JavaScript 變數可以轉換為新變數或其他資料類型,就目前我所知道的大概可以分成兩種:
1.通過使用 JavaScript 函數
2.通過 JavaScript 自身自動轉換
函數轉換類型:
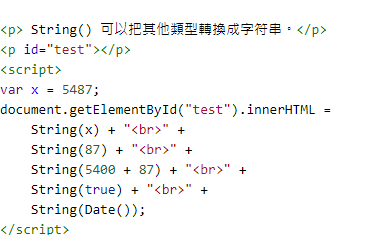
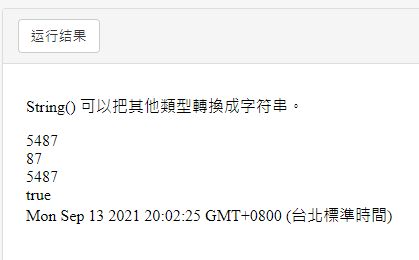
(一)將其他類型轉換為字串:
1.全域方法 String() 可以將其他類型(數字、布林值、日期…)轉換為字串,其中關於將日期轉換為字串,JavaScript有提供非常多的函數可以用,我在這邊就不一一列出解釋了,有興趣可以自己上網看看囉~

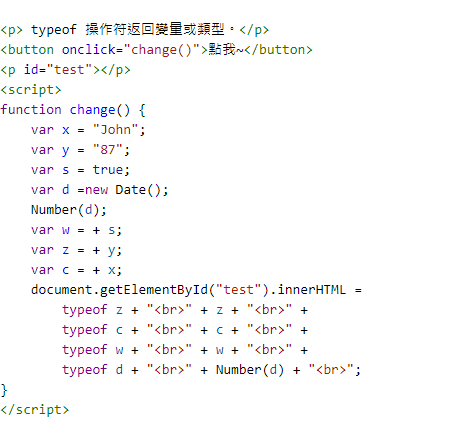
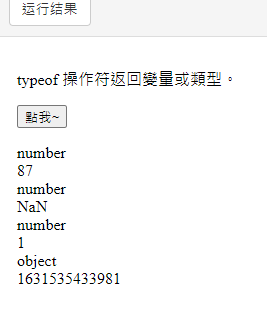
(二)將其他類型轉換為數位:
全域方法 Number() 可以將其他類型(數字、布林值、日期…)轉換為數位,例如字串 "3.14" 轉換為數位 3.14.,若是空字串會轉換為 0,其他的字串則會轉換為 NaN (不是0喔~)。
一元運算子(+)可用於將變數轉換為數位,如果變數不能轉換,它仍然會是一個數字,但值為 NaN (不是0喔!):

自動轉換類型:
當 JavaScript 嘗試操作一個 "錯誤" 的資料類型時,會幫你自動轉換為 "正確" 的資料類型,當我們嘗試輸出一個對象或一個變量時 JavaScript 會自動調用變量的 toString() 方法(我就不舉例了,網路上很多例子,絕對不是我想不到例子~)。
以上就是今天的筆記,不知不覺都快半個月了,怎麼感覺像過了一年(XD~
