昨天我們介紹了深度學習的概念和應用,今天來介紹一下圖片的處理,前一章我們有提到,一張圖片對於神經網路來說就是很多像素組成的矩陣,為了讓神經網路能夠學習它,我們必須將圖片進行一些處理動作,這也是我們在進行任何圖片分類的專案前要先做的,類似於機器學習的資料前處理。
首先介紹一下圖片的組成,一張圖片是由mn個像素(pixels)組成的,可以把像素想像成一種顏色的小格子,組成起來就是一張圖片,一張圖片的資訊如下:
Size:圖片的大小,圖片是二維的,大小的表示就是Length*Width
Channel:通道數,簡單來說就是幾種基本顏色組成的,一般的彩色照片通道數就是3(RGB)
Shape: 圖片的完整信息,包括Size及Channel數,EX: (Length,Width,Channel)
OpenCV是目前相當廣泛的圖片處理套件,它包括簡單的圖片基本處理,也有較進階的使用方法,因為很多人使用,因此在網路上也找的到很多資源,相當方便,下面就帶大家進行一些簡單的處理。
conda install opencv
import cv2 #圖片處理
import matplotlib.pyplot as plt #畫出圖片
img = cv2.imread("husky.jpg")
img

plt.imshow(img,cmap=None) #參數cmap是輸出照片的顏色,如果是黑白照片要設為灰階圖"gray"

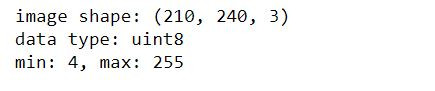
print(f"image shape: {img.shape}")
print(f"data type: {img.dtype}")
print(f"min: {img.min()}, max: {img.max()}")

img=cv2.resize(img,(512,512))
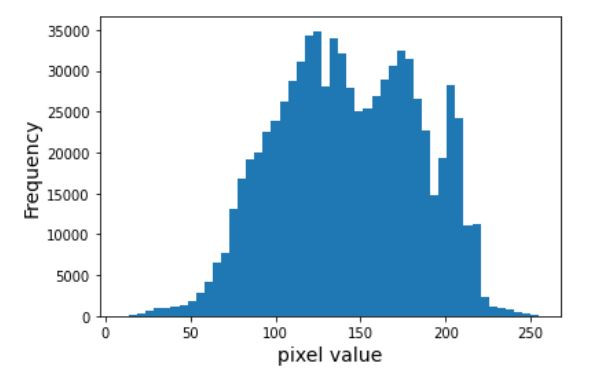
前面有介紹過直方圖的用途,可以方便我們看出資料像素分佈的狀況(0-255),我們可以了解到這張影像是偏亮或偏暗,以便去做處理。
plt.hist(img.reshape(-1), bins=50)
plt.xlabel("pixel value", fontsize=14)
plt.ylabel("Frequency", fontsize=14)

我們都知道像素為0是黑色,255是白色,因此直方圖的峰值若靠近左側(0),代表影像整體偏暗,靠印右側(255)代表整體偏亮,如果集中在中間,代表整張圖的明暗對比不明顯,而直方圖最理想的狀況就是平均分布,因此我們會傾向將圖片實施直方圖均衡化,讓它平均分布在0到255之間。
這邊我們就不具體說明它的演算方式,直接以程式碼來做示範。
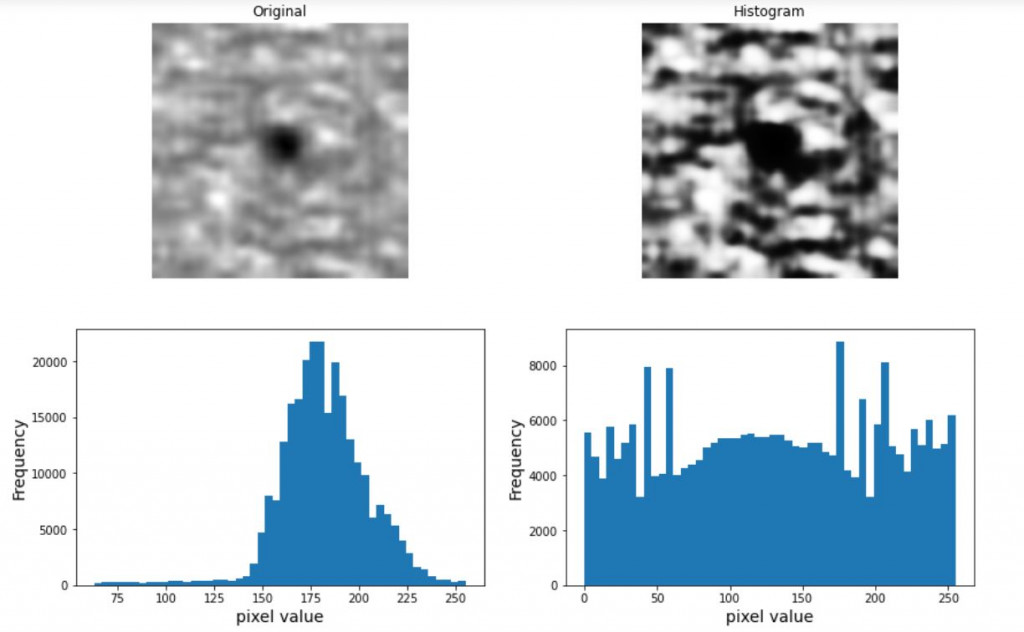
#Histogram Equalization
equalize_img = cv2.equalizeHist(img)
plt.figure(figsize=(14, 9))
plt.subplot(2, 2, 1)
plt.imshow(img, cmap="gray")
plt.axis("off")
plt.title(f"Original")
plt.subplot(2, 2, 2)
plt.imshow(equalize_img, cmap="gray")
plt.axis("off")
plt.title(f"Histogram")
plt.subplot(2, 2, 3)
plt.hist(img.reshape(-1), bins=50)
plt.xlabel("pixel value", fontsize=14)
plt.ylabel("Frequency", fontsize=14)
plt.subplot(2, 2, 4)
plt.hist(equalize_img.reshape(-1), bins=50)
plt.xlabel("pixel value", fontsize=14)
plt.ylabel("Frequency", fontsize=14)
plt.show()

