這是 Obsidian 使用教學 — 基礎篇的第 3 篇文章。
在上一篇我詳細介紹了「Settings (設定)」介面,包含 2 大區塊:
這一篇來介紹「Themes (主題)」介面,這個功能讓你的 Obsidian 介面變得非常獨特!我將分成 3 個區塊介紹:
請留意:
1. Themes 會讓許多人花很多時間調整自己的介面,我建議先挑一款自己喜歡的使用即可。
2. 以下內容都將使用「英文版」介面介紹,若有需要看中文版的朋友,可在 Settings > About > Language 自行調整。
要調整 Obsidian 的 Themes,請到 Settings > Appearance。我先解說以下內容:

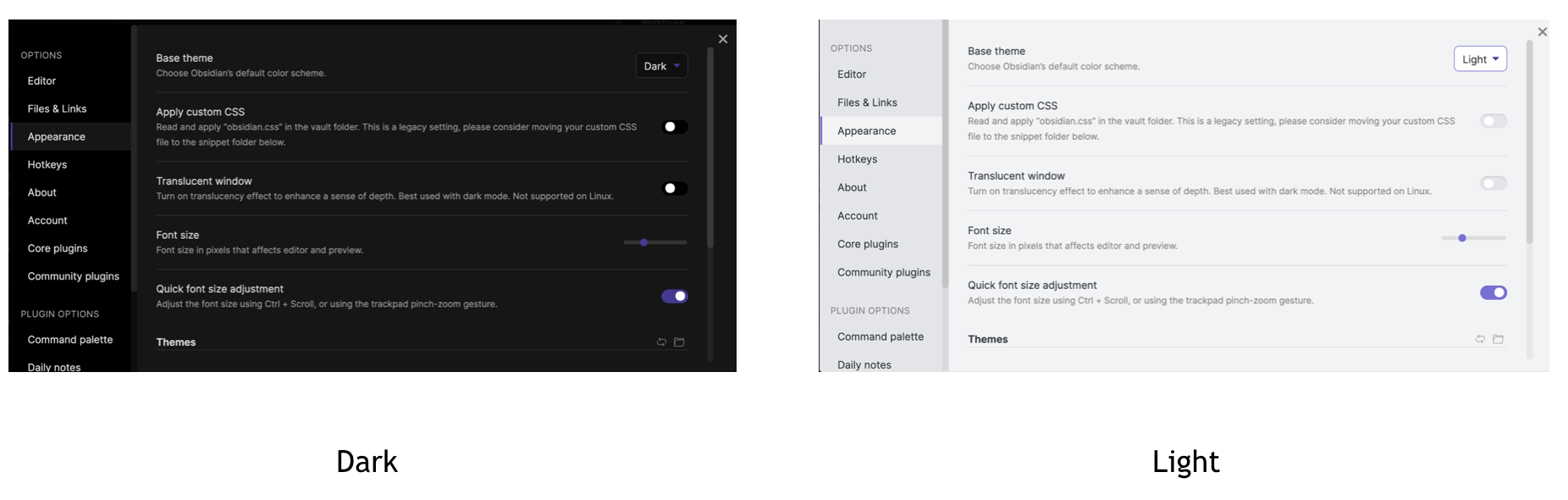
可調整 Theme 的 Light (明亮模式) 或 Dark (暗黑模式)。請留意並非每個 Theme 都有這 2 個設定,有些只有 Light、有些只有 Dark。
我個人偏好 Dark 。

套用客製化 CSS,這個選項可不開啟。
CSS:網頁的樣式定義。你可以想成是 Obsidian 編輯器的介面樣式設定,後面還會稍微提到。
半透明介面,會讓介面的亮度下降。我個人覺得螢幕會變的很暗,因此不開啟。
字體大小,透過拉桿可調整 Obsidian 顯示文字的大小。這個可不做調整,直接用下方的 Quick font size adjustment 調整即可。
快速調整字體大小,可透過 ctrl + 滑鼠滾輪 或 觸控板縮放 來調整字體大小,建議開啟。

