今年的疫情蠻嚴重的,希望大家都過得安好,希望疫情快點過去,能回到一些線下技術聚會的時光~
今天要接觸昨天的AndroidView的後續,HAHA!
其實學到今天,大家有認真探索的話,應該對基礎元件都熟悉了,
因此我想今天來測試一下,我們該如何直接把目前的專案程式碼加上 Compose UI 的相關設定,
接著我們才能直接在目前的專案上加上 Compose UI 元件到產品上,
如果導入Compose UI 是按照 Day 1那樣開一個新專案,然後重寫一次整個上線的產品,這件事要花費的時間太長,
所以應該逐步從慢慢導入 Compose UI 的 library 開始,
然後在一些無關緊要的獨立功能上,試著用看看,
覺得不錯的話再擴大範圍,當然最重要的是任何重要的更新都必須跟你現在的團隊同步,
才不會日後造成一些團隊其他人的困擾!
今天目標:在現有專案上導入 Compose UI library,並且能撰寫第一天的 Hello world 在同一個專案上。
提醒:目前我測試的狀況,並不是所有的 Compose UI 版本都很穩定可以 migration 到目前的專案上,提供目前我測試的專案狀態,但是如果要照著 migration 到你現在的專案,可能會需要調整成不同的版本測試。
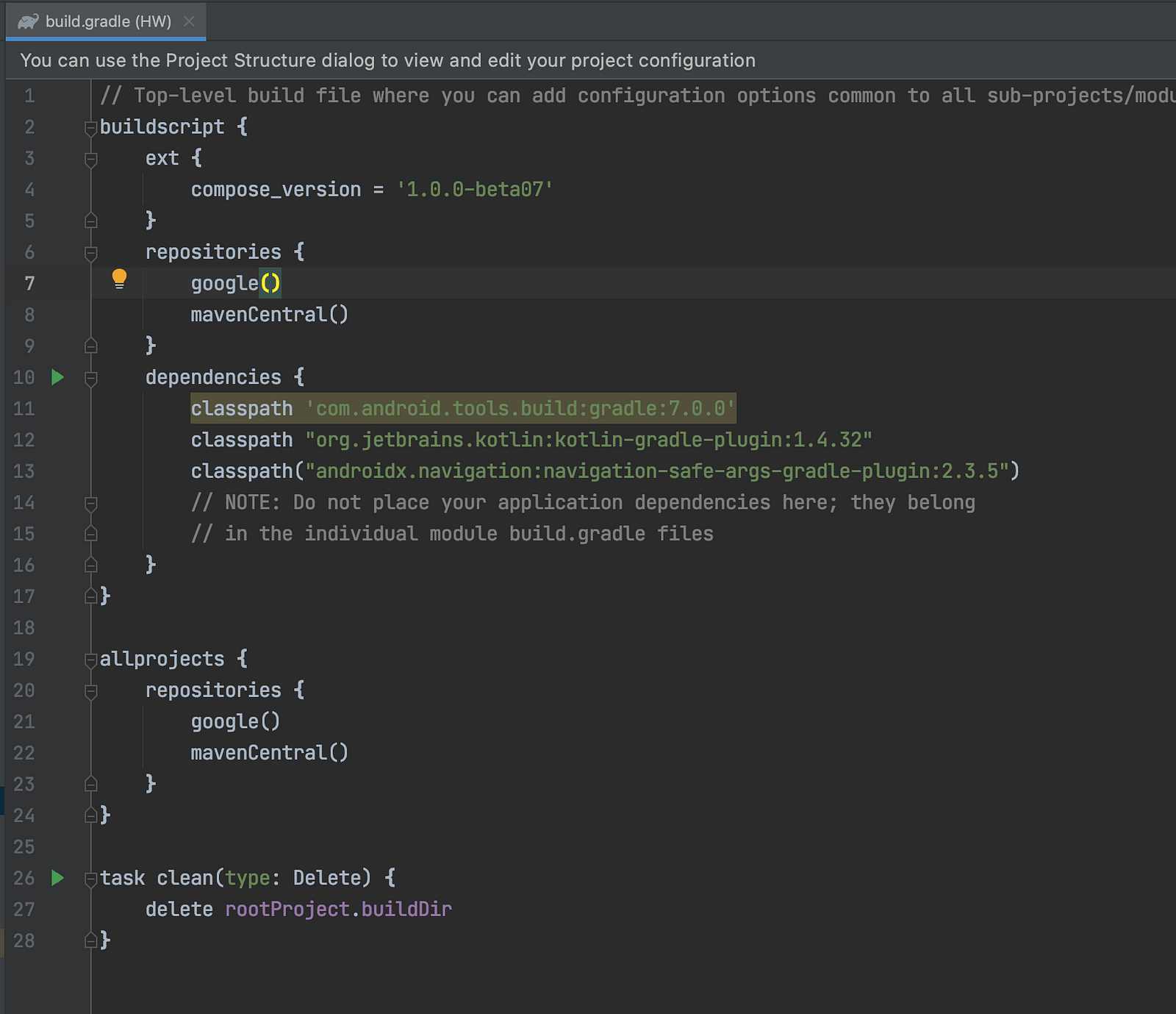
首先,要在 all project build.gradle 上加上
ext{
compose_version = '1.0.0-beta07'
}

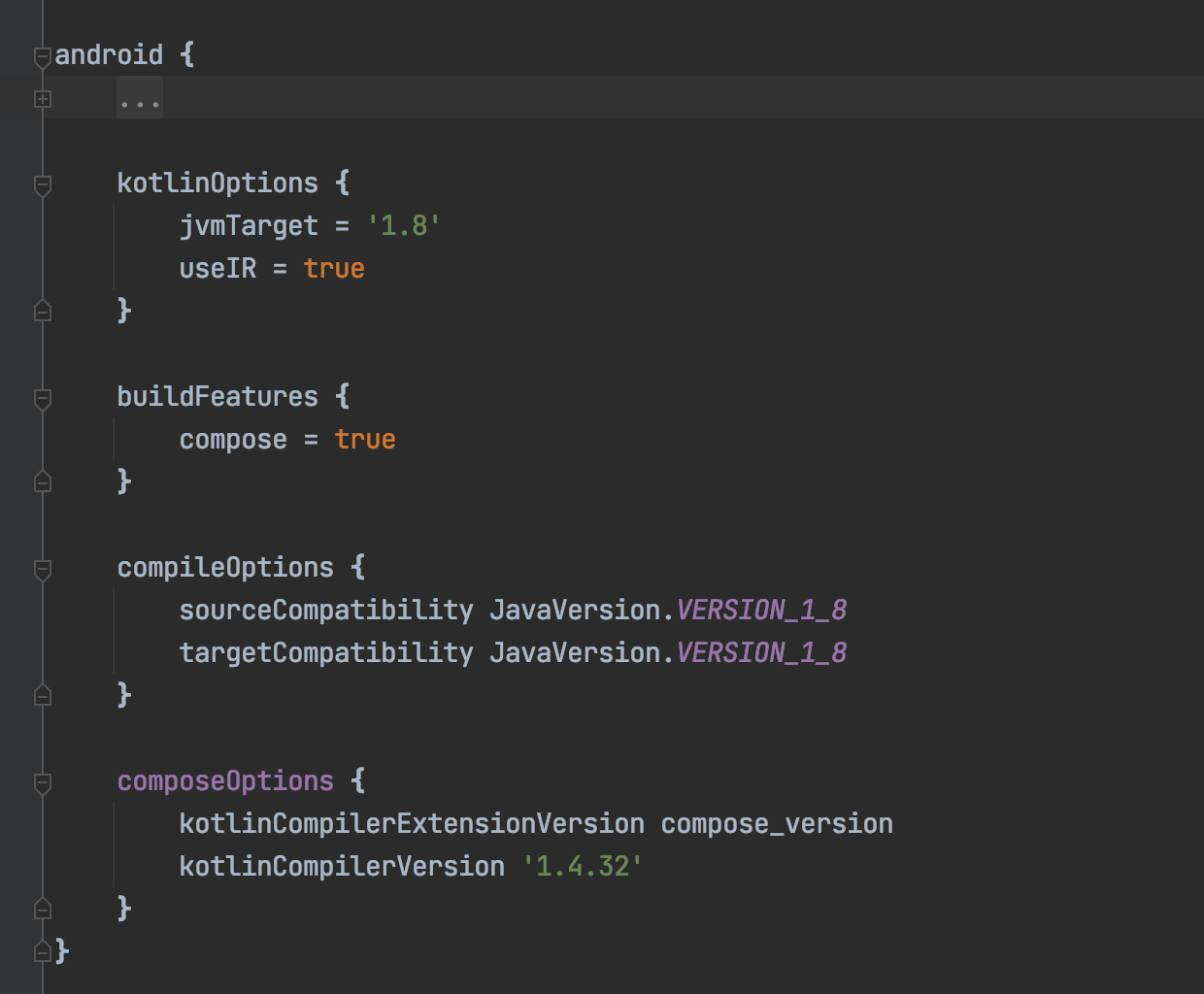
以及在 project build.gradle 裏面的 android { }
加上

