平衡燈 ( 旋轉感測 )
教學原文參考:平衡燈 ( 旋轉感測 )
這篇文章會介紹如何使用「旋轉感測值」、「重複無限次」、「變數」、「邏輯判斷」、「且/或」積木,做出一個透過「旋轉感測」的方式,精準控制 micro:bit LED 的平衡燈效果。
相關文章參考:旋轉感測值、重複無限次、變數、邏輯判斷、且/或。
積木程式原理
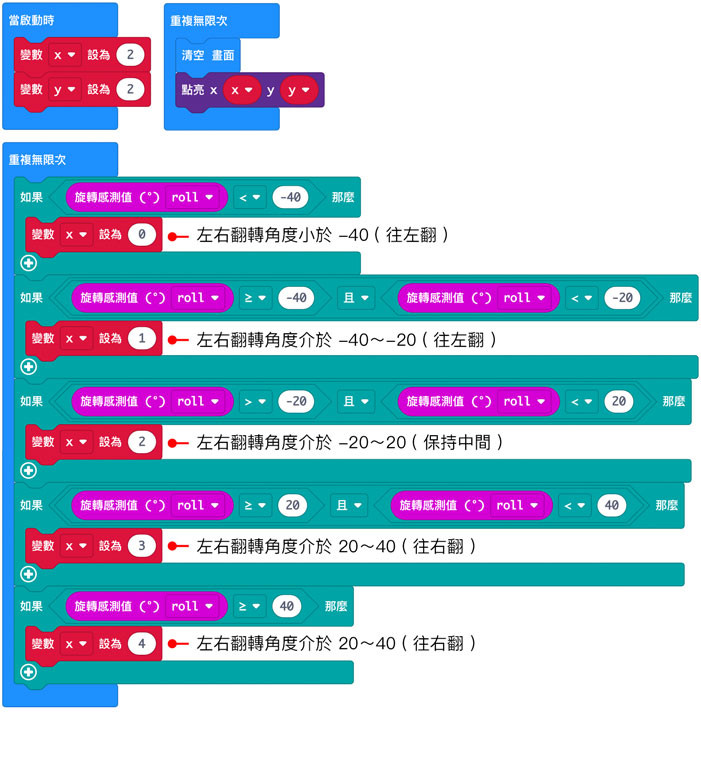
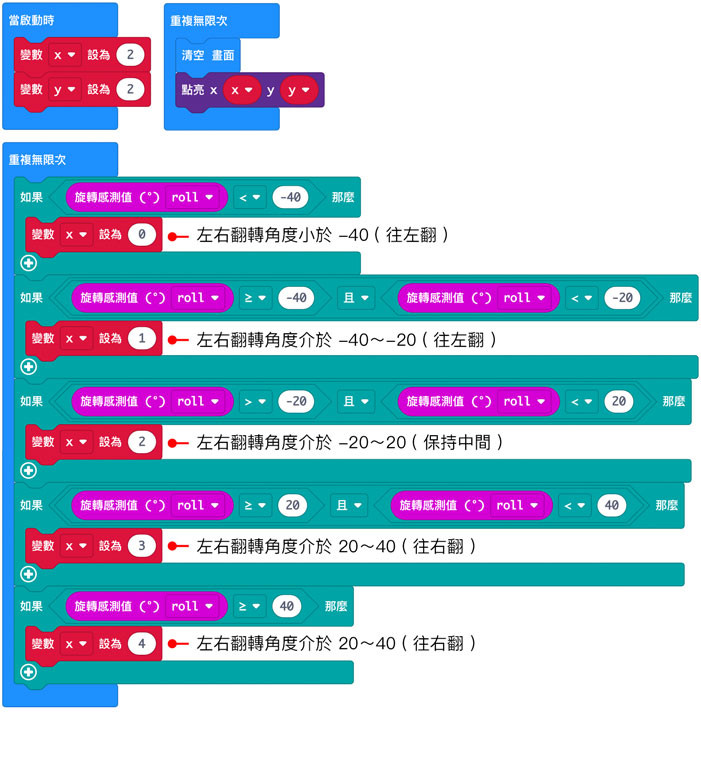
按照下方步驟放入程式積木:
-
當啟動時:建立 x 和 y 兩個變數,預設值設定為 2。
-
重複無限次:每次重複時,清空畫面並點亮 xy 座標的燈。
-
第二個重複無限次:使用五個「邏輯判斷」積木,分別判斷旋轉感測值 roll:
- 小於 -40:翻到最左邊,x 設定 0。
- -40~-20:往左翻,x 設定 1。
- -20~20:保持在中間,x 設定 2。
- 20~40:往右翻,x 設定 3。
- 大於 40:翻到最右邊,x 設定 4。

複製第二個重複無限次積木,將 x 改成 y,旋轉感測值 roll 改成 pitch:
- 小於 -40:翻到最外側,y 設定 0。
- -40~-20:往外翻,y 設定 1。
- -20~20:保持在中間,y 設定 2。
- 20~40:往內翻,y 設定 3。
- 大於 40:翻到最內側,y 設定 4。

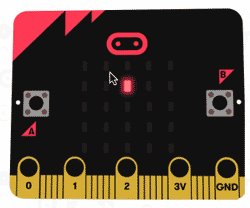
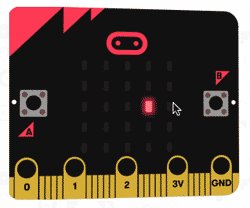
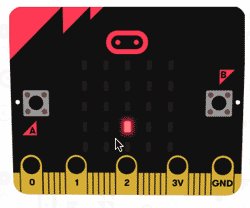
完成後啟動 micro:bit,就能看到燈號隨著開發板轉動而移動位置。

範例解答
範例解答:平衡燈 ( 旋轉感測 )
關於我
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,如果對我有點興趣(笑,可以與我聯繫,一起來做點有玩又有創意的東西吧!