上一個區塊賣完小廣告後,今天馬上就給它塞個平台的優點進來,這樣可以讓使用者有「感同身受」的感覺,同時也能讓他們覺得「哇!好像真的很棒唷!」。
「優點」的話一樣是用三欄式去呈現,從而呼應上面的三個痛點。不過,這一次的優點想要做「無框」的三欄式,所以等等會講到圖片與文字要如何對齊。
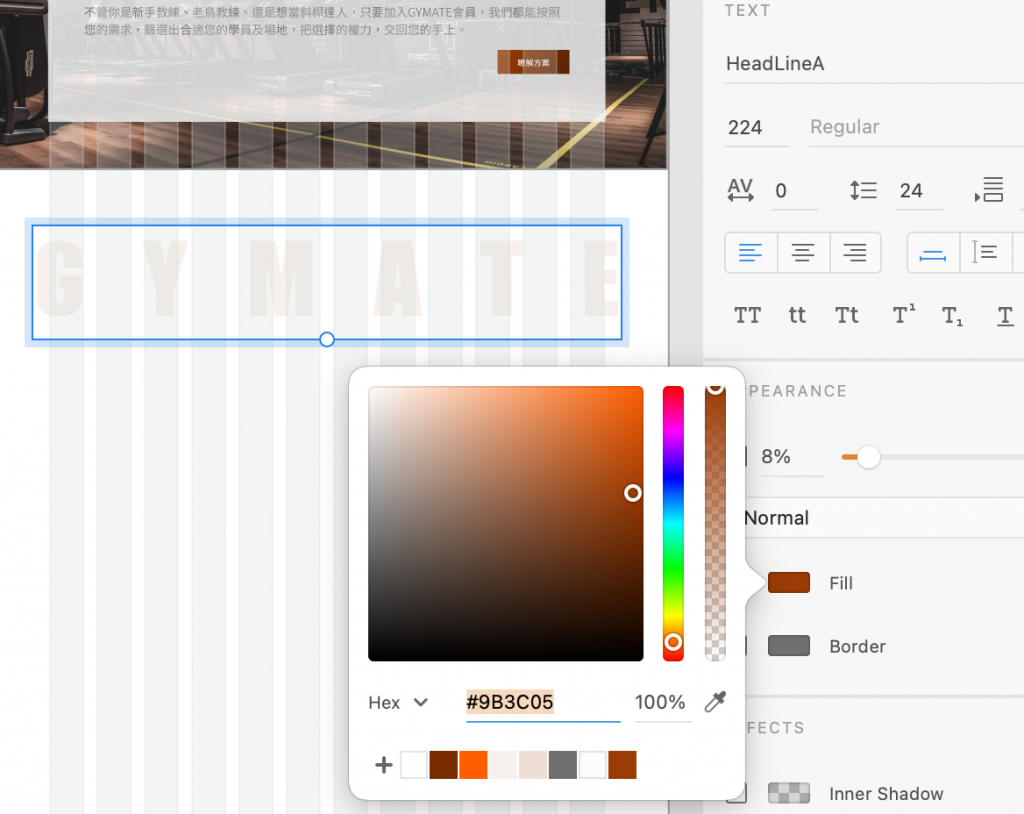
由於小廣告是滿版,所以Pros的設計就不做滿版了,但又不想要背景空空的那麼空虛,所以想了想決定用「微透明色的品牌名稱」作為背景圖,這樣就不會讓人覺得是滿版的感覺!
聽完上面講得所有東西很抽象對吧XD?沒關係!直接來做給大家看就清楚了!
設計三欄式後面的背景


設計三欄式的其中一欄
要做無框式三欄,但還是要對齊的喔!
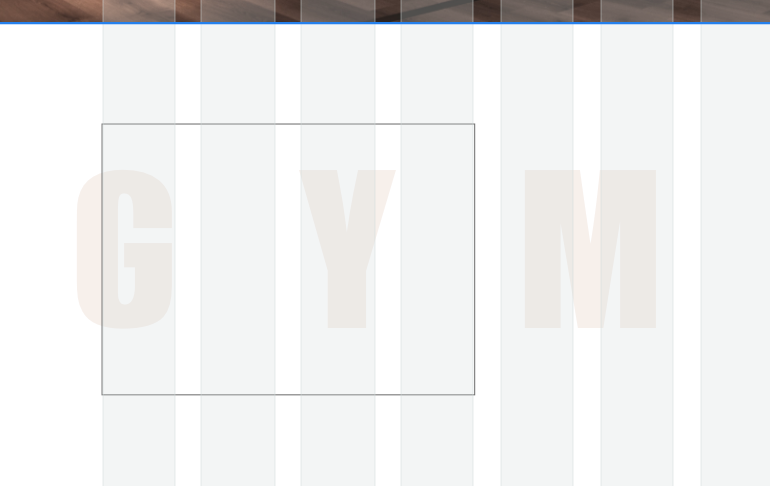
先畫一個佔4欄的長方形,高度先不用管
(這個長方形之後會隱藏掉,只是為了對齊用的)
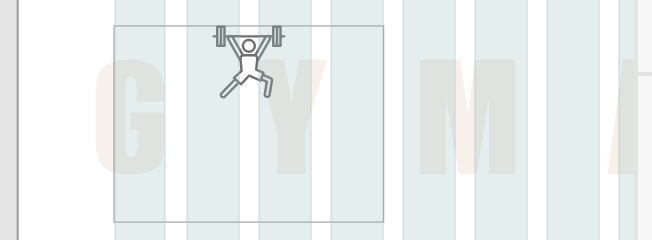
在長方形裡面插入icon,貼齊上方的線,並調整大小為96px,以及垂直置中
輸入小標顯:文字大小為24px、字重為Bold、文字顏色為Primary(#9B3C05),並垂直置中
輸入內容:文字大小為16px、字重為regular、文字顏色為Dark(#707070),並垂直置中
把內容物都備好,確定都有垂直置中,把間距調整為16px
(這時候懂長方形的用途是什麼了吧?就是要利用它來對齊XD)
對齊完後,就可以把長方形給隱藏掉了
(也可以刪掉,只是我會隱藏就好,怕之後還會需要用到~)
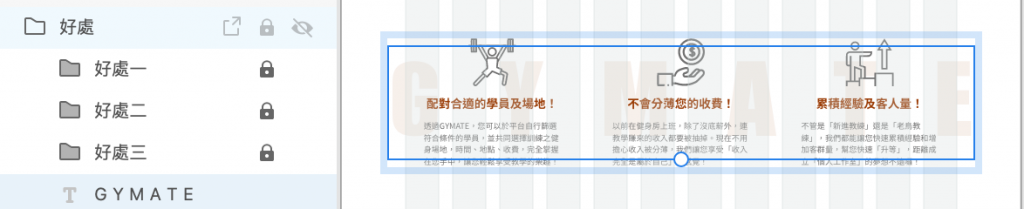
把第這一整個卡片複製並貼上,再把剩下兩個「優點」的內容文案修改好,就完成了!
調整整體間距


其實卡片的外框除了可以協助設計以外,在切版時也有幫助,這樣可以讓大家更能理解無框式的三欄式是什麼概念,而且在切版時也比較知道要對齊哪裡喔!
明天再來寫下一個區塊吧!![]()
