今天是三天連假的第一天,實體上課真的太累了,一不小心睡到下午诶嘿(๑´ڡ`๑)連假過完鐵人也差不多完成了!時間真的過的飛快啊,今天來講講vue的過濾器,雖然在這邊出現順序有點混亂,但沒關係的對吧o(`ω´ )o
Vue的過濾器主要用來格式化數據、文字等資料,像是轉換日期顯示方法、千分號:$1,000、英文大小寫轉換等狀況。
規則:
Vue.filter(dataName, filterFunction){
// 過濾器處理過程
})
dataName是過濾器的名稱,用|(pipe)分隔,filterFunction是過濾器的函式名稱
主要的寫法分為兩種:
{{ dataName | filterFunction }}
<div v-bind:id="dataName | filterFunction"></div>
|(pipe)串聯多個不同的filter(數量不限)我們可以在一個組件的option中定義本地的過濾器(Local filters的範圍僅在Vue Instance 中)。
這個例子我們在數字前面加上錢錢$符號:
<div id="app">
<p>{{ price | filterDollarSign }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
price:123456
},
filters: {
filterDollarSign(price) {
return '$' + price;
}
}
});
</script>

全局過濾器要在創建Vue instance前先定義好,當全域過濾器和區域過濾器名字重複時,會採用局部過濾器歐!
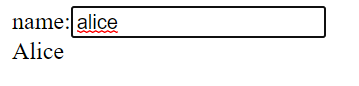
這個例子我們讓名字的字首變成大寫:
<div id="app">
name:<input type="text" v-model="name" />
<div>{{name | upper}}</div>
</div>
<script>
// 定義過濾器
Vue.filter('upper', function (val) {
return val.charAt(0).toUpperCase()+val.slice(1);
})
var vm = new Vue({
el: '#app',
data: {
name: ''
},
});
</script>

用第一個例子來示範,串聯多個filters的時候執行順序是由左到右歐!
我們用filterComma來將數字變成千分位,加上逗點;用filterDollarSign在數字前加上錢錢$符號。
<div id="app">
<p>{{ price | filterComma | filterDollarSign }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
price:123456
},
filters: {
filterDollarSign(price) {
return '$' + price;
},
filterComma(price) {
return price.toLocaleString('en-US');
}
}
});
</script>

參考資料:
[Vue學習筆記](七)計算屬性、監聽器、過濾器 — computed, watch,filter
用範例理解 Vue.js #7:Filters vs Computed
Vue過濾器
