今天會講一下在設計前要怎麼建立環境,畢竟在設計前還是要先備好畫布嘛,但畫布的尺寸要怎麼挑選呢?所以下面會簡單講一下怎麼根據瀏覽器的尺寸和Bootstrap 5,在Adobe XD設定Grid System 網格系統!
不過這邊要先說明一下,由於這次是實作挑戰,所以不太會有太入門或詳細的介紹如何使用Adobe XD唷,如果是完全新手建議先看其他大師的教學XDD!
首先,先來選擇PC版的畫布大小,這次會選擇 1366x768 去設計。
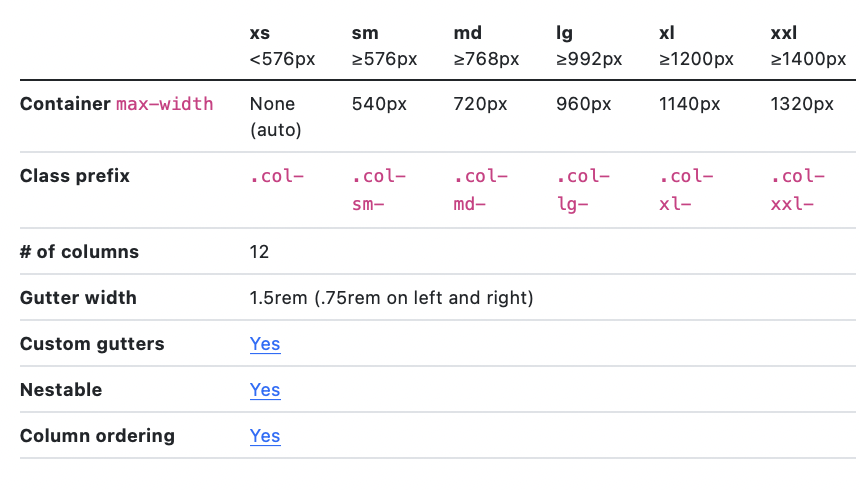
參考Bootstrap 5 的 Grid system

我們的瀏覽器是1366,所以根據上圖顯示的圖表,是屬於xl(≥1200px)。
以下就是要列出的數值:
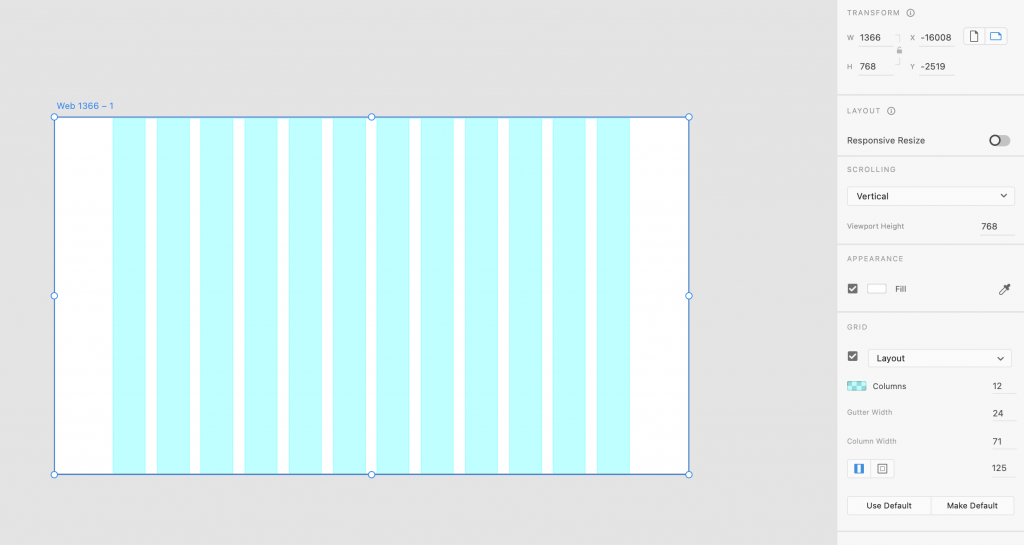
在XD裡調整Grid的設定

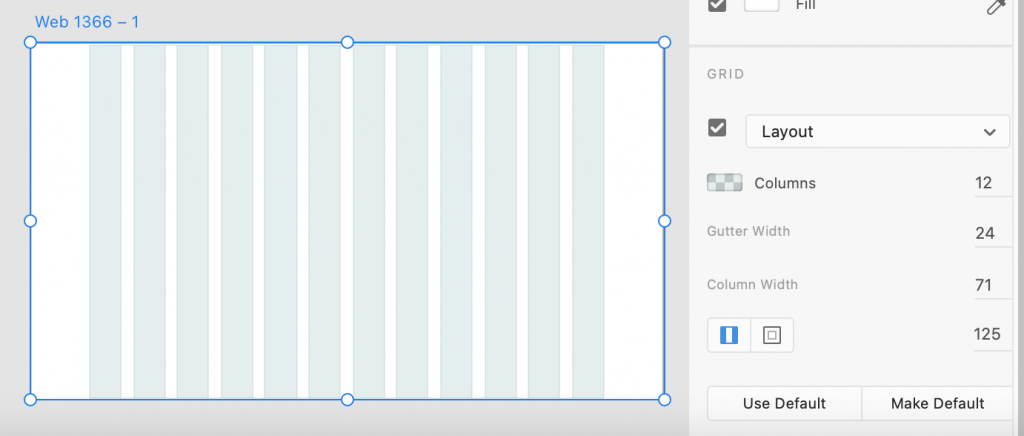
點選畫布後,看看右下方,會顯示上圖的設定,接下來要設定數值:
Columns為12pxGutter width為24pxlinked left/right margins為125px (上一行算出來的數值)設定好Grid system後,接下來要確定Landing Page的主要色及圖片。這邊會先大概找好需要的圖片,這樣才能確定Landing page的主要顏色。下方的圖片是我找來當header的背景圖,因此這次的主要色將會選擇紅色色系。
*注意:紅色通常是用於「Danger」,所以若選擇紅色色系時,不能直接用亮紅色為主要色,以免使用者混擾。
Landing Page需要的圖片