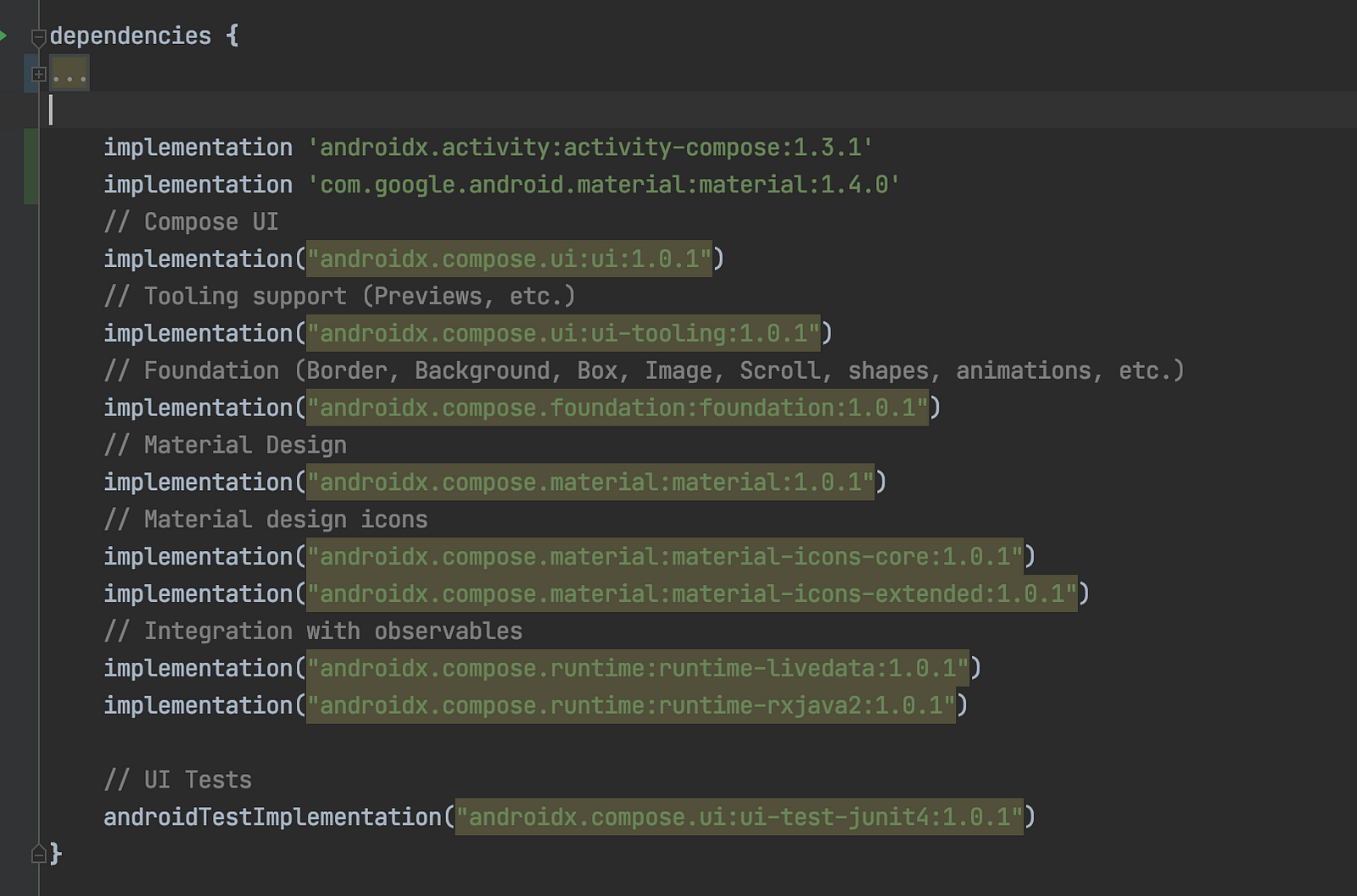
dependencies {} 裡面則是加上

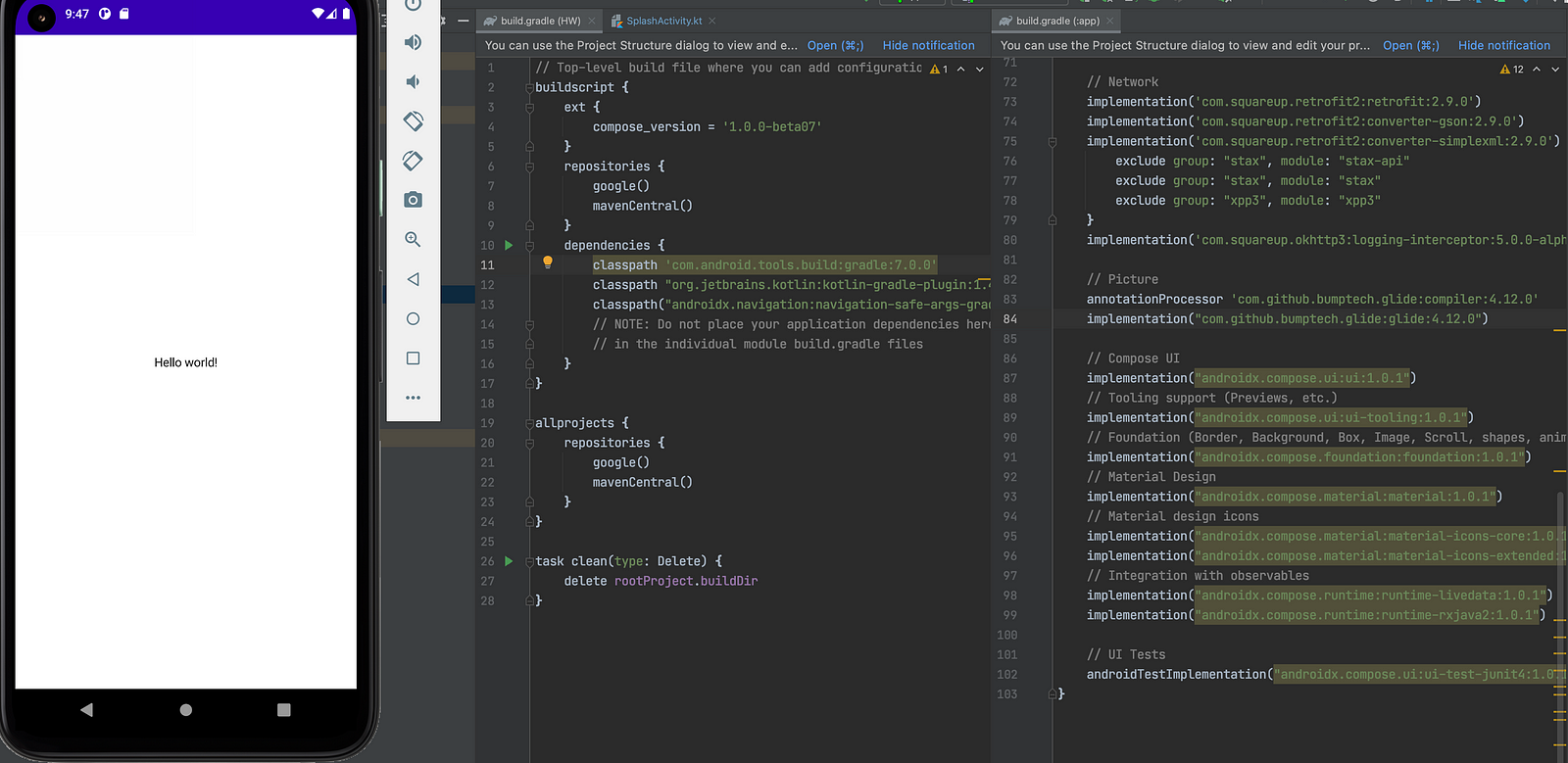
根據我的經驗,這些都加好後,就可以在目前的專案上使用 Compose UI 了!
成果:

我覺得今天的練習根據你要導入的專案背景,難度上會有蠻大的差距~
對於已經導入的同學們則應該只是小菜一盤!
有任何問題歡迎提出,會盡量回應,或是放在後面的章節一併解釋!
明天見囉!
參考資料:
本文同步發表在 medium 上 文章連結
