Kotlin 的語法講完了,就來進入android 的世界了,首先要開一個空白的專案,來了解一下什麼是ConstraintLayout (約束)。
ConstraintLayout
是一個可在創造一個大而複雜的平面式的結構圖,在layout編輯器中可以直接用圖形介面就可以拖拉好的你的layout ,不是靠寫xml來達成的。
要在ConstraintLayout 中定義位置的話,圖視元件需要最少需要給一個水平和一個垂直的約束
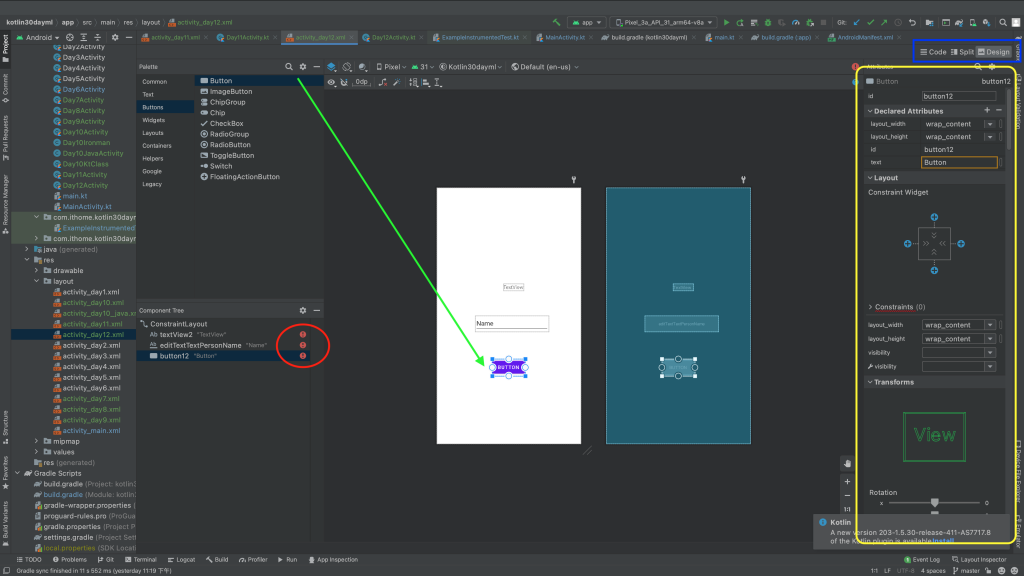
圖形設計工具視窗

藍色的框是 code 和 圖形視窗切換鍵
綠色的線是 從元件庫拉出按鍵元件到圖視layout
黃色的框是 選到的元件屬性參數,也可以直接下參數調整
紅色的框是 元件有layout條件還沒有設定,這裏的是沒有任何的約束
