製作網站前,通常需要找尋相關設計靈感,有時候想破頭就是沒想法,素材對網頁內容來說很重要,好不容易找到了不錯的素材,大部分都是有著作權,不能直接使用,以下是我常逛或是設計師常用來找尋靈感及找素材的網站
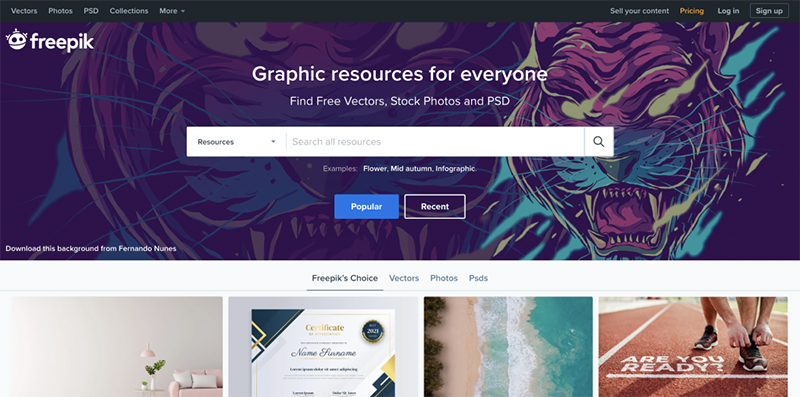
做網站需要使用素材及圖片,讓網站看起來更生動,吸引使用者的眼球
使用CC0可商用圖片、無版權圖片,就不用擔心會有版權問題了
但在下載使用前,還是要再確認一下使用規則,以免觸法唷~
可用於私人或商業性質,使用者可以自由地修改創作衍生作品的權利,不需要特別註明素材出處來源。下面會分享圖庫及素材的網址

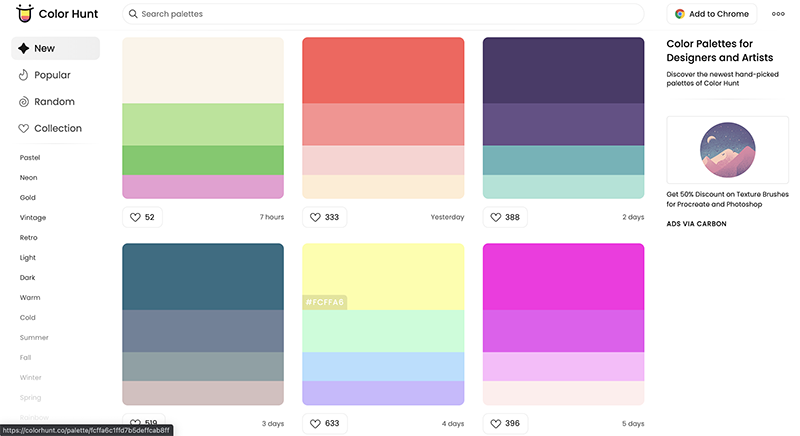
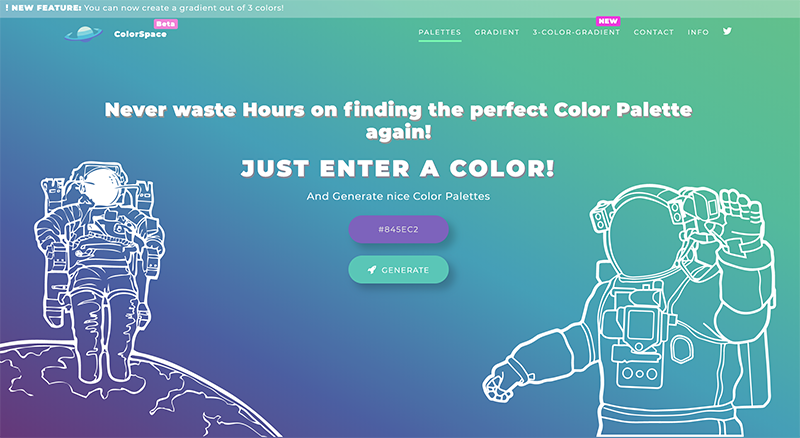
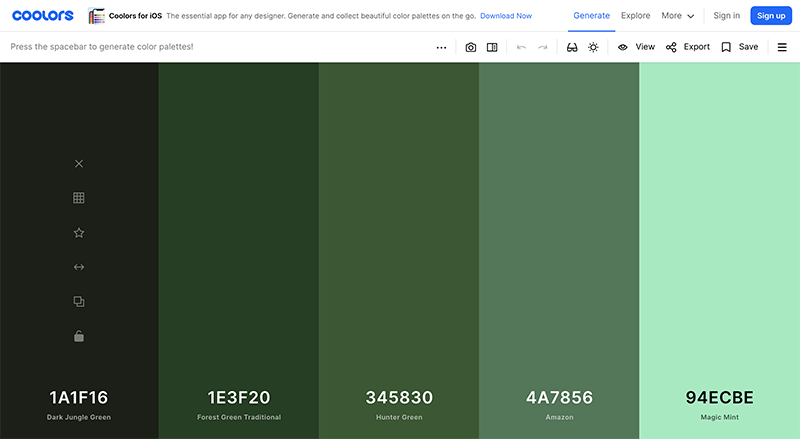
可以依照關鍵字、分類、顏色等搜尋需要的版型




看完這麼多厲害的網站及資源,趕快存到我的最愛裡,以後就不怕沒靈感了,以上是我常用的資源,如果你也有推薦的網站,也歡迎你告訴我唷~
