上一個區塊設計了使用者的「痛點」,因此接下來的區塊想要做一個「平台的小廣告」,讓使用者了解到我們這個平台可以幫助他們解決問題。
由於上一個區塊並不是滿版的設計,所以今天這個小廣告的設計將會用滿版的設計,這樣就會比較有平衡感喔!
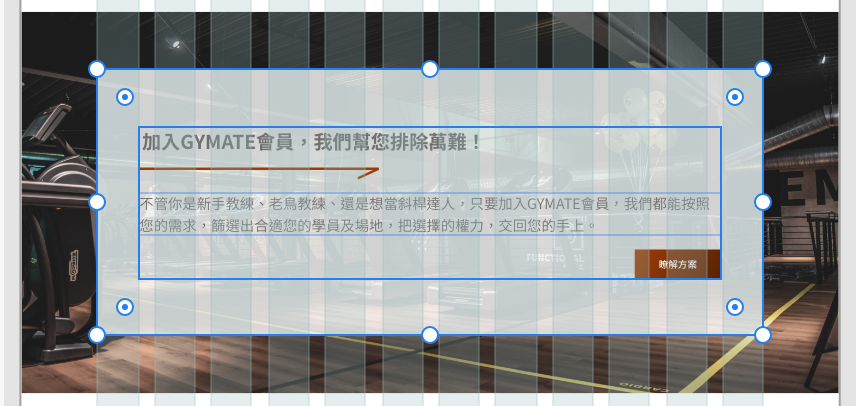
而小廣告的內容底下,我想要用一個微透明白色作為小小的打底背景,讓小廣告的內容更能突顯出來,所以設計將會是以「背景圖 > 微透明白色背景 > 文字內容」的方式進行!這樣講是不是很抽象XDD,好啦!直接進入重點!
滿版背景

微透明白色背景

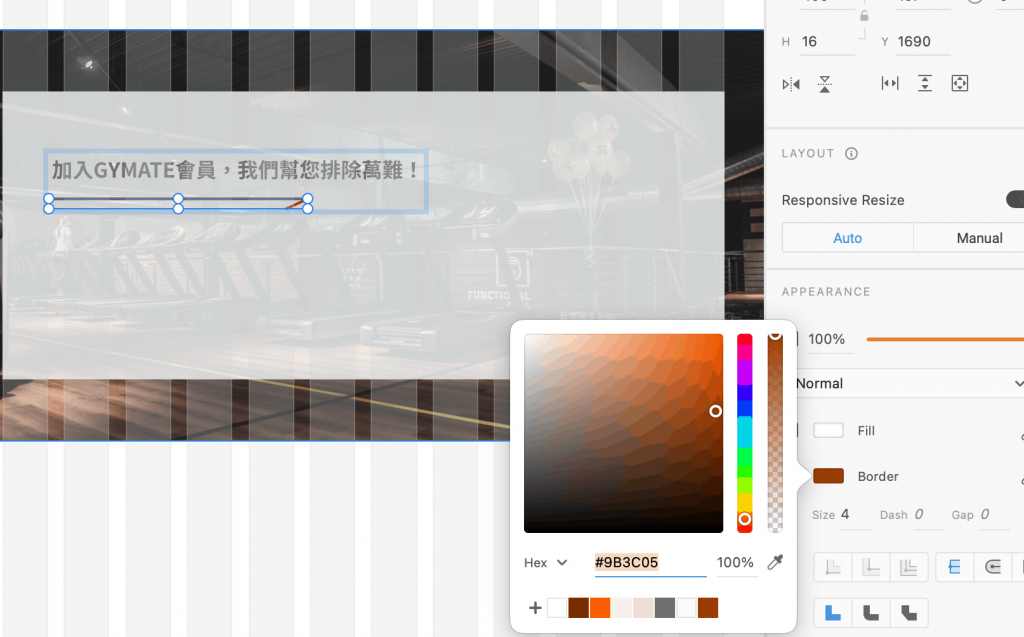
標題與箭頭


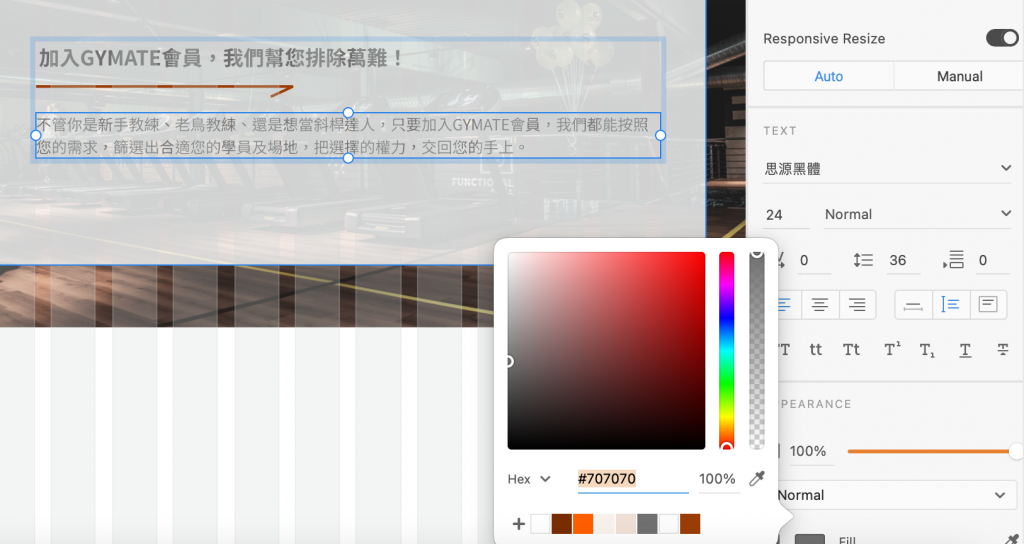
內容

按鈕

調整間距

今天的區塊設計也不太難,而重點就是 整個區塊裡面的元件高度不用預先設定好,這就是之前提到的 用padding去推擠高度 的做法,這樣在之後切版時也會比較輕鬆!來想想,只要加上「py-10」就能讓元件撐大,不用再另外開新的scss去加入padding的客製化(下省1000字),這樣是不是方便多了呢!
明天再來寫下一個區塊吧!![]()