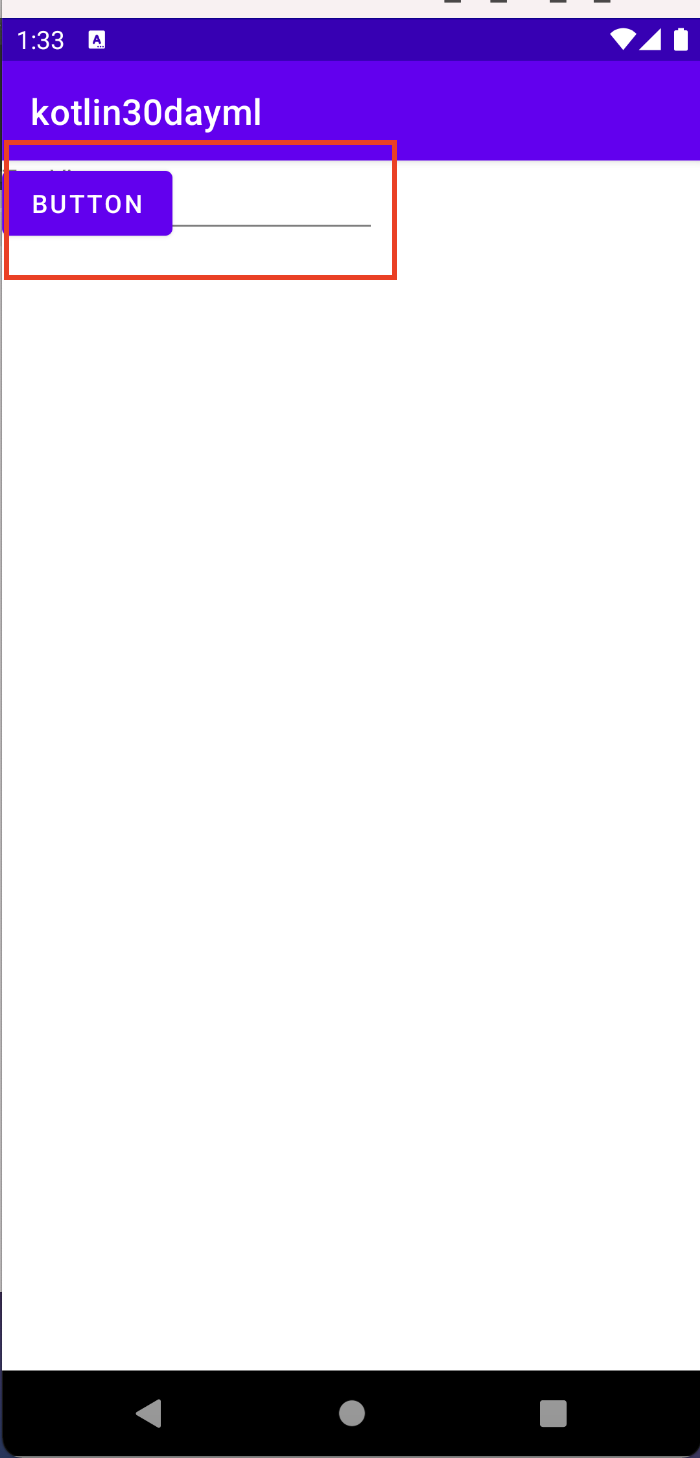
來看一下圖視元件都拉到中間的位置,但沒有給約束,看起來layout是設計好了,但跑起來會是如何呢?
讓我們看下去。

全部的元件都集合在一起了,元件沒給約束,預設就是(0,0)的位置
我們把元件來拉好一下吧~~~~
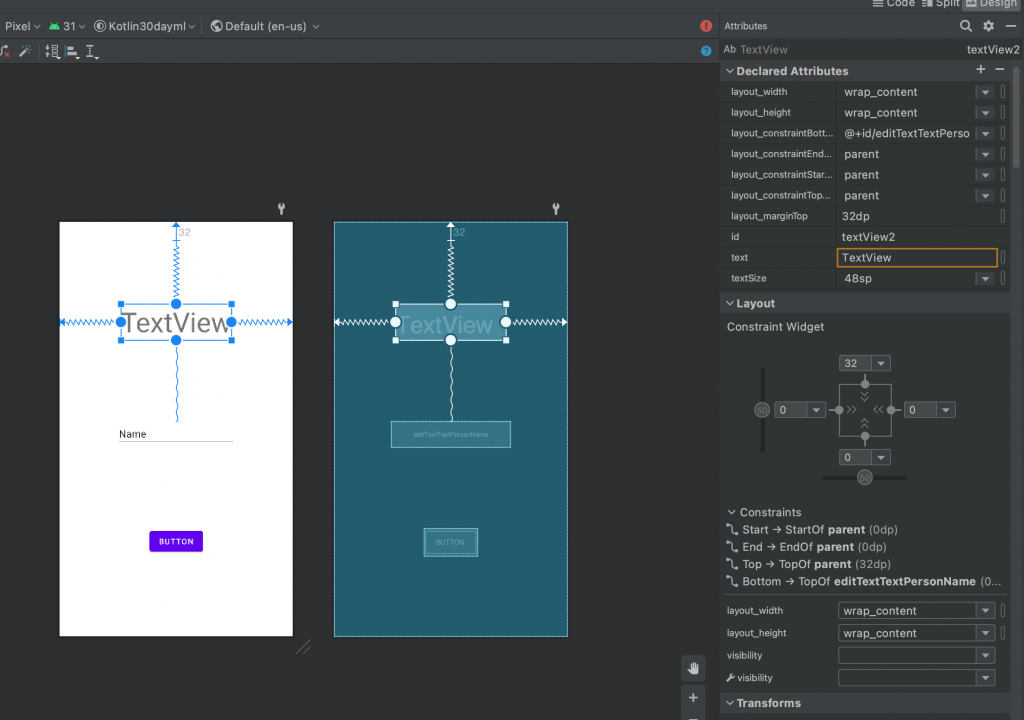
