接續昨天我們要決定使用哪一個前端框架 最後我選擇使用vuetify 使用前端框架的用意是讓我們的網站變得水水(漂漂) 而且前端框架的網格系統(grid)使得我們在網站的排版以及rwd上面都變得更加簡單
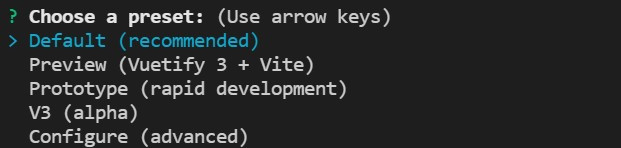
選擇 default
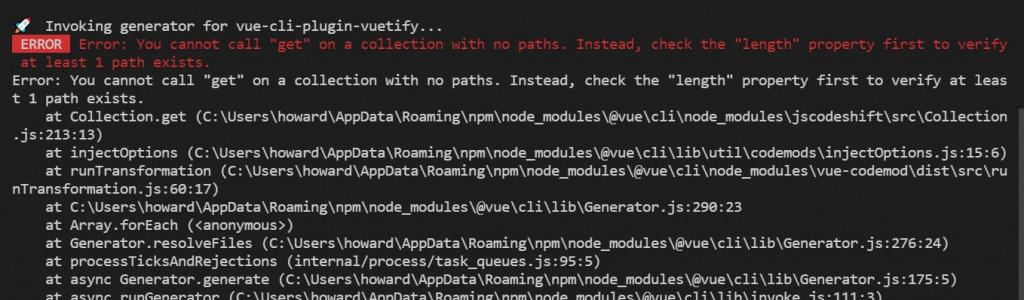
沒想到安裝就碰到問題啦!
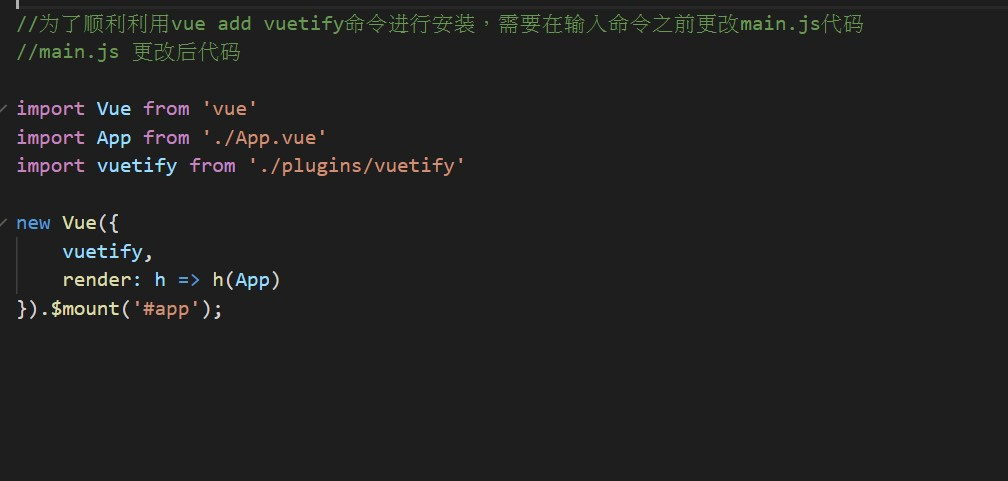
上網爬了一下文是vuetify 沒有對vue3做出適合的更新 用vue2開發就沒有這個問題 重看DAY2把vue3改成vue2 (或是把main.js改成以下這樣也可以)
