我們可以用v-model指令在表單<input>、<textarea>、<select>元素上建立雙向數據綁定,
v-model常用在表單上,和元素來做雙向數據綁定,像是結合
v-bind跟v-on一樣,用v-bind初始綁定與呈現資料,用v-on監聽事件來做資料更新。
v-model 在内部為不同的輸入元素使用不同的 property並拋出不同的事件:
value property 和 input 事件checked property 和 change 事件value作為 prop 並將 change 作為事件<div id="app">
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message:''
}
});
</script>
當我們在文字框打字時,下面的message就會跟著改變。

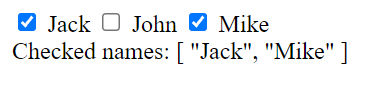
如果有多個複選框,可以綁定到同一個數組
<div id="app">
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
checkedNames: []
}
});
</script>


<div id="app">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
picked: ''
}
});
</script>