歐歐歐,竟然已經到第29天了,時間真的是咻咻咻就過了呢!明天就要結束了,真是感傷(☍﹏⁰) (解脫了ε٩(๑> ₃ <)۶з)
今天跟昨天一樣來講講components啦~但components能學得真的太多了,兩篇實在還是講不完(絕對不是我懶ㄛ),所以今天先給大家舉個小例子,剩下的用法屬性大家就去Vue.js官網看看吧,那我們繼續gogogoヽ(✿゚▽゚)ノ
我們可以使用Vue.component來註冊組件,因為組件是可複用的Vue instance,所以跟new Vue一樣使用選項物件(options)設定組件的定義,但el屬性定義掛載目標只有new Vue可以使用(因為它是根節點),所以組件需要使用template或是render函數設定目標模板。
<div id="app">
<button-counter></button-counter>
</div>
<script>
Vue.component('button-counter', {
data: function () {
return {
count: 0
}
},
template: '<button v-on:click="count++">你點了我 {{count}} 次─=≡Σ((( つ•̀ω•́)つ</button>'
})
var vm = new Vue({
el: '#app',
data:{
}
});
</script>
在這裡我們註冊一個叫做button-counter的組件,這個組件的模板是定義在 template上的button,button上有設定一個click事件,按鈕按下去會使組件裡設定的資料屬性 count 加一。
這邊我們用的component是全域註冊,所以只要在new vue掛載的DOM元素中使用註冊組件時設定的名稱button-counter就可以在HTML上把組件掛在到目標位置上囉( ~'ω')~
結果會像這樣!
在同個 Vue instance中,我們可以同時使用多個相同的組件,像下面這樣:
<div id="app">
<button-counter></button-counter>
<br/>
<button-counter></button-counter>
<br/>
<button-counter></button-counter>
</div>
這樣我們就會有三個按鈕出現在畫面上了,他們每個都有自己獨立的實體屬性,像是count,所以按下按鈕增加的次數就只有那個組件本身,其他的組件不會跟著改變。
來看看結果╰(°▽°)╯

data必須是個函數當我們定義<button-counter>組件時,會發現它的data不是像在vue instance中一樣直接提供一個object:
data: {
count: 0
}
在component中,它的data必須是一個函數,這樣每個instance才可以維護自己返回的object:
data: function () {
return {
count: 0
}
}
如果Vue中沒有這條規則的話,每個按鈕都會影響到其他的按鈕:
Prop 向子組件傳遞數據Prop是讓我們可以在組件上註冊的一些自定義的attribute。當一個值傳遞給一個prop attribute的時候,它就變成了那個組件實例的一個 property。
在這邊我們可以試著幫我們的按鈕加上標題,用一個props option定義一個title屬性,我們可以在模板內進行應用及渲染,像在這邊我們把這個title加在” 你點了我 {{count}} 次─=≡Σ((( つ•̀ω•́)つ”的前面:
Vue.component('button-counter', {
props:['title'],
data:function () {
return {
count: 0
}
},
template: '<button v-on:click="count++">{{title}}你點了我 {{count}} 次─=≡Σ((( つ•̀ω•́)つ</button>'
})
在按鈕這邊我們可以加上屬性對應的內容:
<div id="app">
<button-counter title="1. "></button-counter>
<br/>
<button-counter title="2. "></button-counter>
<br/>
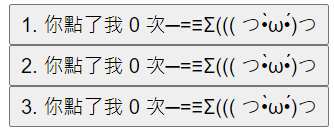
<button-counter title="3. "></button-counter>
</div>
就可以看到這個title屬性生效了!
任何的 Vue instance,包括new Vue及component,因為render函數使用上的限制,它們的根元素只能有一個,因此如果想要在組件中有兩個以上的元素時,要使用一個包裝用元素包住多個元素才能使用。
舉例來說,如果我們在剛剛例子的template中增加一個<h1>叫做yoyoyo:
template: '<h1>yoyoyo</h1><button v-on:click="count++">{{title}}你點了我 {{count}} 次─=≡Σ((( つ•̀ω•́)つ</button>'
結果頁面上會只剩下yoyoyo,我們的按鈕們就不見了:

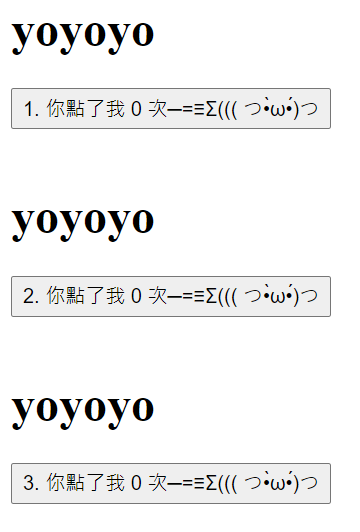
這時候我們使用<div>將兩個組件包裹起來!按鈕就可以正常渲染了歐(ノ◕ヮ◕)ノ*:・゚✧這樣我們就可以在同一個模板內使用多個HTML標籤的效果!
template: '<div><h1>yoyoyo</h1><button v-on:click="count++">{{title}}你點了我 {{count}} 次─=≡Σ((( つ•̀ω•́)つ</button></div>'

我竟然到第29天才學會怎麼把GIF放到貼文裡面,真的是太沒用ㄌ(。T ω T。)不過結束前還是有用到,也算可喜可賀✧*。٩(ˊᗜˋ*)و✧*。感謝已完賽的Zero皇教學( ゚∀゚) ノ♡
參考資料:
Vue.js Core 30天屠龍記(第20天): 組件基礎
第12節 组件基礎

感謝分享
補充 new Vue() 是 Vue 2 語法,
Vue 3 用 Vue.createApp() 取代 new Vue()
https://book.vue.tw/appendix/migration.html#%E5%85%83%E4%BB%B6%E5%AF%A6%E9%AB%94%E5%BB%BA%E7%AB%8B
Vue 2 support will end on Dec 31, 2023. Learn more about Vue 2 Extended LTS.
The Benefits of the New Vue 3 App Initialization Code