天亮了 昨晚是平安夜
兔兔就這樣使出吃奶的力氣讓大家停下舞步
兔兔暴怒地大喊著在方舟上推他們下船的就是Lulu
他們就是一直以來森林裡面的兇手
雖然他們的勝利許願讓大家忘記了這件事的存在
不過因為當時兩隻兔子是昏迷狀態
所以洛神在清除大家記憶的時候並沒有清除到兩隻兔子的
隨著意識逐漸清醒他們還是有聽到轉播的聲音,所以知道
比賽結果與後續發展
Lulu 則是淡定地回答說
是嗎?你有什麼證據,現在全場只有你覺得我是壞人
說不定你才是真正的壞人呢!?
一醒來就信口雌黃的血口噴人,我怎麼知道你們是不是說謊
況且也沒有人看到是我推你下去的,也有可能是你自己跌到方舟之外的海裡
就算你說的都是真的
還是不能確定你的身份
你們不過就是兩隻個乳臭未乾的小鬼
不要在這邊打話大家的興致
我們今天可是平安夜 沒人想理你們呢
兔兔不甘示弱地說
洛神是依據你的過去所做所為給予技能
你在被分發技能之時,大家就已知道你的底牌
只是現在因為你贏了遊戲又殺了動物
大家害怕想起來
待續..
調整一下首頁
這邊有兩個重點又跟熱線妳和我(hotwire)有點關係
1.
首頁的部分現在是由hotwire的turbo_frame處理
在這個頁面所有動作都會交由turbo透過websocket幫我們同步
所以我們才能再新增房間後重新讀取頁面就可以看到剛建立的房間
所以要讓他轉跳到房間
我們必須先把turbo的功能關起來
關的方法大概像這樣子
沒關的話就會一直停留在 index 頁面唷
<div><%= link_to room.name, room_path(room.id), data: { turbo: "false" } %></div>
hotwire處理table表單方式稍微有點不太一樣
或者是說我們原本把 rooms 抽成 parial 的方式會讓 table 稍微不好處理
所以我們先把他拉回 index 頁面
概念跟以往一樣還是在table body 裏面塞進迴圈的 、 數值來呈現表單
不同的是也要告訴turbo這個room是哪一個
所以弄起來會有點像是這樣
這是其中一個欄位的顯示
<turbo-table-body id="rooms">
<% @rooms.each do |room| %>
<tr>
<%= turbo_frame_tag dom_id(room) do %>
<td>
<div class="flex items-center space-x-3">
<div>
<div class="font-bold">
<%= room.name %>
</div>
</div>
</div>
</td>
<td>
<%= room.board %>
<br>
<span class="badge badge-outline badge-sm"><%= Room.bord_introduction(Room::boards[room.board]) %></span>
</td>
順手多補一個東西
把板子的角色呈列在表單中
在model新增一個方法來表列板子的角色
/app/model/room.rb
def self.bord_introduction(board)
player_roles = []
case board
when 0
player_roles << '預言家'
player_roles << '女巫'
player_roles << '獵人'
player_roles << '村民'
player_roles << '騎士'
player_roles << '狼王'
player_roles << '3小狼'
end
player_roles
end
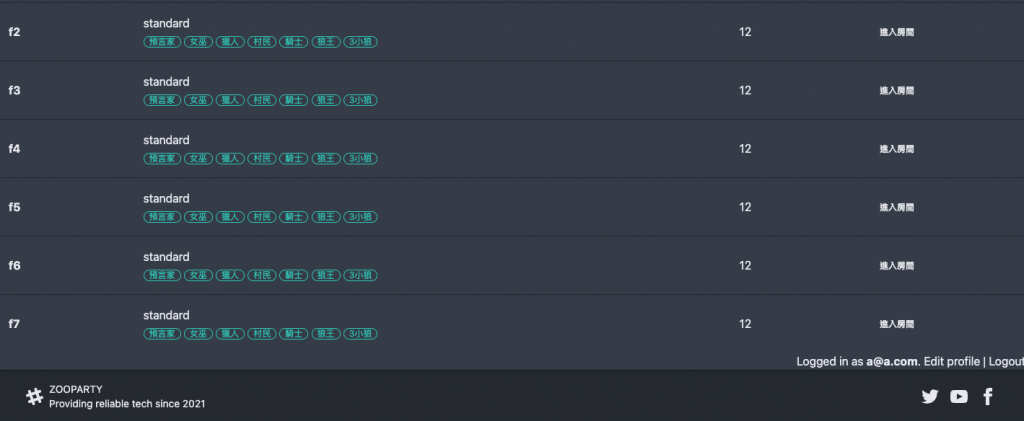
好囉,那我們這兩項整合起來就可以完成我們的 index UI 畫面囉
~~如果阿虎看到一定覺得想哭~~
/app/views/rooms/index.erb
<!--<div id="app"></div>-->
<div class="hero min-h-screen bg-base-200">
<div class="text-center hero-content">
<div class="max-w-md">
<h1 class="mb-5 text-5xl font-bold">
動物園派對
</h1>
<p class="mb-5">
邏輯碰撞的派對遊戲
</p>
<button class="px-3 py-2 mb-1 mr-1 text-sm font-bold text-white uppercase rounded shadow outline-none transition-all duration-150 ease-linear bg-blueGray-500 active:bg-blueGray-600 hover:shadow-md focus:outline-none" type="button">
<%= link_to new_room_path do %>
<span class="text-sm align-middle opacity-75 material-icons">建立新房間</span>
<% end %>
</button>
</div>
</div>
</div>
<%= render "rooms/form", room: @room %>
<button class="btn btn-primary mt-5 mb-10 w-full text-lg">
房間列表
<div class="badge ml-2 badge-outline"><%= Room&.count %></div>
</button>
<%= turbo_stream_from "rooms" do %>
<%= render "rooms/form", room: @room %>
<% end %>
<%#= turbo_frame_tag "rooms" do %>
<%#= render @rooms %>
<%# end %>
<div class="overflow-x-auto">
<table class="table w-full">
<thead>
<tr>
<th>房間名稱</th>
<th>板子</th>
<th>玩家人數</th>
<th></th>
</tr>
</thead>
<turbo-table-body id="rooms">
<% @rooms.each do |room| %>
<tr>
<%= turbo_frame_tag dom_id(room) do %>
<td>
<div class="flex items-center space-x-3">
<div>
<div class="font-bold">
<%= room.name %>
</div>
</div>
</div>
</td>
<td>
<%= room.board %>
<br>
<% Room.bord_introduction(Room::boards[room.board]).each do |player_role| %>
<div class="badge badge-accent badge-outline badge-sm"><%= player_role %></div>
<% end %>
</td>
<td><%= room.number_of_gamer %></td>
<% end %>
<th>
<button class="btn btn-ghost btn-xs"><%= link_to '進入房間', room_path(room.id), data: { turbo: "false" } %></button>
</th>
</tr>
<% end %>
</turbo-table-body>
</table>
</div>

這麼一來我們就等於是把房間列表的 index 頁面與 show 頁面的 UI 都完成 90% 囉
介面還有登入註冊要面要調整,再來就是發牌了

柴犬幣發車中,已經在車上可以繼續坐著,還沒上車的除非要長線不然就不要追高
