開始Hello Vue前先插播一個錯誤調試工具- Vue.js devtools
這個chrome瀏覽器開發套件,是個好用的debug工具,可以在檢查組件的相關資料,且可查看 Vuex 的事件與資料的變化,大大提高了除錯的效率。
安裝方式
直接到chrome 線上應用程式商店下載安裝
安裝完成後,chrome瀏覽器右上角會出現一個V字的圖示
當訪問Vue項目頁面時,該V字圖示則會變成會變成綠色
聲明式渲染 vs命令式渲染
Hello Vue!
學習每個程式都從最簡單的 Hello World 範例開始
Vue.js 的核心使用簡單的模板語法來將數據渲染進網頁的DOM系統中
先在body中創建一個id為app的div標簽,並聲明一個變量message
<div id="app">
{{ message }}
</div>
當我們引入Vue.js的時候呢,會聲明一個全局變量Vue({ })
new Vue的時候,需要注意傳遞一個對象作為參數(此處的app),這個對象有兩個非常重要的屬性:
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
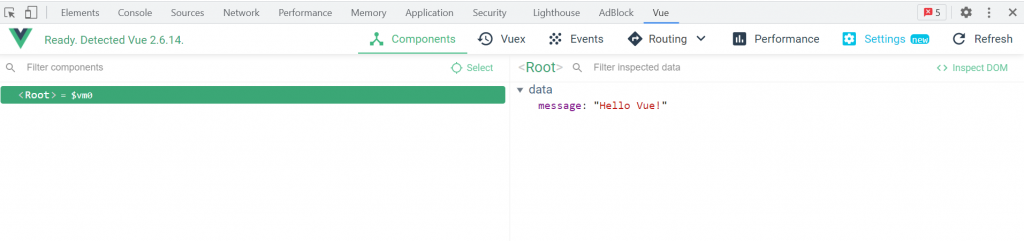
執行結果
按下F12選擇Vue我們也能看到裡面有我們的變量
參考資料
聲明式渲染
