在ChangeAnimation腳本中新增此程式碼
public void AniSJskill1()
{
//SJ001撥放Animation的sj001_skill1動畫
SJ001.GetComponent<Animation>().Play("sj001_skill1");
}
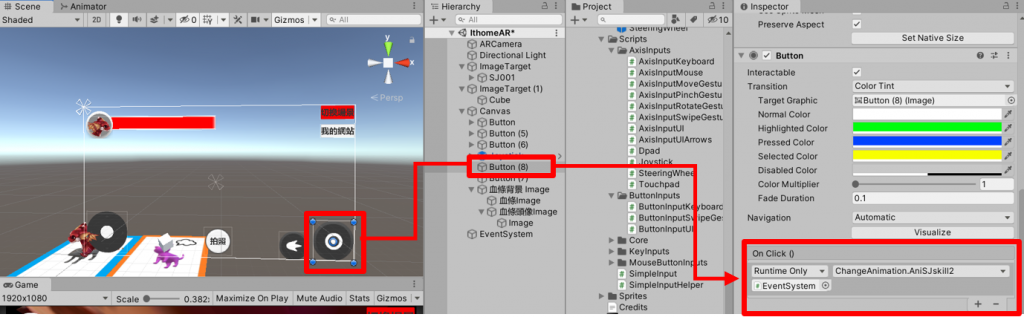
點擊新增的Button打開Inspector在OnClick()按+號在GameObject(None)欄位放入EventSystem後選擇ChangeAnimation→AniSJskill2()
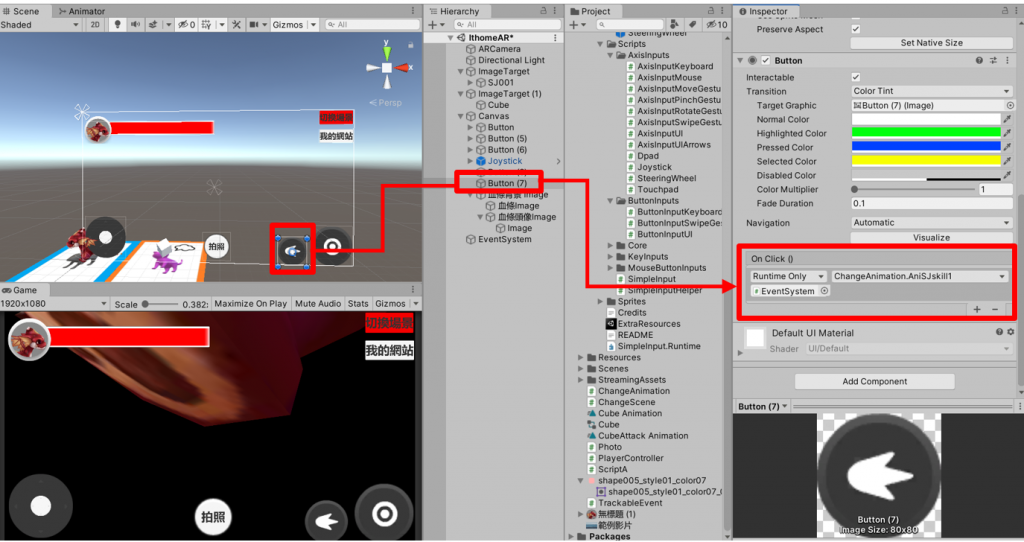
點擊另一個新增的Button打開Inspector在OnClick()按+號在GameObject(None)欄位放入EventSystem後選擇ChangeAnimation→AniSJskill1()
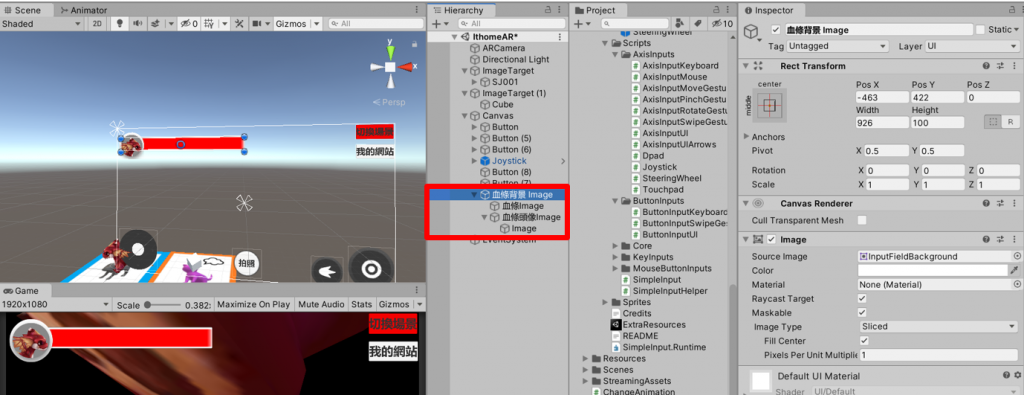
