使用者使用網站時是否容易操作及有良好的動線,避免過多不必要的元素,讓使用者快速找到資訊。避免過多的動畫或圖片,導致載入速度變慢,間接影響到瀏覽品質。以下會介紹:
無論是什麼排版,都是從畫面左上方開始瀏覽網頁,所以左上方就要放重要的資訊,不太重要的放在右下或下方。因為內容多,使用者會快速進行掃描以便更快找到資訊,且內容多閱讀會疲乏,很少會認真閱讀段落內的內容,以下三種網站動線設計技巧,讓你在規劃的時候給予使用者最棒的瀏覽體驗
瀏覽方式為左上到右下,像報紙或雜誌一樣,一行一行的往下閱讀
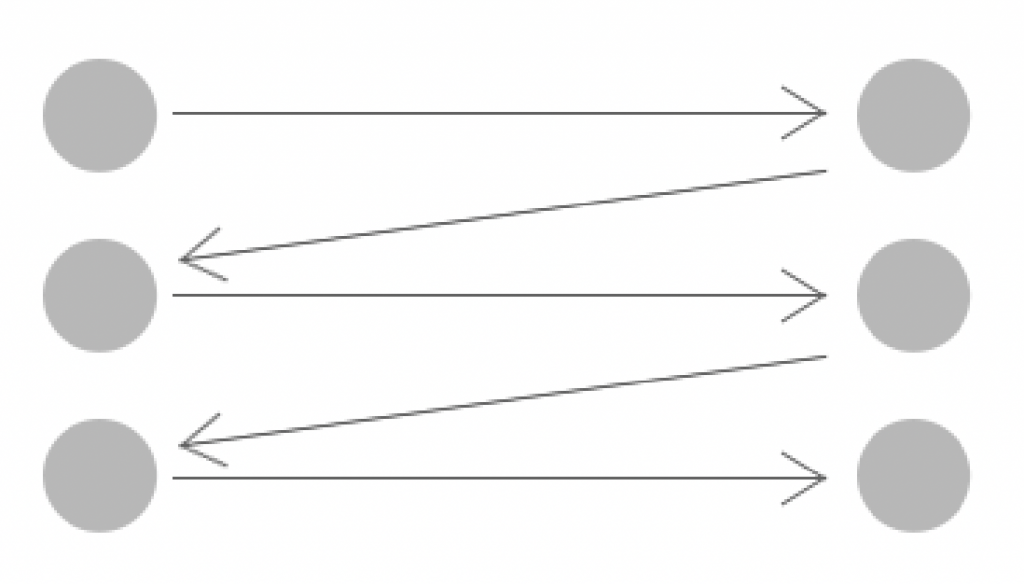
瀏覽方式為從左到右,從上到下的瀏覽,形成Z字型瀏覽方式。使用者會用Z字型的方式,去掃描自己有興趣或需要的資訊去閱讀。
圖片來源:https://www.wow-world.co.jp/
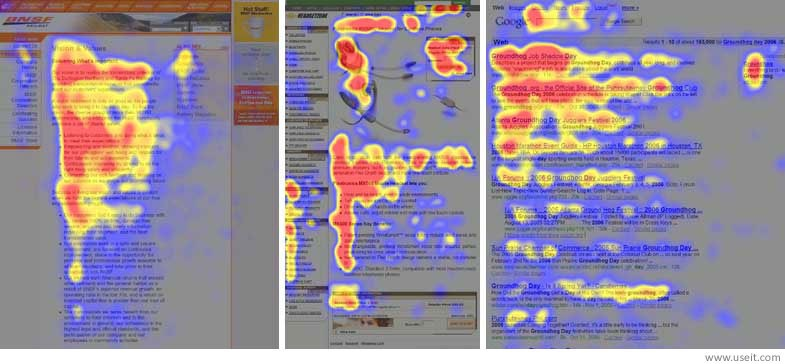
目前最廣泛作使用網頁佈局判定的依據,根據使用者瀏覽動線,用不同顏色標示使用者感興趣的內容。以下是NN/g 的眼動儀研究圖
圖片來源
選擇顏色時可根據主色、次要色、重點色做選擇,控制在四色或以下。
主色盡量以品牌色為主,讓整體頁面色彩協調,突出重點,這樣也能加深使用者對企業的品牌印象和識別度。
以FANCL網站範例來說,他的LOGO是藍色,所以他全站的配色會以藍色的為主色,增加品牌的識別度
圖片來源:https://www.fancl.jp/index.html
配色靈感可以參考以下網站:
網頁載入的快慢,不但影響了使用者停留時間,也會影響SEO的排名、曝光的機會,錯失很多客戶。可以參考以下四種方法,來提升網站速度
可以使用 TinyPNG 來壓縮你的圖片
圖片多的時候,網站開啟速度會比較慢,使用Lazy Load可以讓使用者剛好滑到圖片的時候,才載入圖片
網站用到的的CSS、JS、圖片等資料不會常更新,下次再瀏覽時可以不用重新下載取得檔案。
Google有提供的網頁效能工具PageSpeed Insights(Google網頁測速工具),來為你的網站做評分,做改善參考。
通常用來發布公司簡介、產品資訊、徵才...等企業相關資訊,像是網頁設計公司
用來銷售的網站,像是購物商城、電子商務網站,像是MOMO、PCHOME...
網站只建立一個頁面,透過錨點,定位在不同的區塊
能即時與使用者溝通傳送訊息,通常發布圖片、短片、短文,用來發布短文、圖片等,能與使用者即時溝通,像是Facebook、instagram

架設網站之前,要結合企業的行業定位、目標人群、品牌特點做需求分析,規劃好網站的整體框架和內容版塊,完成好這些再進行後續的細節設計,也方便設計師與工程師的溝通。以下是五點是製作網站的流程
找好資訊後,思考每個頁面內容的優先順序及動線,需呈現哪些內容。
畫完線稿確認完成後就可以開始設計囉~
思考網站的配色、字體、內容等呈現畫面,下一章節也會向你介紹設計靈感及素材。
確認好設計稿之後,就可以用編輯器切成網頁檔,會有*.html、css、圖片檔等網頁相關檔案。
網站完成後,測試網站的完整性,內容是否有錯誤,沒問題後也可以上傳到伺服器,讓更多人看到了
要設計一個網站,需要思考架設網站的目的、使用者對象、瀏覽動線...等考量,尤其現在行動裝置的普遍,在手機瀏覽上更需要有好的的使用者體驗。平時可以多瀏覽別人製作的網站,找尋靈感,製作符合需求的網站。
參考網站:
https://www.nss.com.tw/2020-網頁設計大哉問,從排版開始抓住使用者的目光/
https://medium.com/rar-design/使用者瀏覽網頁的3種路徑-古騰堡排列-z-字動線與-f-式佈局-7471cf0f2950
https://www.nazka.me/網站加速/
https://www.newseoera.com/page-speed-seo/