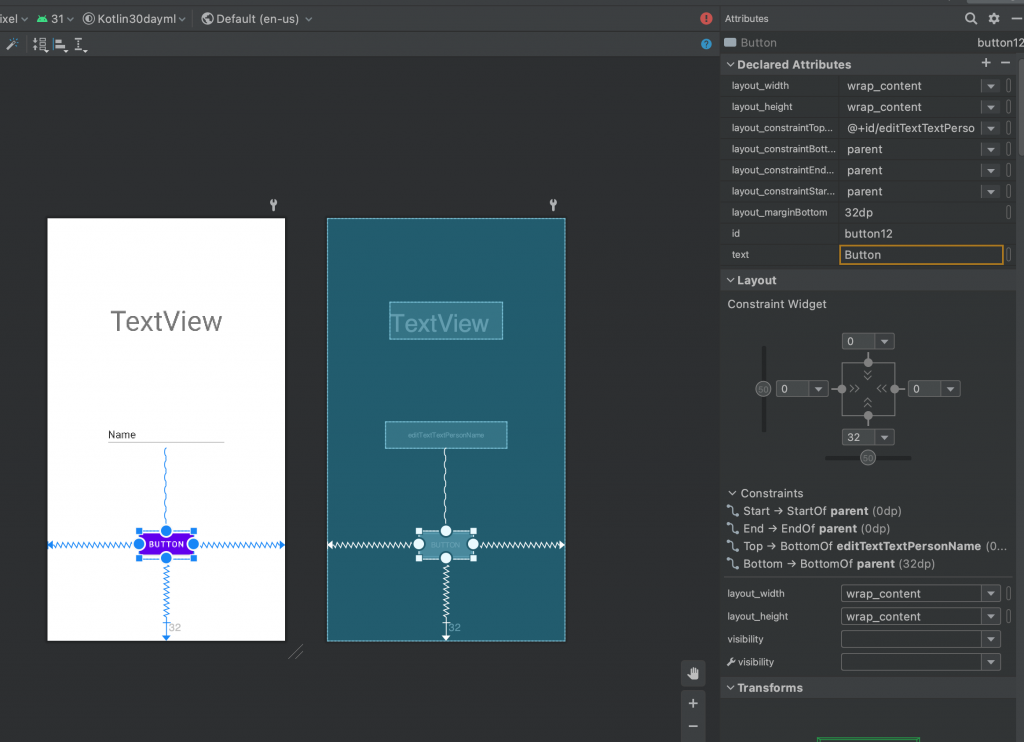
TextView
參數:上面隔32dp ,文字大小設48sp ,左右下是約束符合內容調整

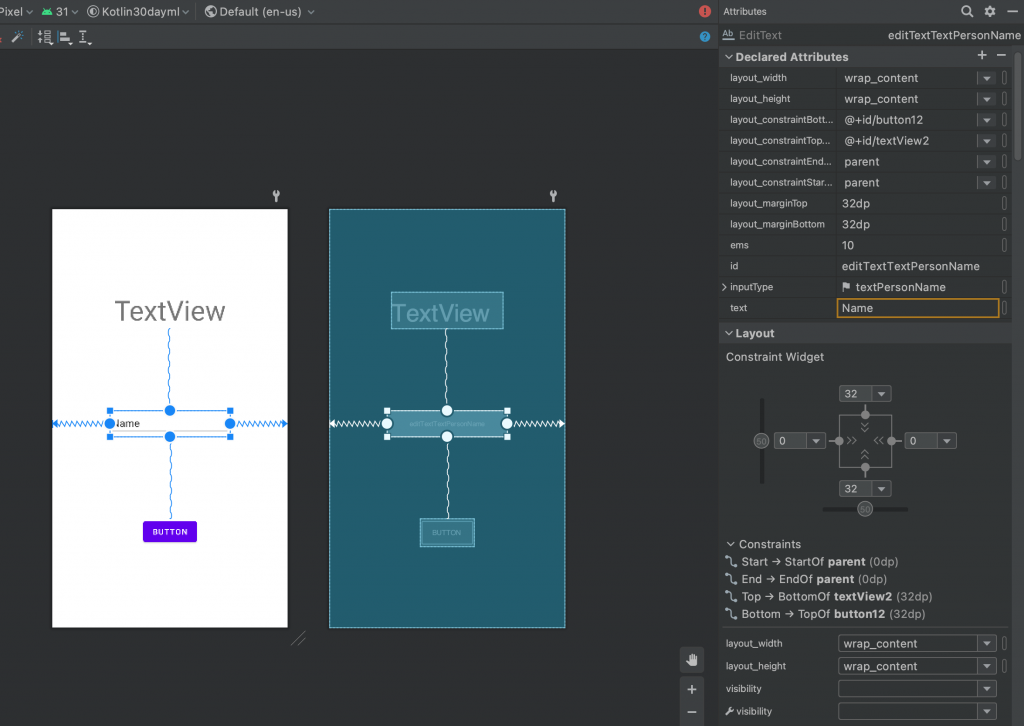
EditText
參數:上下隔32dp ,左右是約束符合內容調整

Button
