天亮了 昨晚是平安夜
阿虎簡單布置了一個入口指引
招集迷霧森林裡的動物們
公布了初步的舞會細節
圖片來源
舞會時間是三天後的上弦月在頭頂之時
即是舞會開場之際
阿虎也從口袋中抽出一張卡牌
圖片來源
阿虎雙掌夾著牌面 插入土壤中
剎那之間
風雲變色
卡牌不斷落下金光閃閃發亮的雙色粉狀
金色 紅色 交疊散落在每隻 animal 的身邊 美不勝收
阿虎就在大家的觀禮之中 成功拜請洛神降臨
待續...
那我們就繼續準備趴踢趴踢歐爹吧
專案擬定專案架構
前台: HTML搭配vue
後台: RubyOnRails 6
complpiler部分將採用 vite
速度會比 webpacker 快上許多 更不用說更慢的 assets pipeline
為什麼呢?
因為他們打包方式不太依樣
我們先來看看近期編譯器的進展
圖片來源
簡單來說
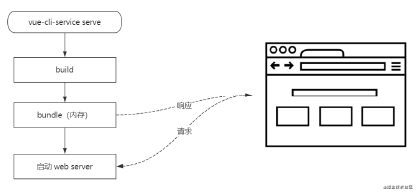
webpack 會先打包,然後啟動開發服務器,請求服務器時直接給予打包結果
所以在啟動時需要先 build 一遍,而這個過程需要消耗很多時間
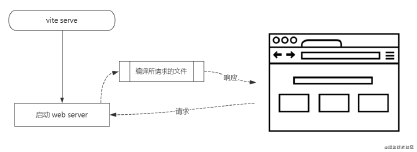
而 vite 是直接啟動開發服務器,請求哪個模組再對該模組進行即時編譯
參考資料:

剛好可以講到台灣之光 Perpetual Protocol
現在持續下跌技術性回調 下兩關 $13.38 跟 $11.04 站穩就可以進
明年1月前上看 $40 可能會在11月中就翻倍 翻倍記得本金先贖回 $perp 加油
天黑請閉眼
