今天從導覽列開始做 首先先把 components裡的helloword .vue 跟有import helloworld.vue的文字刪除
v-main v-app這些tag就是vuetify專門的tag還有很多tag 以及這些tag的用法後面會提到
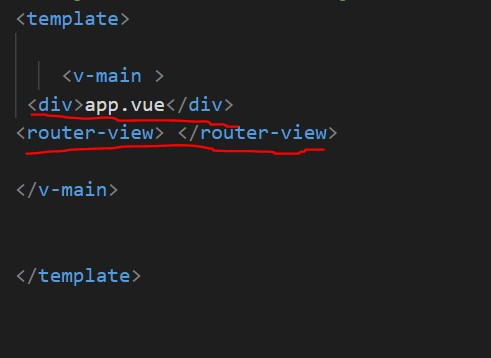
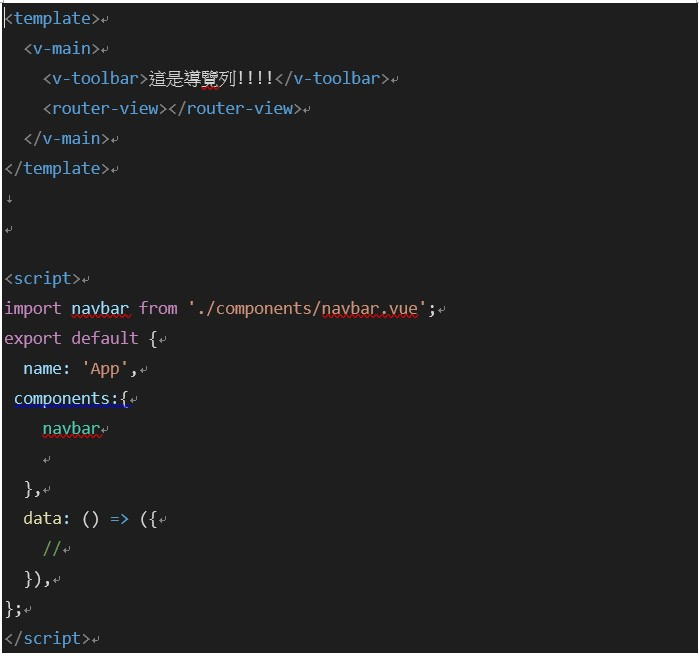
然後在app.vue裡面新增一個router-view(使router能夠運作)
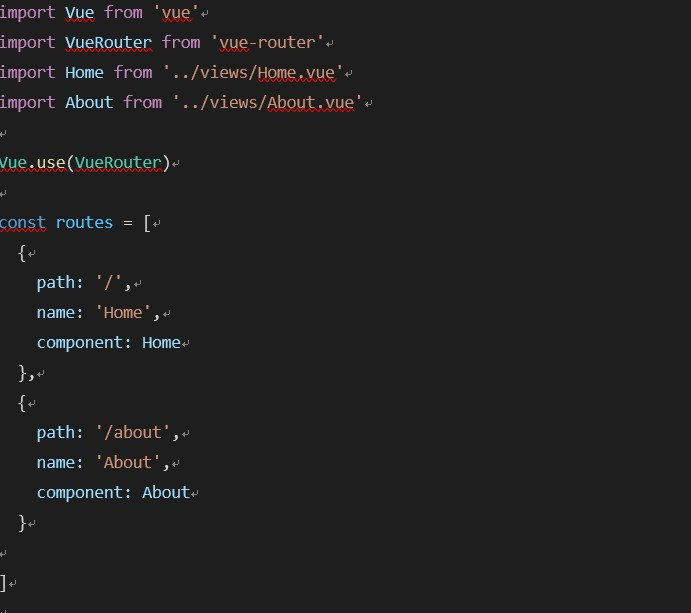
在router 裡面的index.js修改一下(把home頁跟about頁import進index.js並且設定名字跟path
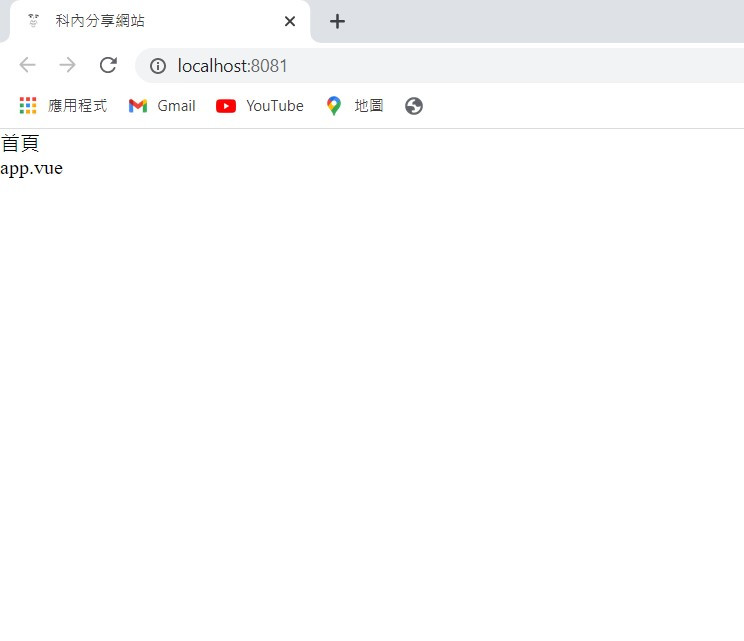
再來npm run serve 看一下目前網頁畫面!
這是首頁
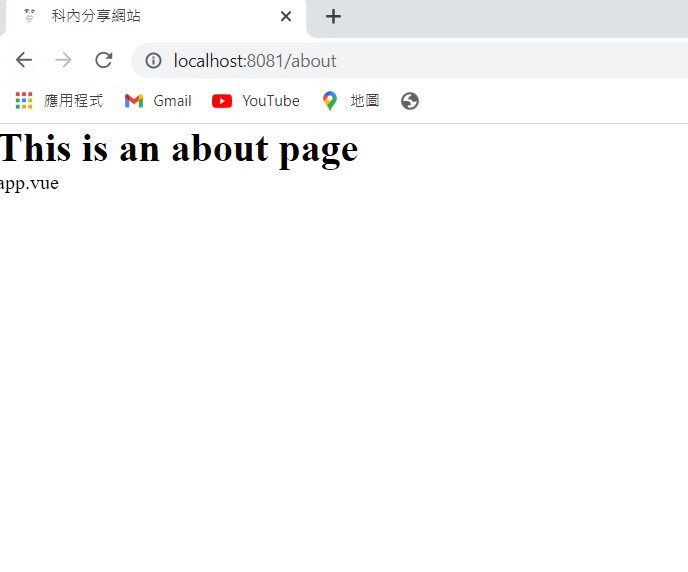
這是about頁
有發現嗎? 在app.vue裡面下的html tag (div app.vue div)出現在所有頁面
再來目前的跳頁方式就是透過直接輸入路由(我的about頁就是localhost:8081/about)至於為什麼是/about不是 /othername 是因為剛剛我們已經在上面定義我們的路由了 所以接下來其他頁面也會以同樣的形式(千萬記得要在app.vue新增router-view 才能實現跳頁喔!
再來我先從創建nav bar開始,首先先參考vuetify (前端框架的功能就是很多已經寫好的框架直接拿來用就已經足夠完善)看有沒有適合的tag
https://vuetifyjs.com/zh-Hans/getting-started/installation/
最後找到了一個適合的 v-toolbar tag 效果如下
首頁
About頁

本來今天想要完成整個nav bar的但是今天花太多時間研究router跳傳跟vuetify 的各項功能 明天的進度是至少把nav bar完成
我們明天見!
