如果某天我們在寫大型專案,需要用上大量的組件,這是時候就可以用上非同步的組件,在需要時載入需要的組件,增加我們的效能!!
原本的vue.component第二個參數是放組件物件的,如果是非同步的話就會有三種不同的寫法:
- 工廠函數
- Promise
- 物件
下面來介紹這三種寫法吧!
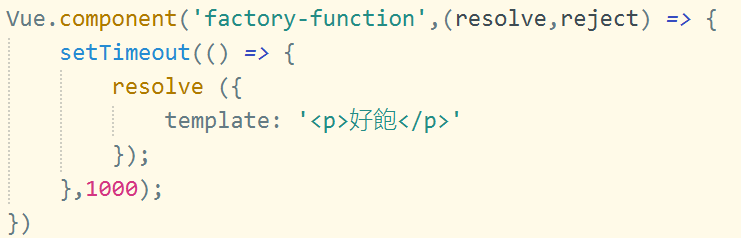
在工廠函數中使用非同步的方式取回組件,如果成功的話用resolve帶入組件,告訴工廠函數已經取回組件,失敗的話則是使用reject傳入失敗的理由。
先來看resolve的例子~
使用setTimeout模擬非同步的情形,1秒後調用resolve,並回傳物件,這樣在1秒後「好飽」就會出現在畫面中了~
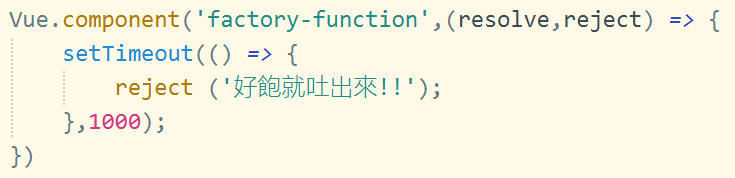
再來看看reject的例子
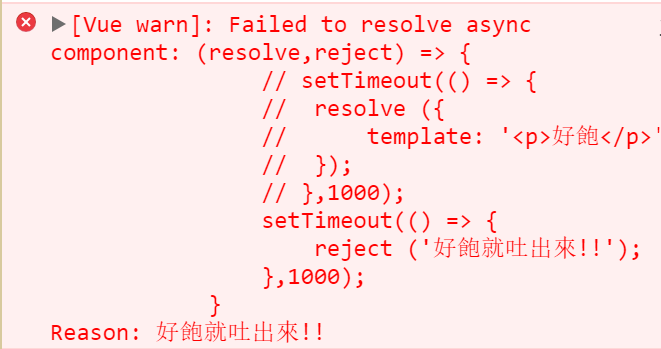
過了一秒後就可以在控制台看到錯誤訊息和在哪使用reject
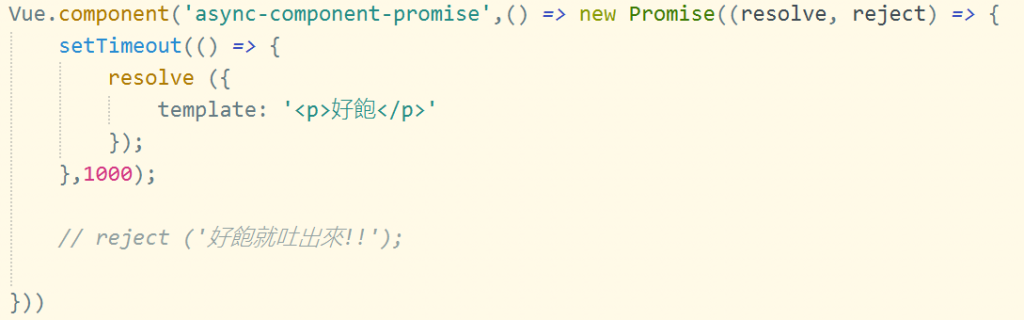
Promise其實就和工廠函數差不多,用法也和他一樣,我們就直接來看他的例子吧~
這個例子也是1秒後在畫面上顯示 「好飽」,模擬非同步的情況
物件的定義方式非常強大,他可以在物件中定義三個組件和兩個數值:
組件
• component : 非同步組件。
• loading : 在非同步組件載入前渲染於頁面的組件。
• error : 載入錯誤時的組件。
數值
• delay : 在 delay 多久後顯示等待組件。
• timeout : 超過 timeout 時間後渲染錯誤組件。
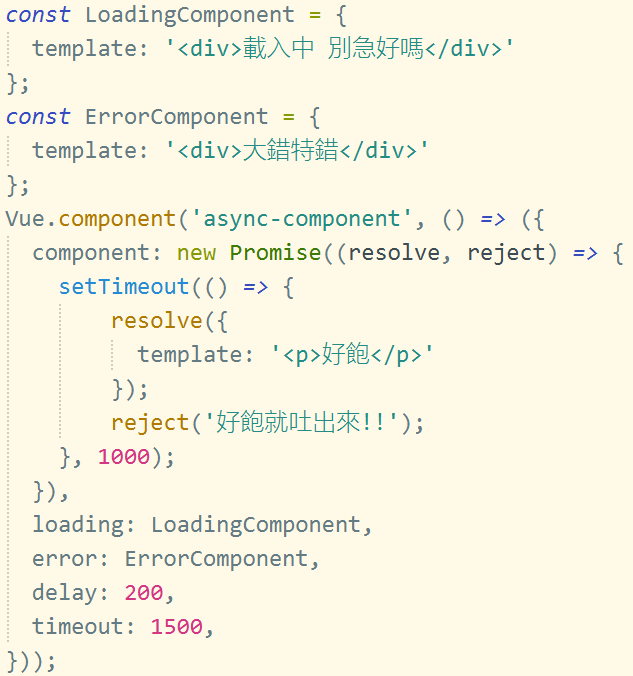
這邊看看一個大例子
這個例子把剛剛提到的功能都放上去了!!
像是:
0.2秒後顯現等待物件,畫面中出現 「載入中 別急好嗎」
1秒後載入組件,畫面中出現 「好飽」
1.5秒後顯現錯誤組件,畫面中出現 「大錯特錯」
好開心終於要結束了!!!看到29這個數字都落淚了,看到30我可能會哭死吧(。・∀・)ノ゙
