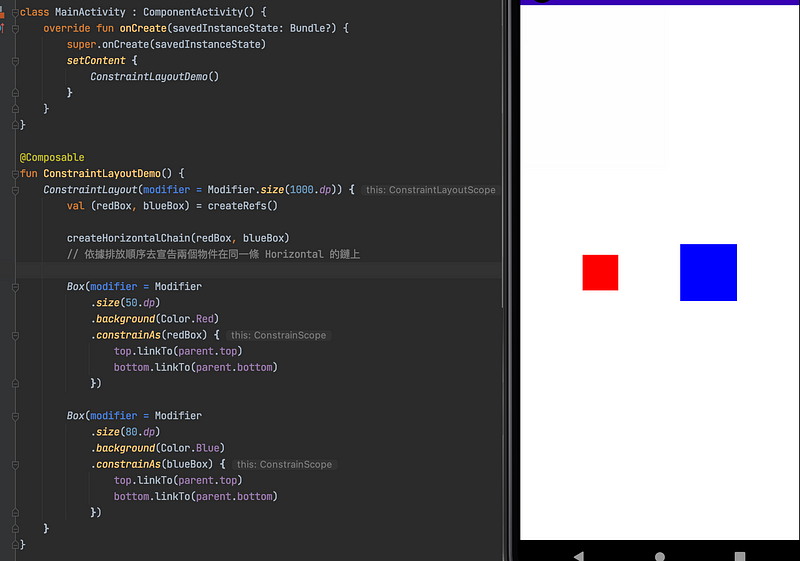
最後,ConstraintLayout 中很方便的 chain 呢?
如下:
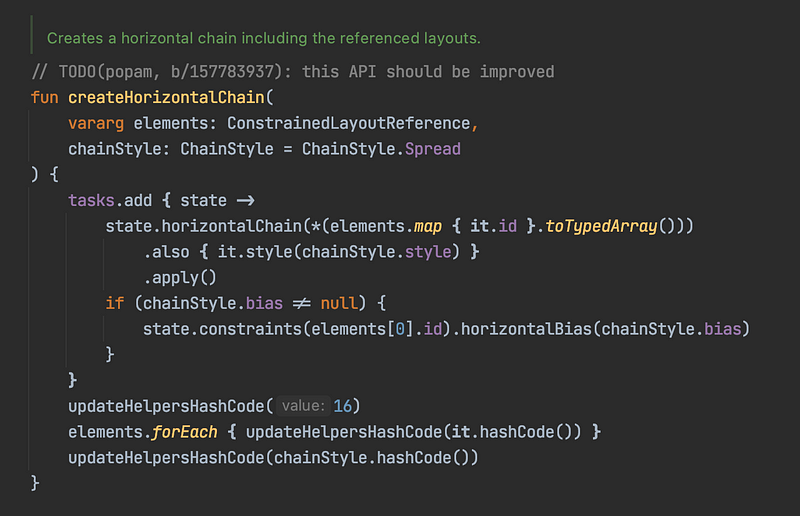
但值得一提的地方是,點進 createHorizontalChain這個函式會看到官方註解跟TODO

如果有要用 chain 的話,會建議暫時不要用在 prod 環境上比較安全。
如果上述的都學會後,Constraint layout 就都學會囉!
我們明天見!:)
參考資源:
I/O'19 ConstraintLayout 那一些新東西
https://developer.android.com/jetpack/androidx/releases/constraintlayou
https://blog.csdn.net/u010976213/article/details/111184997
本文同步發表在 medium 上 文章連結