參數:下面隔32dp ,上左右是約束符合內容調整

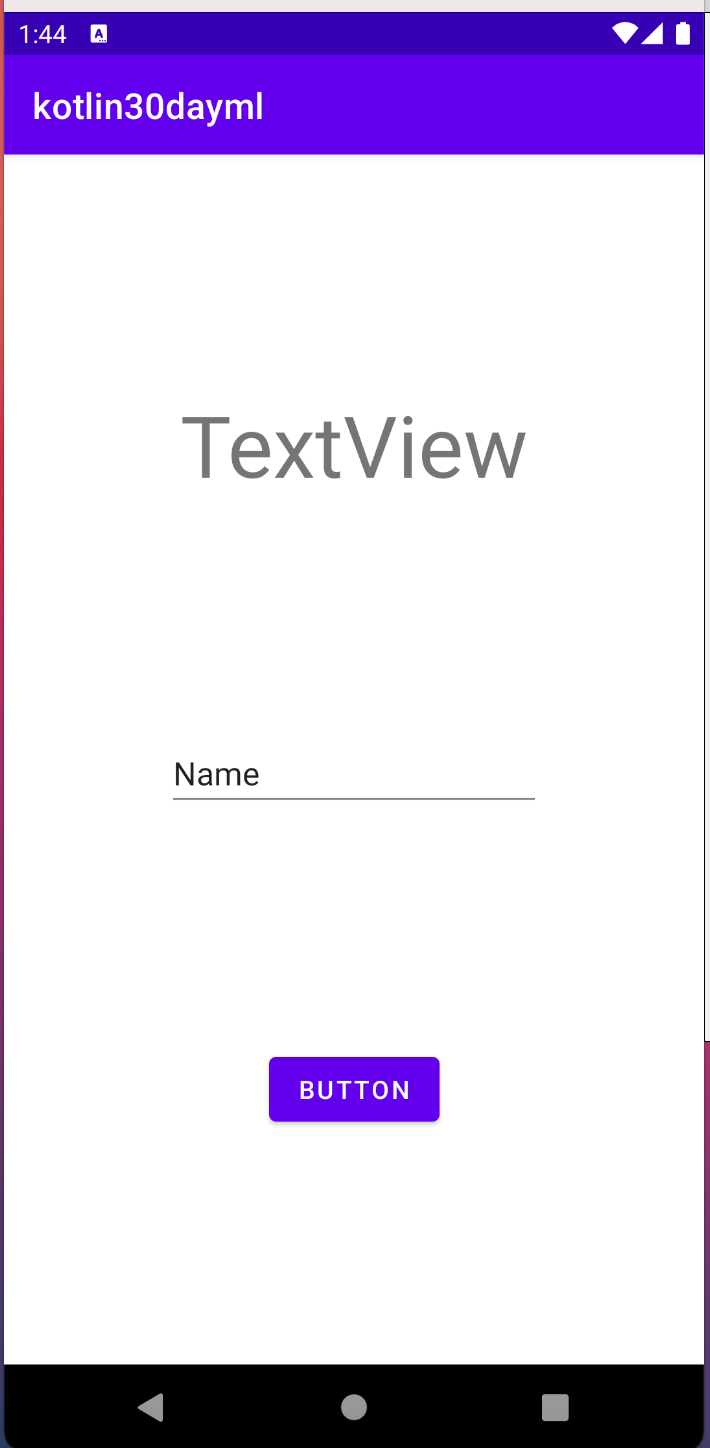
來看一下手機跑的如何,是成功,還是~~~~~~~

終於拉了元件,不用去改 xml code 就可以完成layout畫面
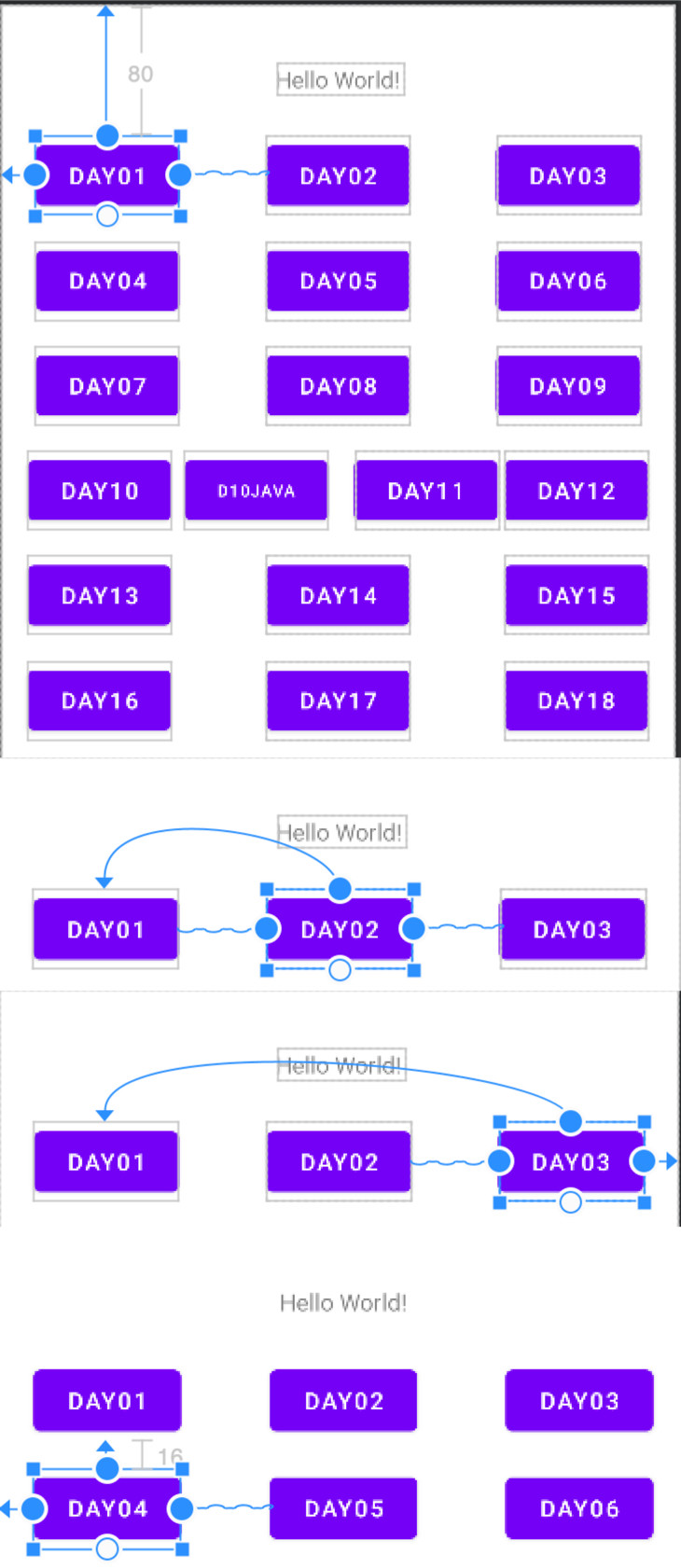
來拉一個18個按鍵,並排列整齊吧~~~~~
