今天來設計Landing page的header。這次想要做的是一個滿版的header,在header裡面會有標題、內容、以及input(提供使用者填寫email去subscribe平台)。由於怕篇幅太長,所以header會分上集和下集,明天下集才會講Navigation Bar唷!
把header的圖片拉進設定好Grid system的畫布裡

把圖檔放在畫布的頂端,並調整與畫布同寬

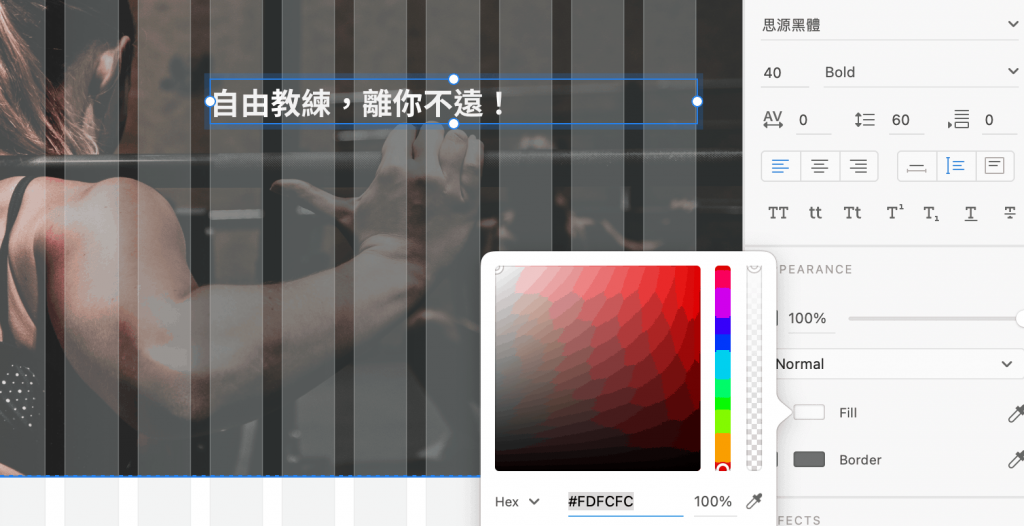
標題

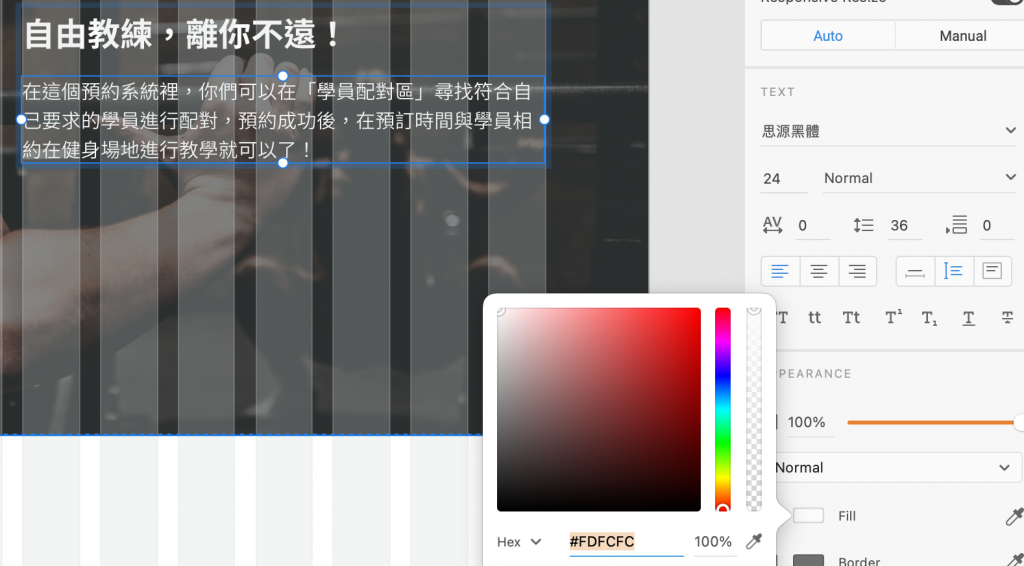
內容

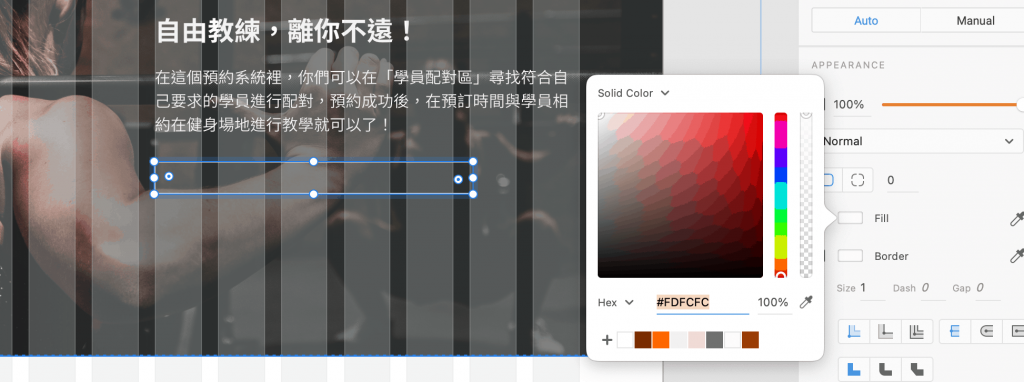