Landing Page的主要顏色
接下來終於要去找Bootstrap作為設計的參考了!!
去官網快速下載原始檔案(下方提供官網,按進去後找「原始檔案」)

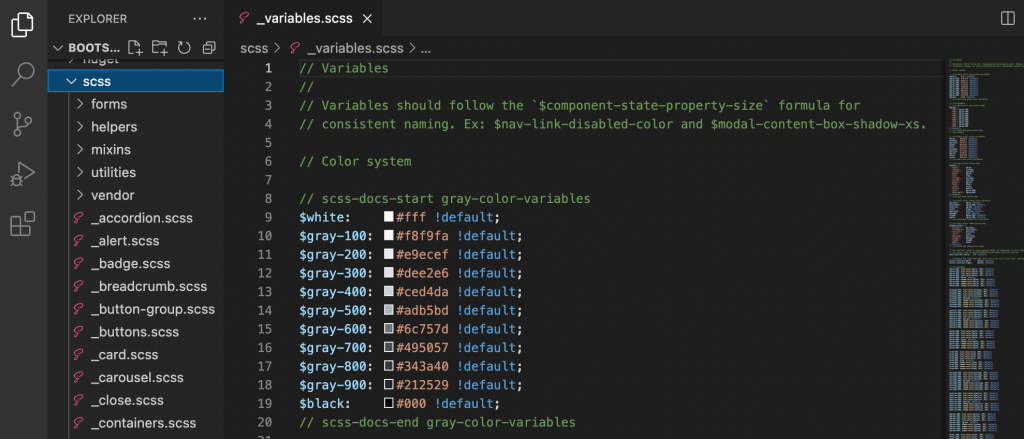
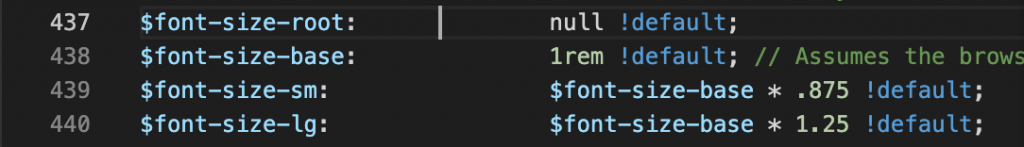
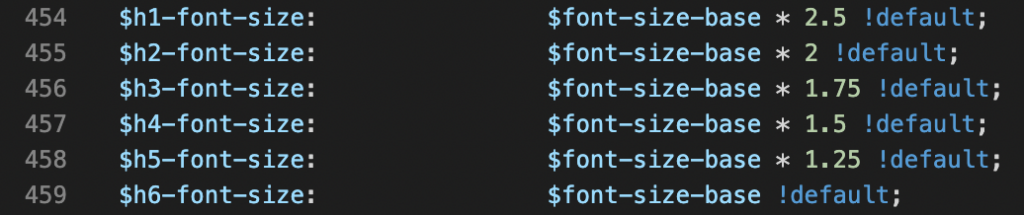
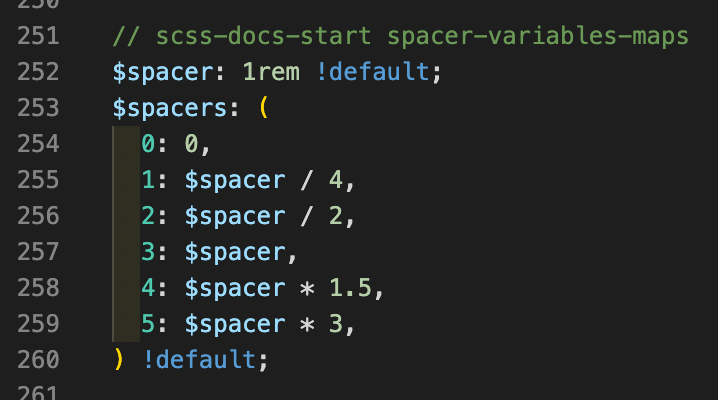
scss資料夾裡的_variables.scss

_variables.scss檔裡,參考看看裡面的文字大小、間距、在元件等等的設定


因為時間的關係,所以就先跳過主題發想的部分(哈哈哈哈真的不是懶惰!)。今天主要先把Adobe XD的環境建立好,把設計稿會用到的圖片和主要顏色想好,下一篇開始將會一步一步地跟著Bootstrap來設計!明天見^_____^