按1234步驟拉layout
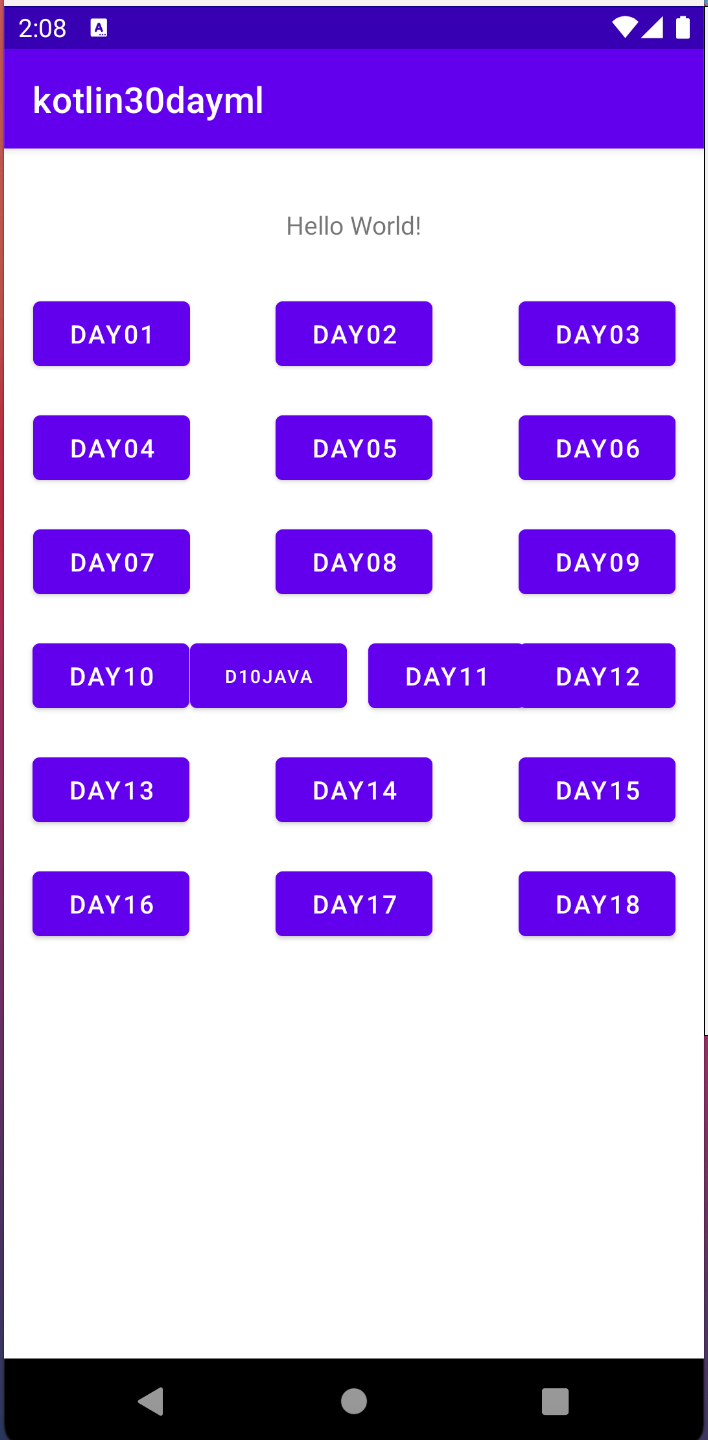
就完成18個按鍵的排列嘍,一直拉到30個呀~~~~~~~
結論:
layout沒事的話要多多練習,不然拉圖都比寫code還麻煩呀
https://developer.android.com/training/constraint-layout
