ConstraintLayout講完了,畫面畫好了那是用在那呢? 那就是要放在 Activity 活動頁面上嘍。
Activity
最基礎的一個活動頁,也是app 進來主要的頁面,他就像是一本書一頁一頁
的翻轉,但也是最簡單最重要的。那就來看看如何應用和生命週期吧
step1 AndroidManifest.xml 宣告要建立的Activity
<application
…..
<activity
android:name=".Day12Activity"
android:exported="true" />
…..
</application>
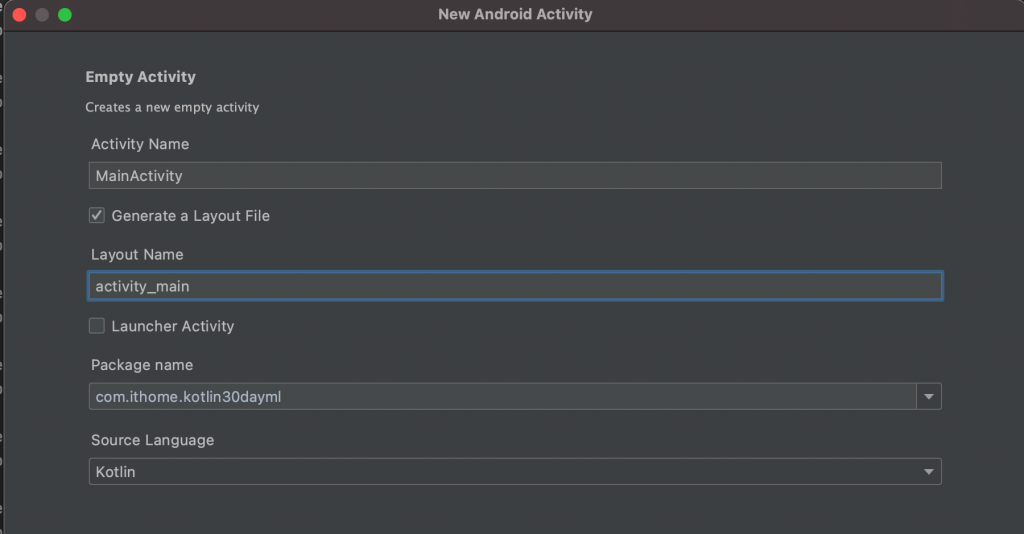
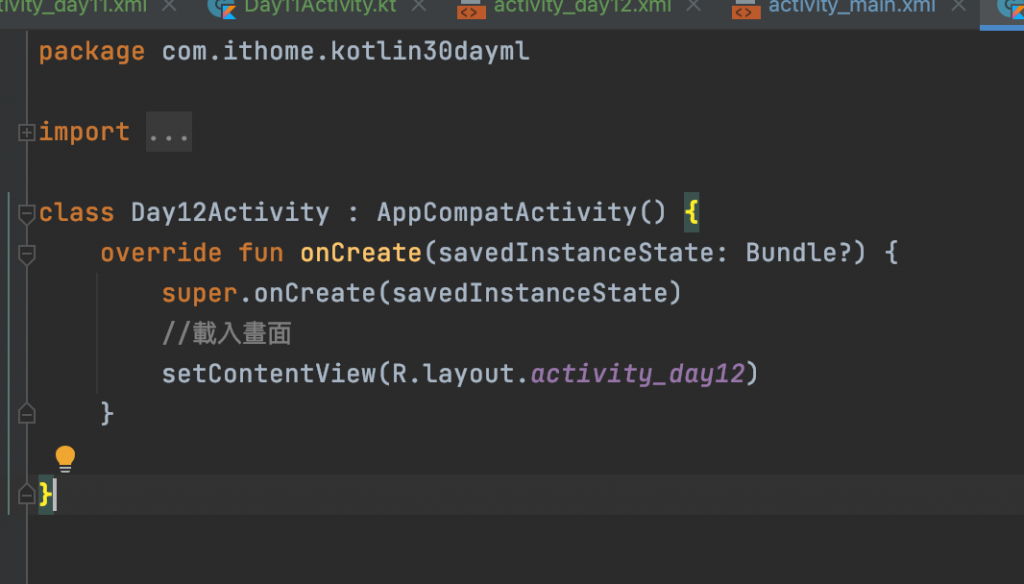
step 2 建立Activity

step3 Activity 的生命週期 (用ctrl + n / command + n)可以快速建立方法
class Day13Activity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//載入畫面
setContentView(R.layout.activity_day13)
Log.d("Activity","onCreate()")
}
override fun onResume() {