https://learnku.com/articles/49433 參考網址
P.s.爬了一下文章我自己是選擇先把vue3改成vue2, vue3似乎還蠻新的有許多問題, vue2幾乎可以兼容vue3的東西,想不到才開始沒幾天就踩到坑了QAQ
跑完了!!(記得在下這些指令的時候終端機一定要進入到相對應的資料夾不然會一直報錯)
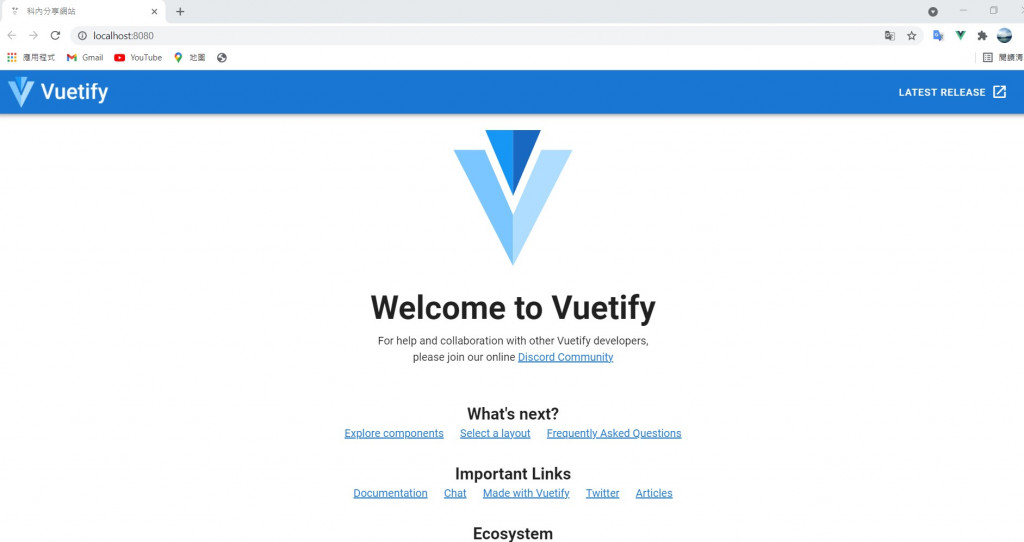
趕快npm run serve 一下
嘟嘟嚕這就是我們目前網站的樣式(vuetify default的helloword.vue)
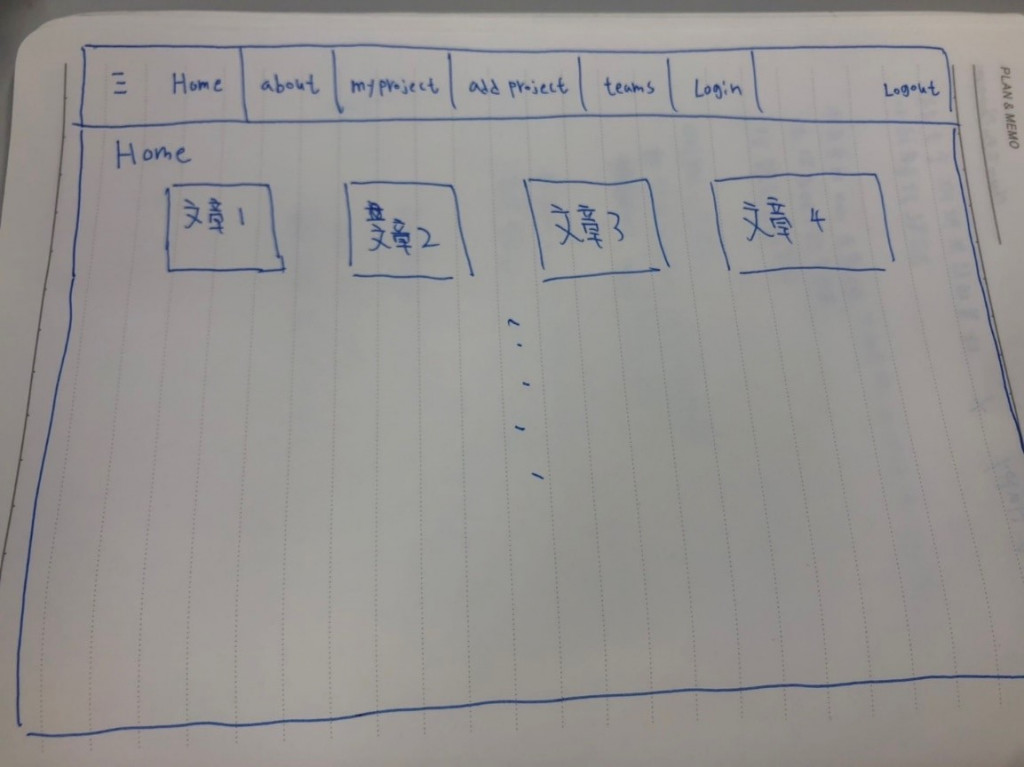
那趁著今天稍微規劃一下網站
這是我腦袋中網站長的樣子 那明天就從導覽列開始做吧!
我們明天見!
