沃嗚!鐵人倒數3天了,我們離完賽就差一顛點啦,我們今天來講講components吧~繼續gogogo (「・ω・)「
Vue component元件,它通常會包含:HTML 元素(template)、綁定的資料(data)、方法(methods)跟偵聽(watch)等不同的屬性,用法跟 Vue instance相似(像是可複用的Vue Instance,並且我們可以自行取名字)。
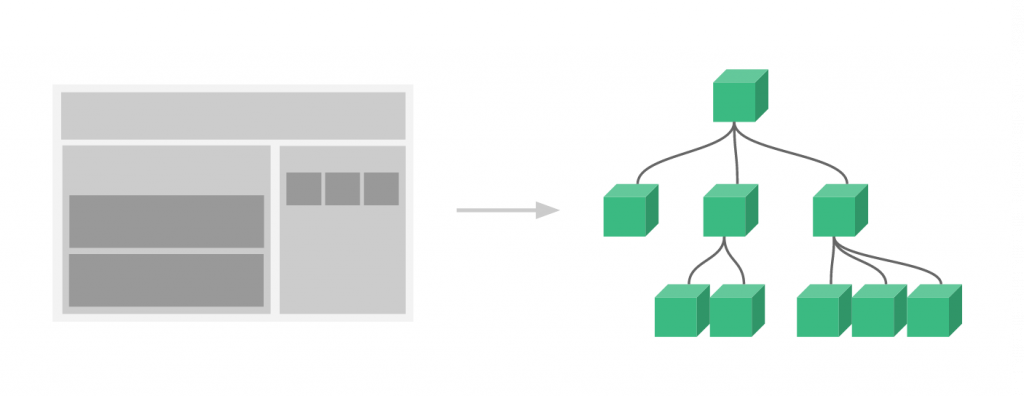
Vue 應用程式的使用,主要是以 Vue component 元件所組成,而最上層會有一個根節點Root,下面包含 Header、 Content 與 side (不同的 component )形成一棵組件樹。

每個 Component 當中的 data 都會是互相獨立的,他提供了HTML DOM元素的擴充性,也可以將部分模板、程式碼封裝起來便於開發者維護及重複使用。
主要有兩種註冊方式:Global 全域註冊或是Local 區域註冊。
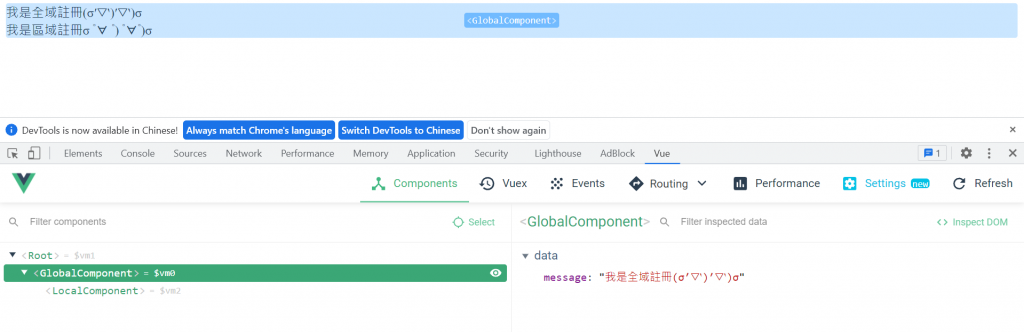
如果有元件共用的需求,我們可以用Vue.component來註冊一個元件,在註冊全域元件時要給予兩個參數,分別為「組件名稱」及「選項物件」,在下方範例中「組件名稱」為 global-component ,「選項物件」則為其後的內容。
<div id="app">
<global-component></global-component>
</div>
<script>
Vue.component('global-component', {
template: `
<div>
{{ message }}
</div>
`,
data: function () {
return {
message: '我是全域註冊(σ′▽‵)′▽‵)σ'
}
}
})
var vm = new Vue({
el: '#app',
data: {
}
});
</script>
但全域註冊有個缺點,不管我們需不需要使用到這個component,他都會被載入,所以會增加網頁載入的時間。
如果這個component不需要共用,我們可以使用局部註冊的方式ヽ( ° ▽°)ノ
考量全域註冊的缺點,某些特定component註冊在需要使用它的元件之中,它是一個選項物件,可以由 components 這個選項物件屬性載入 Vue instance ,並將定義的components 變數掛載在HTML的元素範圍內使用。
Component的區域註冊可以重複使用,可以在任一個vue Instance用變數定義,但他無法在其他子組件、非局部註冊組件中使用。
我們可以用 JavaScript 對象來定義component
然後在 components的options中定義我們想要使用的組件
<div id="app">
<local-component></local-component>
</div>
<script>
var local = {
template: `
<div>
{{ message }}
</div>
`,
data: function () {
return {
message: '我是區域註冊σ ゚∀ ゚) ゚∀゚)σ'
}
}
}
var vm = new Vue({
el: '#app',
components: {
'local-component': local
}
});
</script>
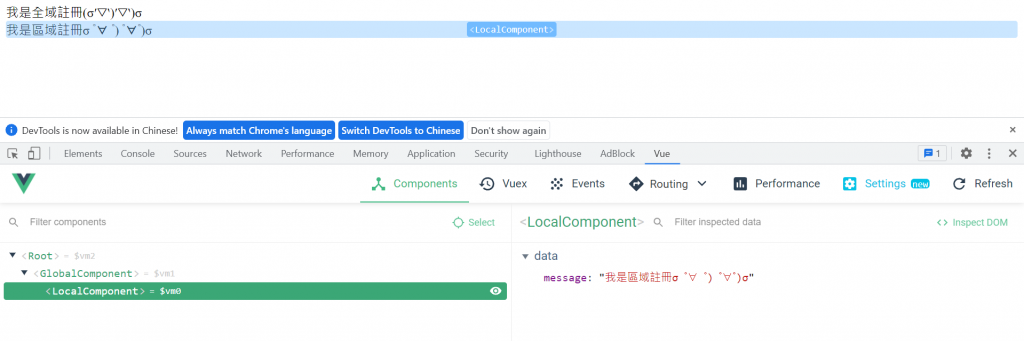