super.onResume()
Log.d("Activity","onResume()")
}
override fun onPause() {
super.onPause()
Log.d("Activity","onPause()")
}
override fun onStart() {
super.onStart()
Log.d("Activity","onStart()")
}
override fun onStop() {
super.onStop()
Log.d("Activity","onStop()")
}
override fun onRestart() {
super.onRestart()
Log.d("Activity","onRestart()")
}
override fun onDestroy() {
Log.d("Activity","onDestroy()")
super.onDestroy()
}
}
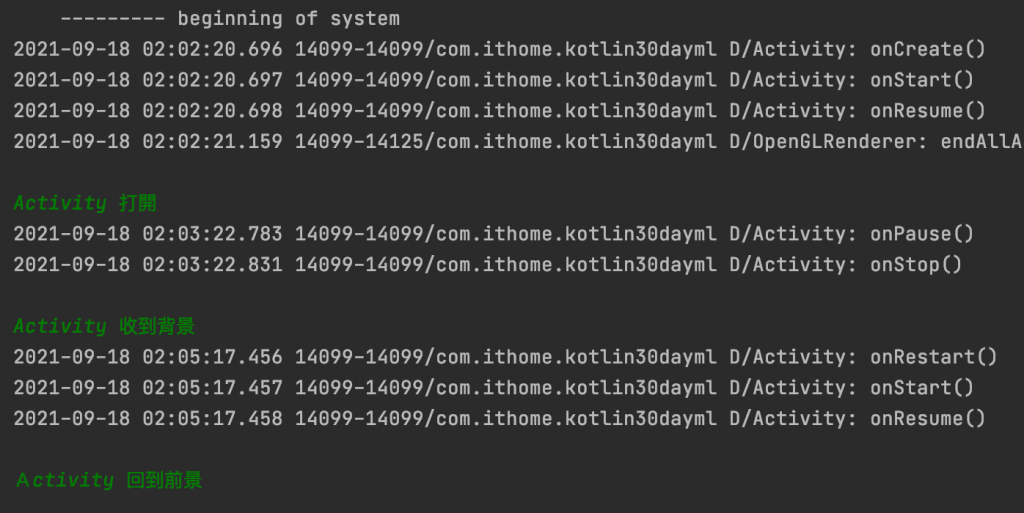
執行結果:
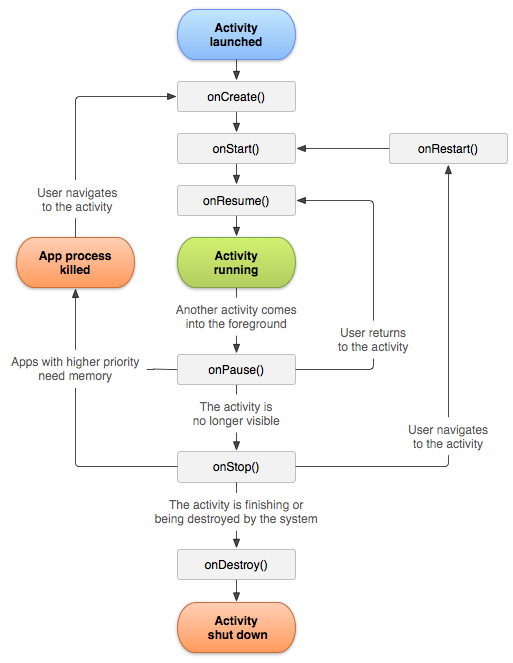
對照一下生命週期表
https://developer.android.com/guide/components/activities/intro-activities
