今天要來看的是JavaScript 錯誤 - throw、try 和 catch:
1.try 語句用來測試代碼塊的錯誤。
2.catch 語句用來處理錯誤。
3.throw 語句用來創建自訂錯誤。
4.Finally 語句用在 try 和 catch 語句之後,無論是否有觸發異常,該語句都會執行(可以不用)。
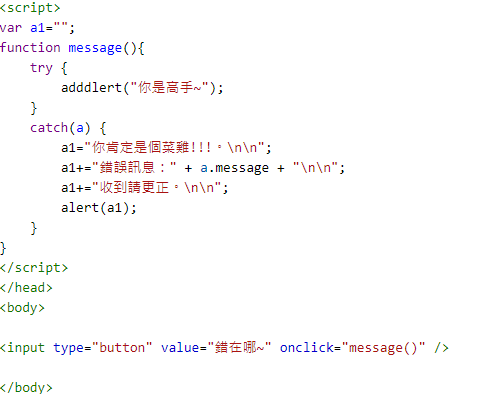
try 語句允許我們定義在執行時進行錯誤測試的代碼塊,而catch 語句允許我們定義當 try 代碼塊發生錯誤時,所要執行的代碼塊,在JavaScript 語句中 try 和 catch 是成對出現的,語法:
try { ... } catch( ) { ... } finally { ... }

當 JavaScript 引擎執行 JavaScript 代碼時,可能會發生各種錯誤。可能是語法錯誤,通常是工程師造成的編碼錯誤或錯別字,也可能是拼寫錯誤或語言中缺少的功能(可能由於瀏覽器差異造成),還可能是由於來自伺服器或使用者的錯誤輸出而導致的錯誤,也不排除可能是由於許多其他不可預知的因素(有時候真的連錯在哪都不知道.....)。
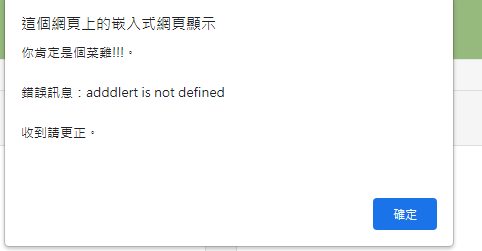
當錯誤發生時,當事情出問題時,JavaScript 引擎通常會停止,並生成一個錯誤消息,描述這種情況的技術術語是:JavaScript 將拋出(throw)一個錯誤,throw 語句允許我們創建自訂錯誤,如果把 throw 與 try 和 catch 一起使用,那麼您能夠控制程式流,並生成自訂的錯誤消息。

以上就是今天的筆記,善用這些工具,可以讓程式使用者能更正確的輸入正確的資訊,畢竟不是每個人都是工程師,能從海一般的帶碼找到問題,真的會找到想死.....
