在設計師提案的命案現場,經常出現一種現象: 所有人都很主觀的在討論設計方案的好壞,有人從好不好看切入,有人從自身喜好出發,提出不符合該目標對象情境、痛點的建議,此時若不善言詞的設計師無法即時有理有據的向大家解釋、說明及溝通,往往結果很容易就被強勢的成員(或主管/業主 ) 要求調整修改到整個歪掉。
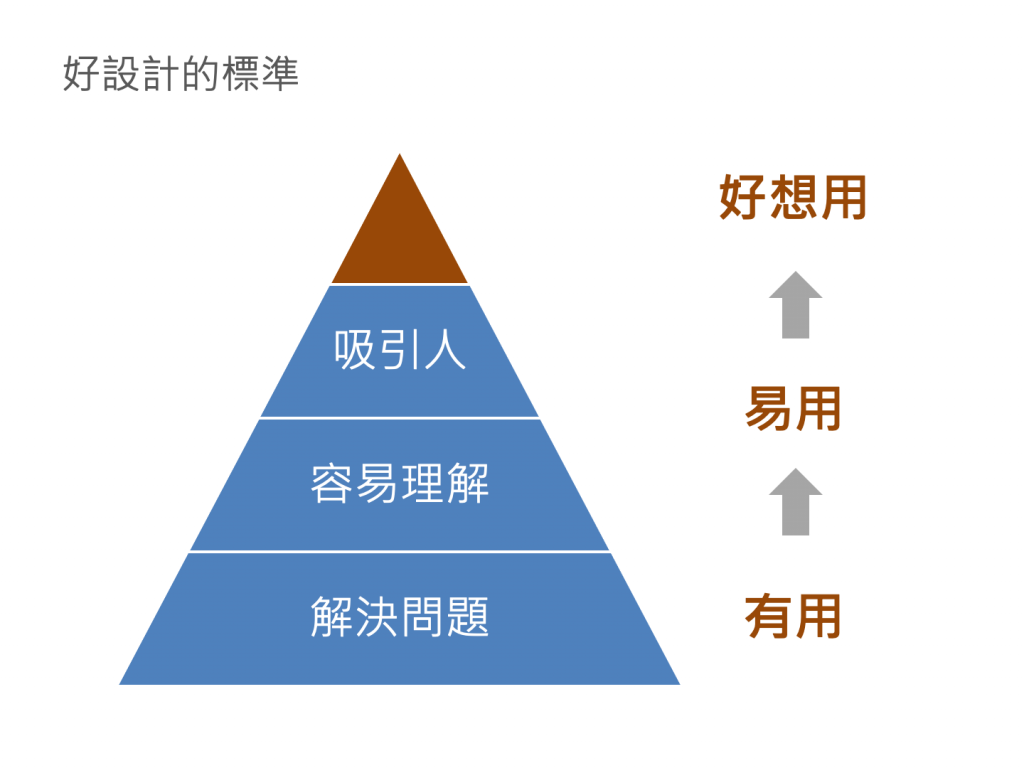
直接說結論,一個好的設計,應該要具備以下三點:
看看你桌旁一具平凡無奇的馬克杯,它,有設計嗎?
要回答這個問題,不能靠直覺,我們來一一解構。首先,杯子是圓口而非方口,貼合嘴唇;再者,陶磁材質平滑容易清洗與晾乾;杯壁夠厚並且有手把,讓使用者裝熱水時不會燙手;350 cc 不多也不少,剛剛好差不多是一小時左右能喝完的容量 (人一個小時通常會需要起來動一動)。
馬克杯滿足了解決特定的問題,也就是,喝水。側旁手把也讓人一眼就知道可以透過它將杯子拿起來,擁有直覺性。

相較於數位產品,實體產品會透過物體造型、材質、機構等方式,讓用戶一眼就能知道該如何使用。而像是軟體、APP、網頁等數位產品,除了透過視覺、色彩等方式外,也會借用人們既有的概念來做比喻,讓使用者知道哪裡要點按,且能預期按下按鈕後的結果。比如電商網站的「放入購物車」就是一個比喻設計,透過人們真實世界中去大賣場使用購物車的經驗,很容易就知道按下「放入購物車」完,之後要去點按「結帳」才能完成購物。
亞馬遜的 Dash Button,外型看起來就是一個可以直接點按的按鈕,消費者買來裝在任何日常消耗品附近 (例如貼在衛生紙、洗衣機旁邊),當這個日用品快用完的時候,點按 Dash Button,就能透過網路向亞馬遜直接訂購,不久後就會為你送上家門。
這就是使用了「服務鈴」的比喻設計,讓人們很容易就能理解概念與用途,知道該如何使用。

另一個反面的例子就是這陣子疫情必需品-口罩。不知各位在全世界還沒受到新冠疫情影響之前,知道如何分辨口罩的正反面嗎?多數人是不知道的,當疫情大量傳播後,新聞、衛服部在當時甚至還需要進行廣宣,普及如何戴對口罩正面朝外的基本常識。

