本篇會圍繞網路上常講到主題,有些面試題應該也會多少考到一些,至少面試時可以講的出來。
以前熱門的jQuery都是直接操作Dom來操控畫面,也稱為指令式的渲染,優點是直觀、操作簡單,但是當需求越來越多,程式也會越來越多行,造成難以維護的窘境。
宣告式的渲染則是利用data的方式,集中管理資料,再將資料呈現在畫面。
HTML:
<div id="app">
{{text}}
</div>
JavaScript:
//創建實體
const vm = Vue.createApp({
//資料存取
data() {
return {
text: 'Hello world!',
}
}
//掛載到#app
}).mount('#app');

圖片來源:https://v1-cn.vuejs.org/guide/overview.html
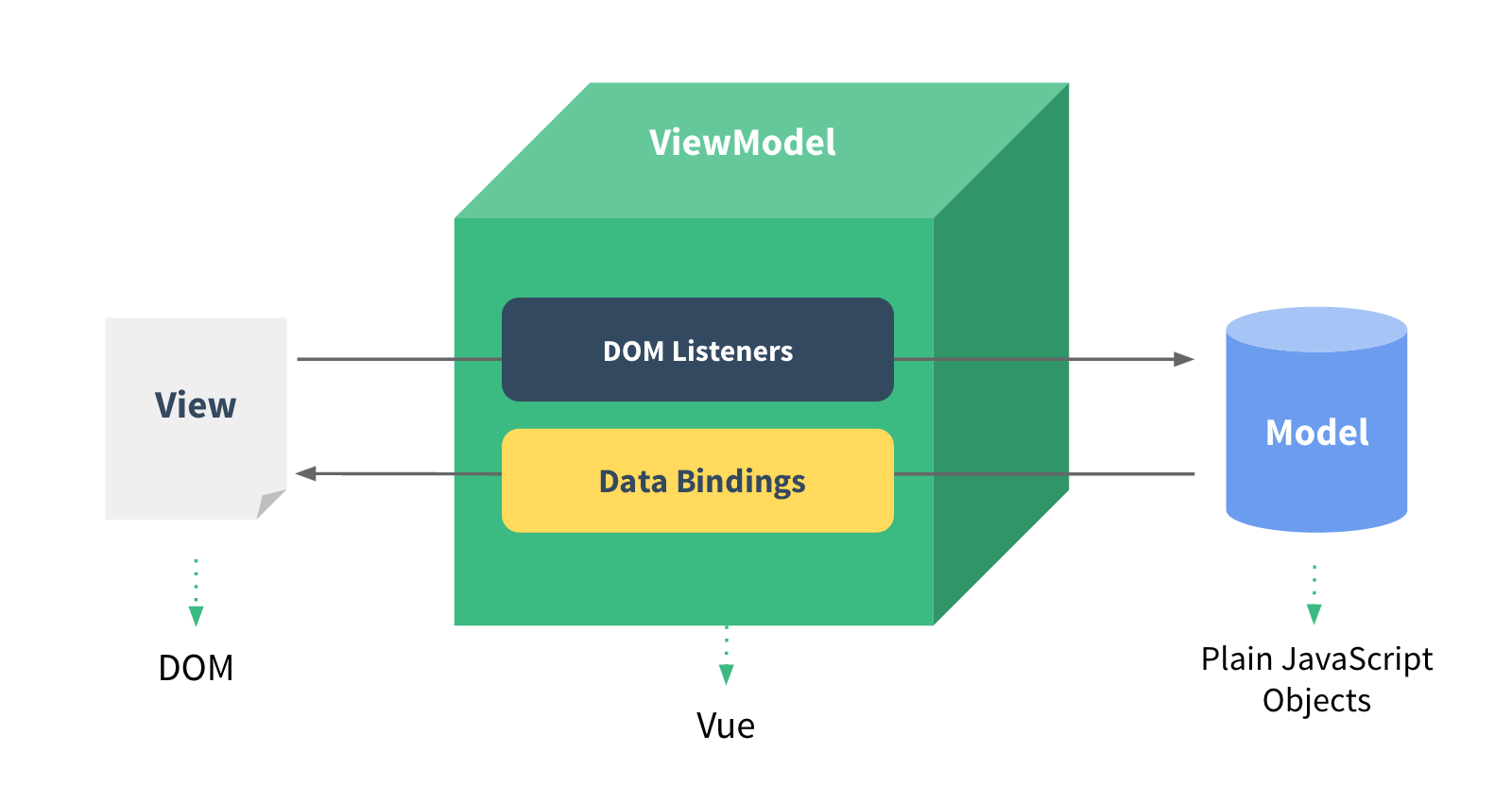
MVVM採用這三部分來組成:
View 畫面ViewModel 資料繫結器Model 資料狀態Model有任何資料的改變,ViewModel會自動把資料綁定,渲染到View畫面上。
HTML:
<div id="app">
<input type="text" v-model="text">
{{text}}
</div>
JavaScript:
const vm = Vue.createApp({
//Model 資料存取
data() {
return {
text: '',
}
}
}).mount('#app');
動手玩看看:https://codepen.io/uwhhiaxx/pen/ZEyXpyQ?editors=1010
運作概念說明,與指令式渲染的差別在與JavaScript少了對DOM的操作語法,使用Vue.creatApp建立一個新物件,並賦予給vm變數,新生成的這個物件稱為實體,再透過.mount掛載至指定的節點,v-model則是綁定data的資料狀態,當data裡面的text有任何更動時,input也會同時做改變View(畫面)`。
也可以改寫成
JavaScript:
const app = {
data() {
return {
}
}
}
Vue.createApp(app).mount('#app');
或是
Vue.createApp({
data() {
return{
}
}
}).mount('#app');
當初Vue.js並沒有這麼的完整,主要核心只有宣告式渲染和元件系統,相較於其他framework,功能比較不完善,但可以任意使用其他第三方工具,Vue.js的團隊也依照之後的需求,慢慢的開發出Vue router,還有大型專案會用到的Vuex,建構工具還有Vue CLI內建整和webpack,Vue.js能讓使用者依照自己習慣的方式,挑選你所需要的功能,以上為漸進式的解釋。
重新認識 Vue.js|Kuro Hsu
六角學院
Vue.js
![]()
