今年的疫情蠻嚴重的,希望大家都過得安好,希望疫情快點過去,能回到一些線下技術聚會的時光~
今天目標:了解 Compose UI 上 Theme 怎麼使用。
今天進度感覺超少,但是研究了好一下子,搞懂後又覺得怎麼這麼簡單~
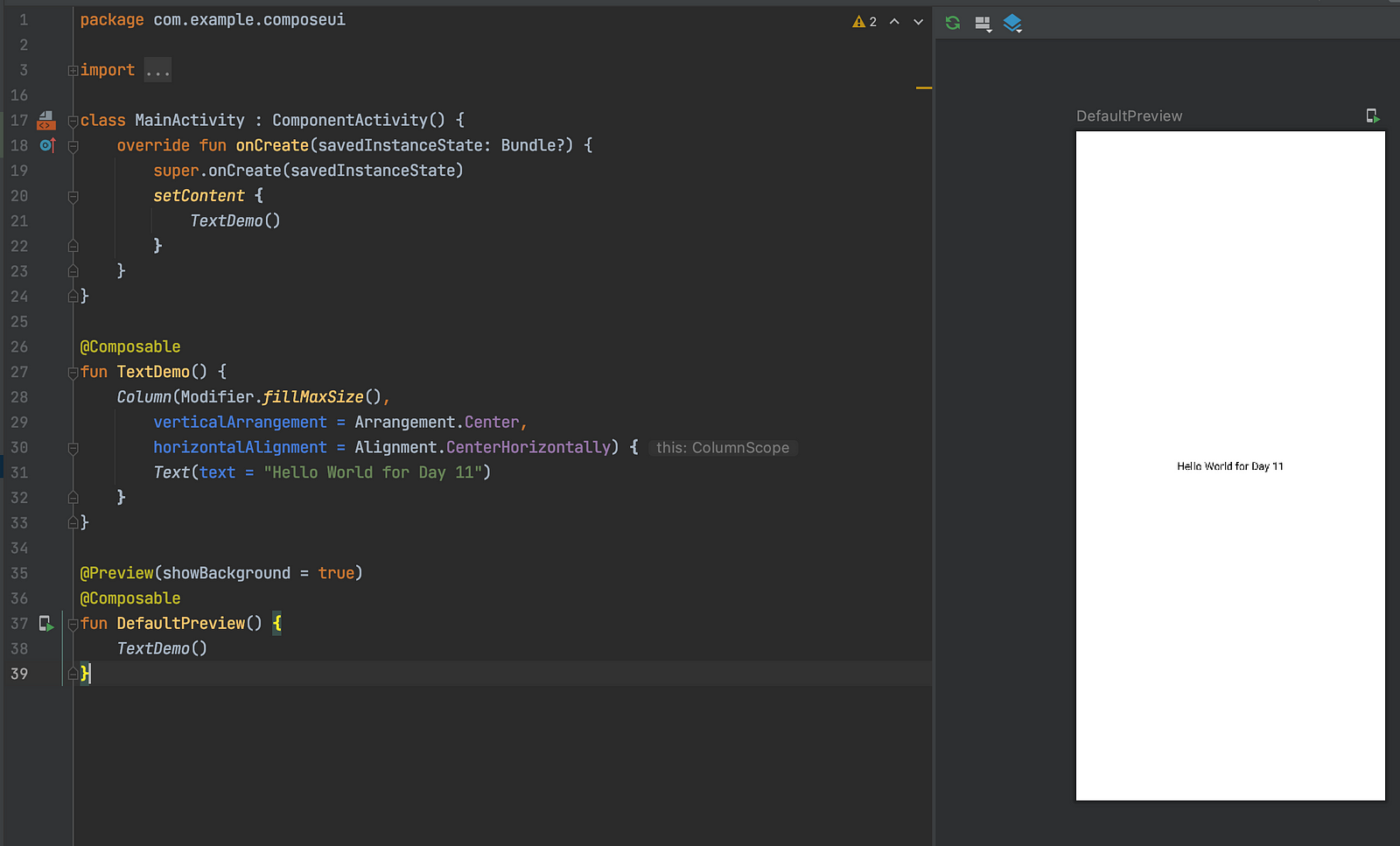
首先回到我們打開我們第一天的內容。
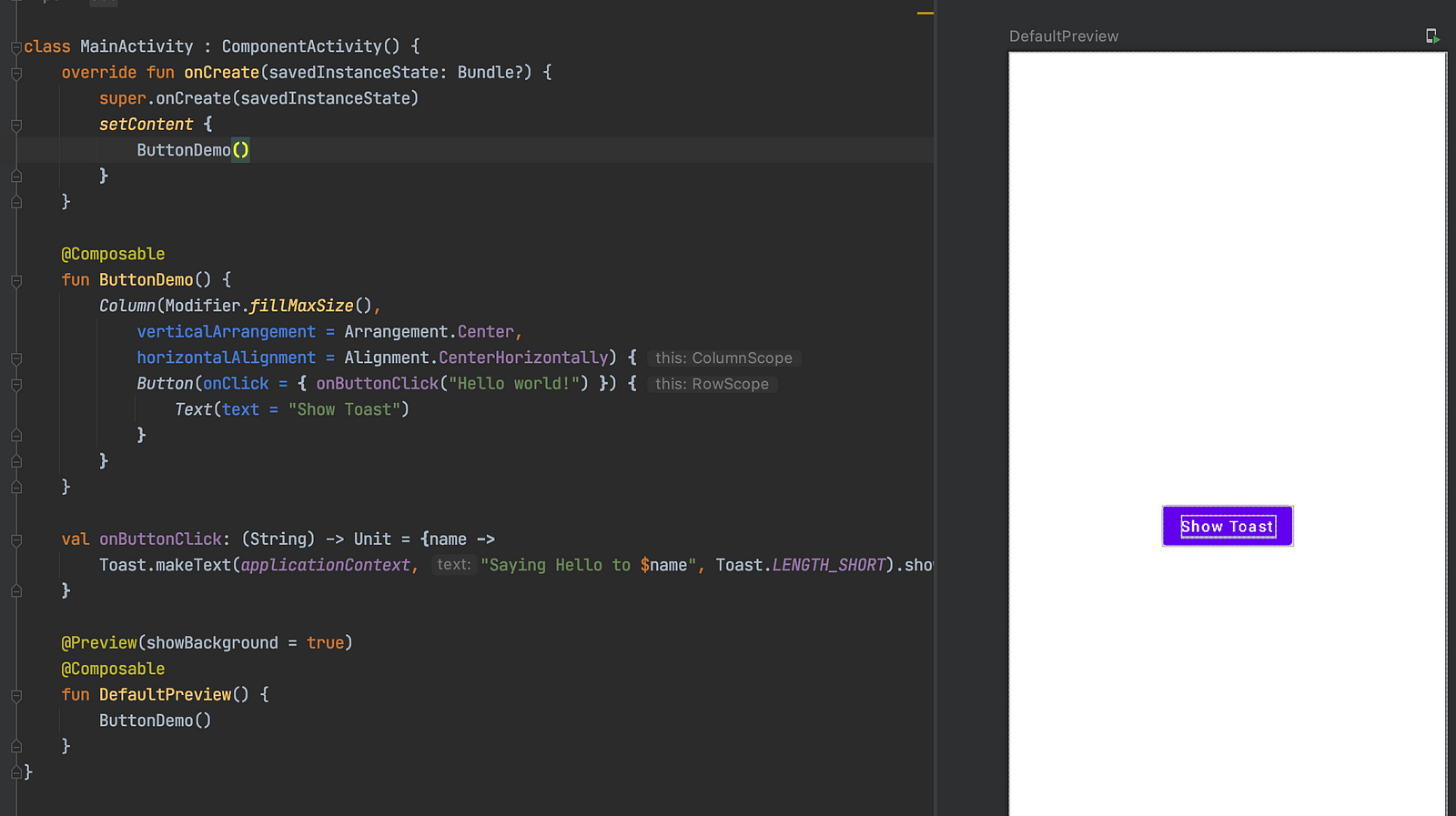
接著將 Text 改成 Button,然後按照 Compose UI 的 Click event 宣告方式就完成了!
不知道大家看到這個 click event的方式後有想到些什麼?
我自己覺得 Compose UI 就是讓你更接近要去寫 UI 控制的狀態了,
可以讓人更不容易直接跟UI 互動。
(參考資料:https://medium.com/androiddevelopers/understanding-jetpack-compose-part-1-of-2-ca316fe39050)
今天的進度很少,就是你可以試著去玩玩看怎麼讓你之前學到的這些物件,
都加上 Click Event!
都會的話,就明天見囉!:)
參考資料:https://medium.com/google-developer-experts/exploring-jetpack-compose-button-4cfb8355e50
本文同步發表在 medium 上 文章連結
