記得在第19天的時候有稍微的提到組件這個東西嗎?今天這篇就是來初步介紹組件到底是什麼!!
前幾天已經先和各位說過組件分兩種方式註冊,全域註冊和區域註冊。
這邊再來更詳細的解釋註冊組件的概念吧!!
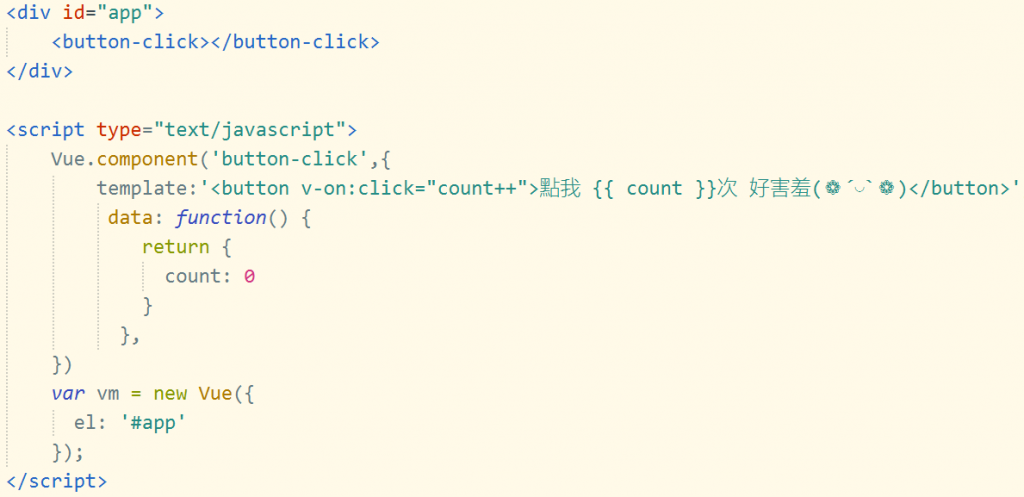
建立組件是使用Vue.component註冊組件,需要使用template或是render函數設定目標模板,就像下面這樣:
在這個例子中,button-click是組件名稱,這個組件的模板是定義在template中的<button>,,<button>有設定一個click事件,當這個按鈕被點擊時,count就會加一,計算被點擊的次數。
另外,想必大家一定看出來這是一個全域註冊,所以只要在new Vue掛載的Dom元素中使用剛剛註冊的組件—button-click,就可以在HTML上使用組件到特定目標上。
來看看結果長怎樣~
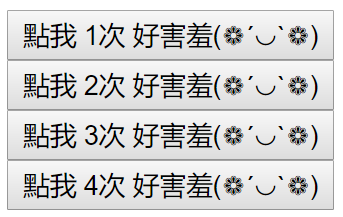
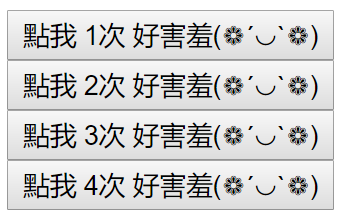
在同個 Vue 實體中,我們可以同時使用多個相同的組件,像下面這樣:
這樣我們就會有4個按鈕出現在畫面上,而他們每個都是獨立的實體屬性,所以按下按鈕增加的次數就只有那個組件本身,並不會影響到其他的組件。
來看看顯示結果!!
那些按鈕是不是長的超可愛!!就和看這篇的各位一樣~