區域註冊除了用在new Vue instance外,也可以在組件中使用,我們來試著把區域註冊的例子放進全域註冊裡面吧:
Vue.component('global-component', {
components: {
'local-component': local
},
template: `
<div>
{{ message }}
<local-component></local-component>
</div>
`,
data: function () {
return {
message: '我是全域註冊(σ′▽‵)′▽‵)σ'
}
}
})
結果就會像這樣,我們可以看到global-component內包含了local-component

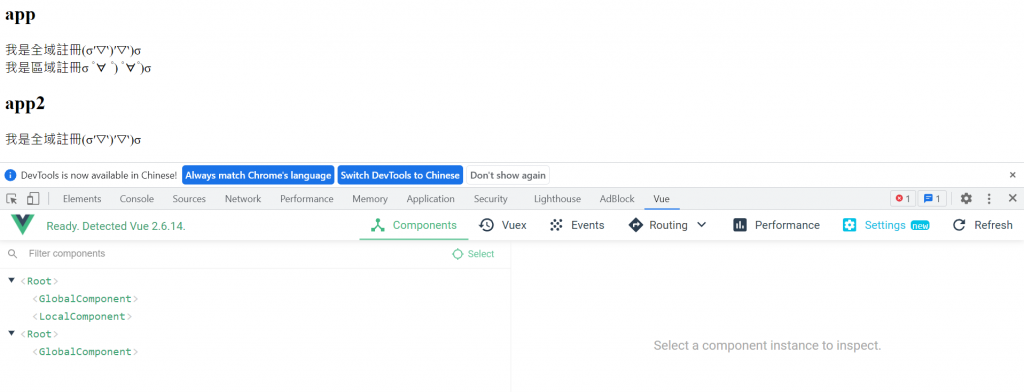
我們在頁面上配置app跟app2,兩個都讓它載入global-component和local-component。
我們現在有 vm 及 vm2 兩個instance, 而使用的component有 global-component和local-component, global-component是全域組件,而local-component是區域組件,只有 vm 有註冊local-component組件。
<h2>app</h2>
<div id="app">
<global-component></global-component>
<local-component></local-component>
</div>
<h2>app2</h2>
<div id="app2">
<global-component></global-component>
<local-component></local-component>
</div>
<script>
var local = {
template: `
<div>
{{ message }}
</div>
`,
data: function () {
return {
message: '我是區域註冊σ ゚∀ ゚) ゚∀゚)σ'
}
}
}
Vue.component('global-component', {
template: `
<div>
{{ message }}
</div>
`,
data: function () {
return {
message: '我是全域註冊(σ′▽‵)′▽‵)σ'
}
}
})
var vm = new Vue({
el: '#app',
data: {
},
components: {
'local-component': local
}
});
var vm2 = new Vue({
el: '#app2'
});
</script>
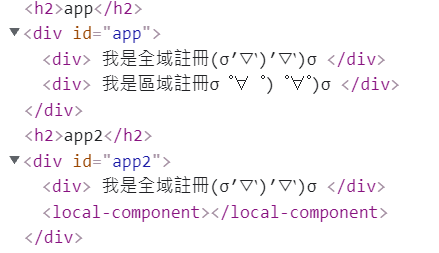
在執行結果中可以看到因為 app2 沒有載入區域組件,所以畫面中只顯示了全域註冊的結果,而global-component組件因為是全域組件,所以在任何的instance上都可以使用。
打開控制台可以看到它不知道如何渲染 local-component組件,所以就照原樣<local-component></local-component>放在 HTML 上。
參考資料:
重新認識 Vue.js 2-1 元件系統的特性
「Vue.js 學習筆記 Day15」- Vue component 元件基本用法
初探Vue.js 30天:[Day 11] Component 認識元件
Vue.js組件註冊
Vue.js組件基礎
Vue.js Core 30天屠龍記(第22天): 組件註冊
