這篇我一直都很想講!因為自己剛開始也分不清楚這兩個差別到底在哪,相信一定會有人跟我一樣的對吧!!那就直接開始今天的內容吧~
組件和new Vue在選項設定上有兩個不一樣的地方
- el:只有在new Vue時才能設定el屬性
- data:組件一定要用函數的方式回傳物件
在我們最一開始使用new Vue時,都是在HTML配置模板後,再用el屬性掛載Dom元素(前幾天的例子都是#app),但是compnent沒有這個屬性,所以在前幾天的例子中才必須使用template屬性來設定。
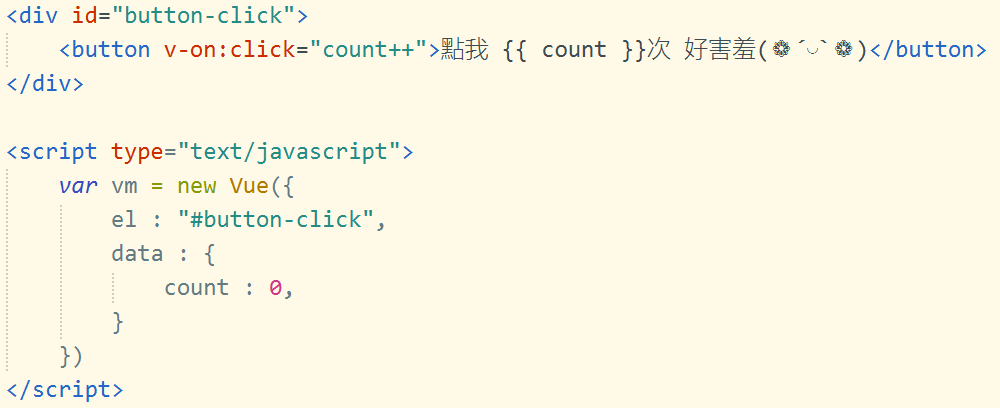
先來看看第26天的例子用new Vue要怎麼寫吧
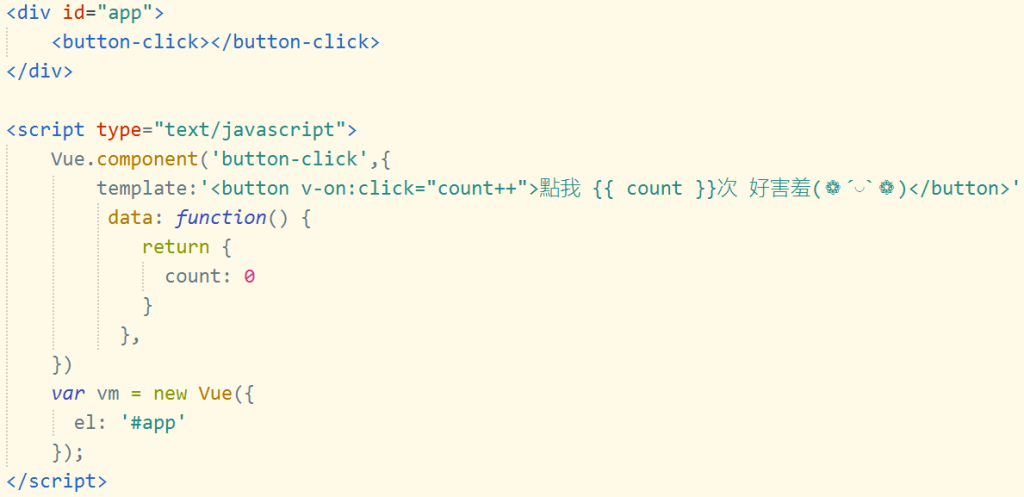
再看看用組件要怎麼寫,也就是第26天的寫法,大家可以比較兩者的差異在哪裡歐
那為什麼組件的data一定要用函數來寫咧?
還記得第26天有提到使用多個組件,當發生這種情形時,每個資料屬性必須要擁有獨立的實體,所以組件中的data要使用函數來回傳一個全新的物件。
下面這個例子是假設所有的組件都回傳同一個物件—buttonTogether
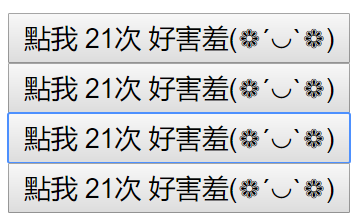
來看看會發生什麼事
因為所有組件都使用buttonTogether裡的count,所以不管點擊哪個按鈕,所有按鈕都會一起連動加一 。
在這麼後面的天數講這麼基礎的東西好像有點怪,歐歐歐歐對了,前陣子去唐吉軻德買的一個餅乾超好吃,"Calbee香辣披薩口味薯片"大家一定要去吃吃看!!我的是寶貝買的所以又更好吃了(╯▽╰ )

感謝分享
補充 new Vue() 是 Vue 2 語法,
Vue 3 用 Vue.createApp() 取代 new Vue()
https://book.vue.tw/appendix/migration.html#%E5%85%83%E4%BB%B6%E5%AF%A6%E9%AB%94%E5%BB%BA%E7%AB%8B
Vue 2 support will end on Dec 31, 2023. Learn more about Vue 2 Extended LTS.
The Benefits of the New Vue 3 App Initialization Code