換句話說,當一種設計本身無法自帶說明書屬性,不用懷疑,那麼這個設計就不夠好。
依據馬斯洛針對人類需求所提出的理論,人類的「需求」層次除了最原始的基礎生存需求之外,還有許多更高層次的心理及情感需求。優優秀的設計除了能有效準確地解決問題、且使用方式直覺又清楚之外,往往還擁有能夠激發人們分泌多巴胺、產生愉悅感等種種細節。也許是透過美麗的視覺設計、精緻的互動、討喜的畫面,又或是幽默令人會心一笑的彩蛋,等等諸多可能的手法創造出能夠吸引人們想要使用、擁有的欲望。
日本知名設計師深澤植人為無印良品設計的壁掛 CD 播放器就是一個例子,它帶有圓角的外型、素雅的白色,輕易的能夠融入各種風格的居家佈置。透明的上蓋能夠顯示出目前播放的是哪張專輯,也讓主人得以直接展示出他聽音樂的審美品味。
你猜,這麼簡潔的播放器,要按哪裡才能播放呢?
用紅外線搖控? 不是
最潮的聲控? 也不是
這就又是一個巧妙的比喻設計了,原來它採用的是以前舊時代冷氣還不普及時,風扇的繩式開關 (拉一下繩式開關,就能開啟風扇)。這樣的設計看似退化,其實是將小時候「拉一下,立刻涼爽讓心靜下來」,記憶中美好的情感體驗,升級成「拉一下,最愛音樂就化作能平靜心境的徐徐微風」的比喻設計。

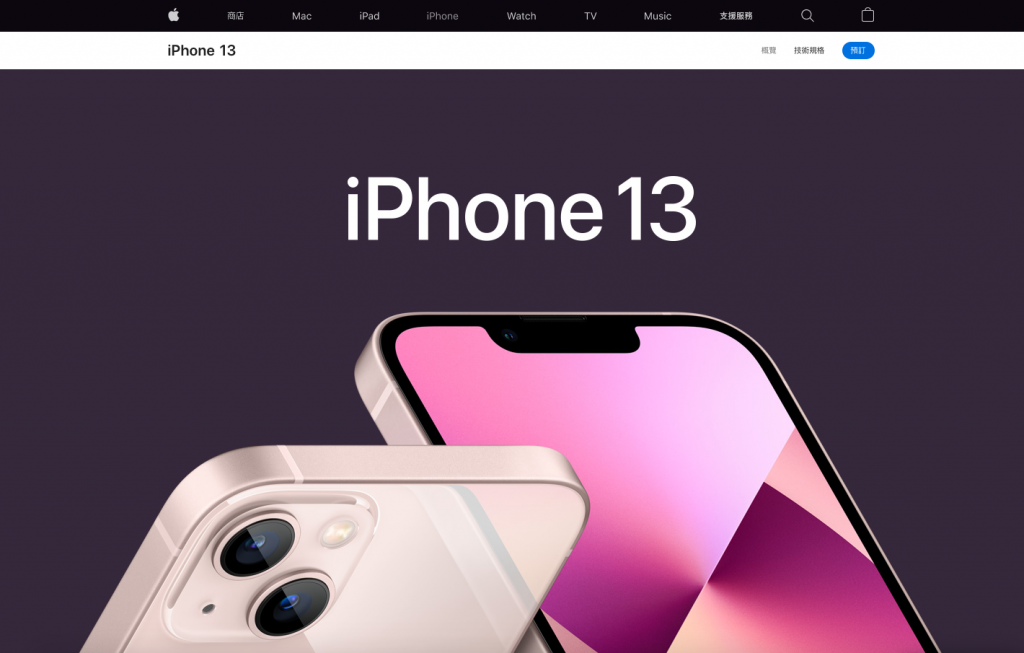
有解決到問題、產品本身能夠直覺使用、帶有愉悅渲染感,就會是好的設計。大家熟知的蘋果 iPhone、Mac電腦,也都是這個準則的典範。
初學視覺及網頁設計的新手,經常會想突顯出設計的重要性與存在感,不知不覺就會「過度設計」。比如說用一些相當浮誇的動畫 CSS、JS 效果去表現「我懂得怎麼使用這些技法 / 技術」,殊不知,其實最極緻的設計,往往非常自然,不會讓人感受到這裡用了什麼最新技術、那裡用了什麼視覺技法。
看看 Apple iPhone 官網,配色、佈局、圖標 icon 等等,都不搶走他最重要要展示的東西-手機本身。所有的文案不多也不少,恰恰好簡潔道出 iphone 特色,而動態視覺效果也不是為了標新立異,一切只是為了讓你看的更清楚、了解並感受產品細節,讓你產生「想要擁有一隻 iPhone 」的強烈欲望
一個感受不到設計存在的經典案例,是早期 Macbook 的磁吸式接口。當時那個年代,一般 PC 筆電都還採用 type c,接電源時,常須要注意正反面對不對、有沒有插緊。Macbook 當時就已完全考量到用戶痛點,設計出無腦將線材靠近接口,啪的一聲就自動吸附住,Macbook 本體還會發出悅耳的「登」聲,不剌耳之外,也讓使用者不需用眼睛就能知道此刻筆電已開始在充電中。

磁吸的設計其實還解決了一個常見問題,想像你在咖啡廰正優雅地寫稿,此時隔壁的陌生人不小心踢到線,此時你的磁吸線只會恰到好處的鬆脫,不致產生筆電摔落的慘況。
好的設計是循序漸進的滿足上述原則的,首先,滿足三準則中的第一條-確實有解決問題,這是必要條件。接著,像馬斯洛需求層次般拾級而上,夠直覺、容易使用、自帶說明書屬性。最後,在滿足了功能性及實用性之外,創造出額外的愉悅感、滿足感,讓看到的人會想要持續使用它、甚至擁有它,那麼,這就是一個相當好的設計了。
一句話總結,好的設計就是能讓你經歷到 「 有用 、 易用 、 好想用! 」的一段過程