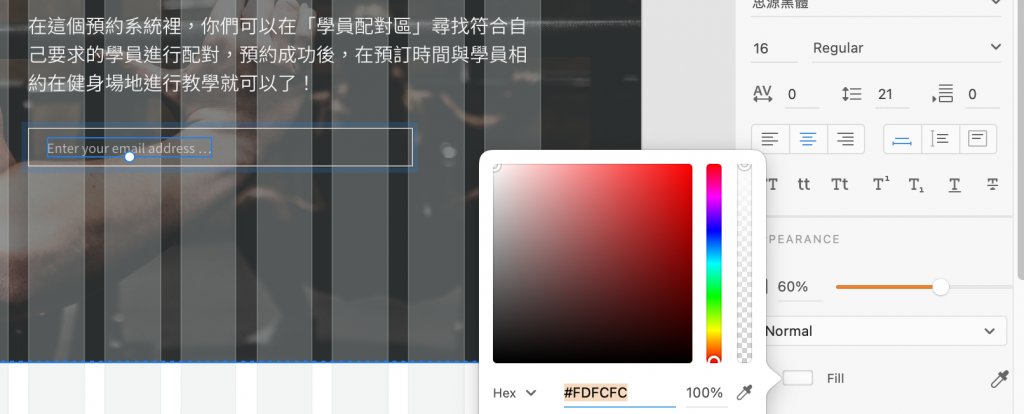
Input

Placeholder

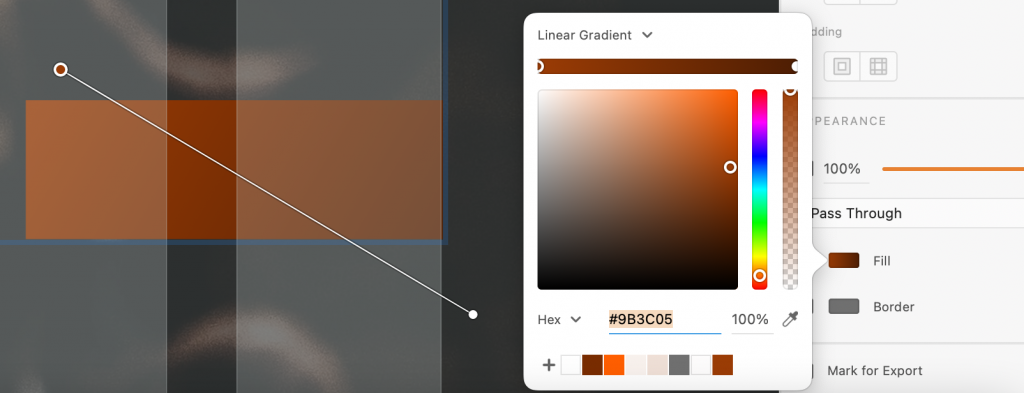
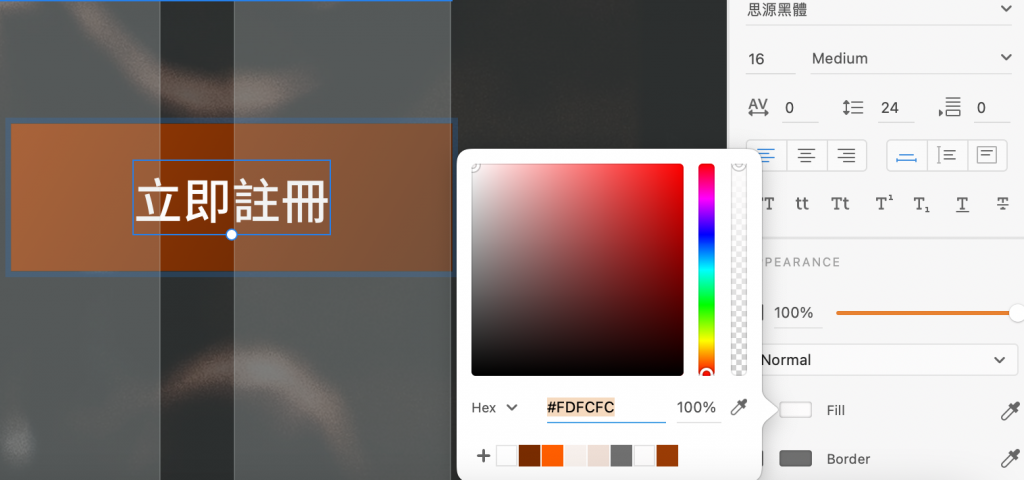
Button


調整Input的長度

小提醒:
這是我第一次寫實作,還真的有點困難XDD,畢竟在設計時腦袋想到手就開始動了,但要記錄的話,就還要思考哪些部分要拆開講(哈哈哈哈),所以如果有任何錯誤或不懂可以和我說Q_Q!下一篇會講header的下集 —— Navigation Bar!
明天見![]()