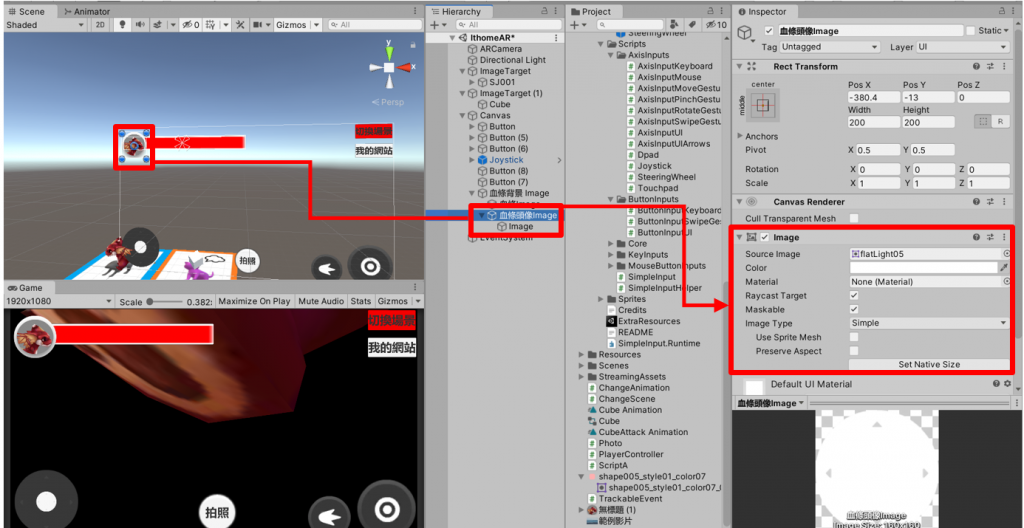
在Canvas底下新增一個Image當父物件,在新增2個Image當子物件
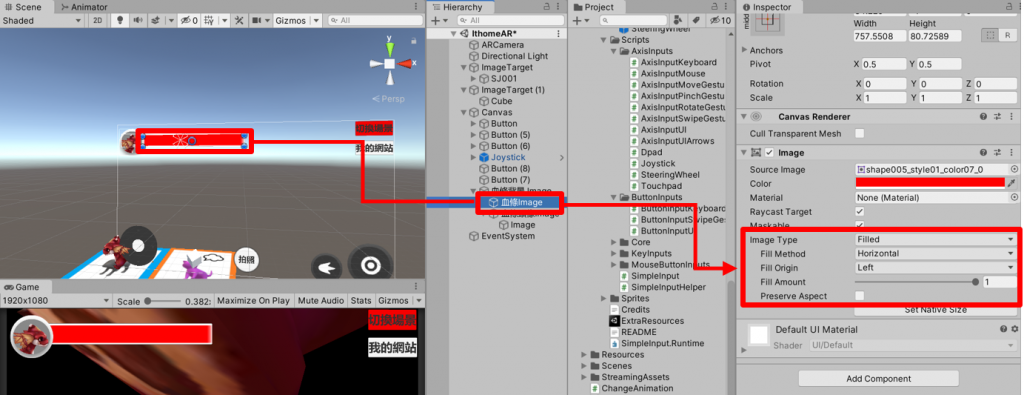
新增的其中一個Image要當作血條來用,打開Image的Inspector將Image Type改為Filled。
Fill Method是Image的消失方式
Fill Origin是Image的消失方向
Fill Amount 1是Image全部出現,0則是Image消失
可以放入圖片設置頭像,設置為父物件的Image會被壓在子物件後方所以將父物件的Image放入頭像的背景圖,子物件的Image放入頭像圖
子物件的Image放入頭像圖
想要血條會隨著物件消失的話,需要在新增一個Canvas把血條放到新增的Canvas底下,將Canvas放到同個物件的ImageTarget下就可以囉
下一章節會撰寫另一個物體碰到小龍時會扣血的腳本和後記
