今天也要來講解組件的基礎,基礎打好未來學習新的東西才不會搞得東倒西歪,雖然今天已經27天了o(^▽^)o,但即使30天結束還是必須繼續學習,大家一起go go!!
不管是new Vue還是組件,因為render函數的限制,跟元素只能有一個,因此當需要在組件中使用到兩個元素以上時,就要將他們包裹起來,變成一個。
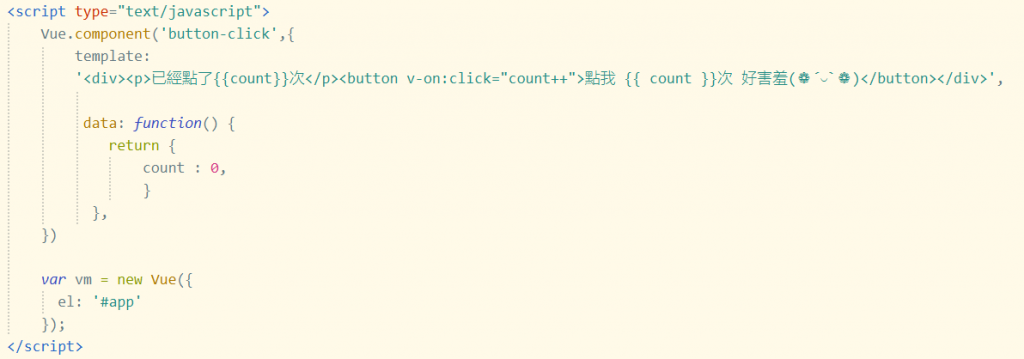
看個例子更清楚,下面是用昨天的例子改的
和昨天的例子相比多了一個<p>標籤,並利用<div>標籤包裝兩個標籤,讓DOM元素變成只有一個, <p>、<button>標籤就可以同時出現了![]()
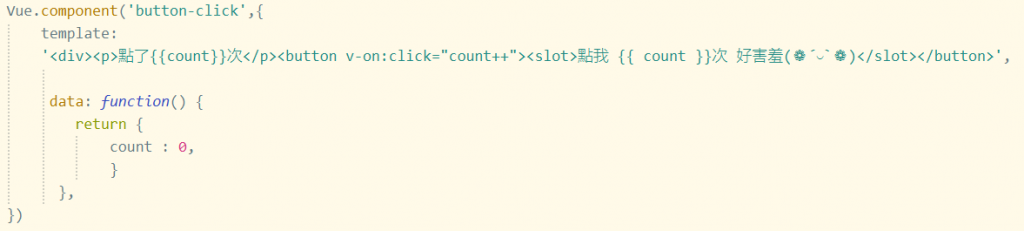
如果想要自行更改組件的內容就可以在template裡用上<slot>來達成我們的目的
在<button>新增了<slot>標籤
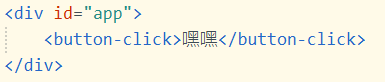
像下面這樣
然後設定<button-click>的內容,我們就改變<slot>的值
輸出的結果長這樣
成功改成 「嘿嘿」了!
一個小補充,裡面的東西是預設值,如果<button-click>沒有東西,就會輸出<slot>預設的內容,這邊預設的內容是 「點我{{count}}次 好害羞(❁´◡`❁)」
