昨天簡單介紹了Vue的 響應式,關於響應式的基本介紹可以直接看昨天那篇,這邊就不再贅述(╹ڡ╹ )。今天又會再提到一次,只是難度很稍微的加深了,雖然想加一些字讓我的版面看起來很豐富,但是我實在沒什麼好說的,就直接開始吧!!
雖然Vue沒有完全遵循MVVM模型,但是也受到了它的啟發,所以常常用vm(ViewModel縮寫)這個變量名表示Vue instance(實例、實體),這邊就是使用vm。
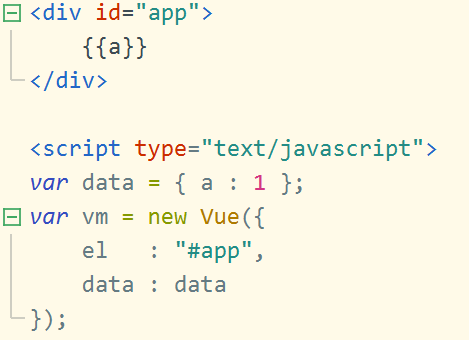
先來看看一個例子,再從例子裏面分析各種觀念!!
和昨天的例子相比,發現今天的例子在new Vue之前就先創了一個變量data,特別注意一下Vue面的兩個data是不一樣的,左邊的data是Vue裡面的property(屬性)而右邊就是var定義的全新變量。
放上昨天的範例來比較一下
接著來演示一下響應式,我們先更改data,把a從原本的1更改成”略略”
像以下這樣,可以發現html很正常的也更新了數據
我們換更改vm的a屬性,改成”顆顆”,像這樣
竟然發現和剛剛跟改data.a的結果一模一樣!!由此可見data.a == vm.a式成立的。
打鐵趁熱,我們在HTML新增一個b屬性,發現不管事更改data.b或是vm.b都不會有任何的反應,因為我們從一開始就沒有聲明b這個東東,必須提前聲明才可以。
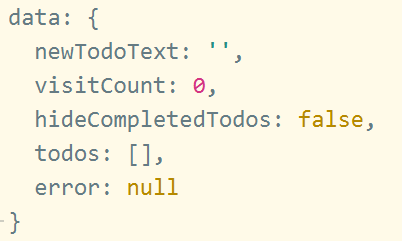
如果你知道你之後會用上一個屬性,但是它在一開始為空值或不存在,這時候只需要預設一些初始值就好了,像這樣
今天就到這裡結束!!不知道各位會不會想念我畫的圖(。・∀・)ノ,有機會我會再畫的,敬請期待~(根本沒人想看)