可以看到經過直方圖均衡化後,像素分布更為平均,明暗對比也提高了許多。
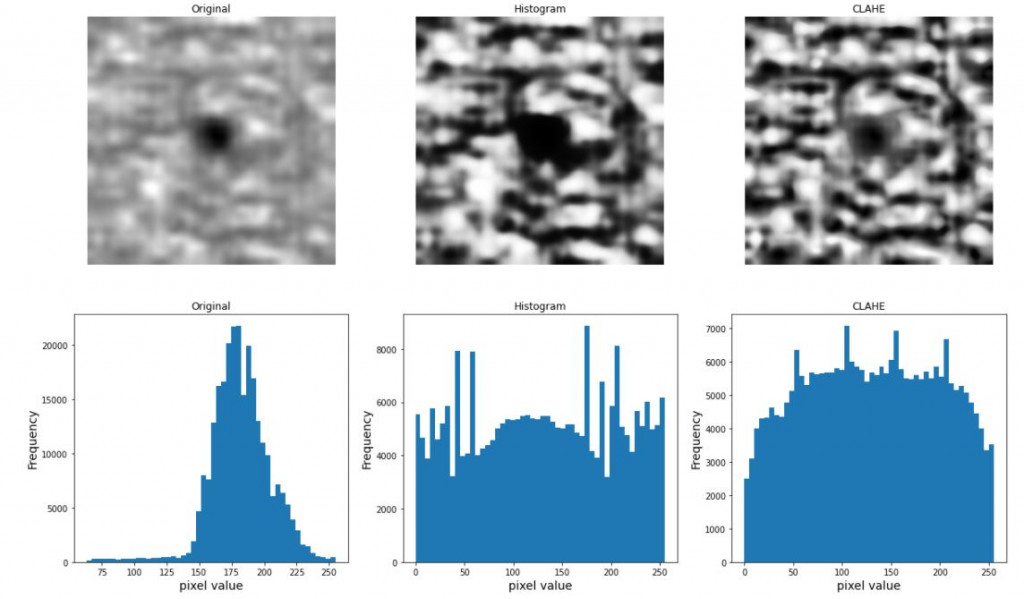
使用Histogram Equalization是對全局圖片進行調整,因此也會存在著一些問題,像是因為整體影像的亮度增加,可能有些小地方會變得模糊,因此有了另一種方法:createCLAHE,這種方法是對部分影像分別做均衡化,限制局部明暗對比太大的狀況。
clahe = cv2.createCLAHE()
clahe_img = clahe.apply(img)
plt.figure(figsize=(20, 12))
plt.subplot(2, 3, 1)
plt.imshow(img, cmap="gray")
plt.axis("off")
plt.title(f"Original")
plt.subplot(2, 3, 2)
plt.imshow(equalize_img, cmap="gray")
plt.axis("off")
plt.title(f"Histogram")
plt.subplot(2, 3, 3)
plt.imshow(clahe_img, cmap="gray")
plt.axis("off")
plt.title(f"CLAHE")
plt.subplot(2, 3, 4)
plt.hist(img.reshape(-1), bins=50)
plt.xlabel("pixel value", fontsize=14)
plt.ylabel("Frequency", fontsize=14)
plt.title(f"Original")
plt.subplot(2, 3, 5)
plt.hist(equalize_img.reshape(-1), bins=50)
plt.xlabel("pixel value", fontsize=14)
plt.ylabel("Frequency", fontsize=14)
plt.title(f"Histogram")
plt.subplot(2, 3, 6)
plt.hist(clahe_img.reshape(-1), bins=50)
plt.xlabel("pixel value", fontsize=14)
plt.ylabel("Frequency", fontsize=14)
plt.title(f"CLAHE")
plt.show()

今天介紹了圖片處理套件Opencv以及一些基本的影像處理方法,可以把這個步驟視為影像資料的前處理,我們也可以進一步了解接下來要處理的影像,若一開始能把影像處理的妥當,在丟給神經網路學習時也會得到較好的效果。