接下來是重頭戲 — Themes 設定,一共有 4 個功能:

重新載入 Theme,用於切換 Theme 但卻沒有正常運作時。
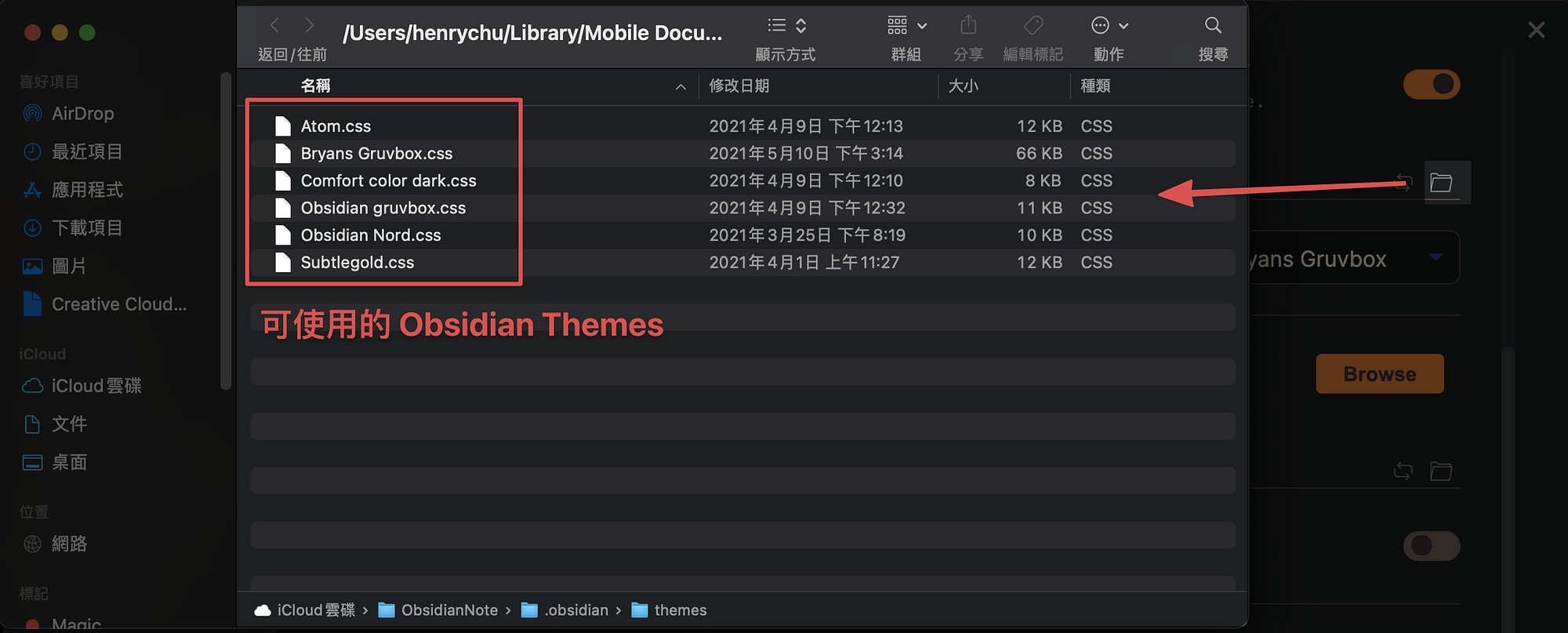
開啟 Theme 所在的資料夾。在 Obsidian 中的 Theme 都是以 .css 的檔案格式儲存在特定的資料夾。
從 Obsidian 下載的主題會直接存到這個資料夾中 ; 未來若我們從網路上下載其他人的 Theme,也是將檔案放到這個資料夾中使用。

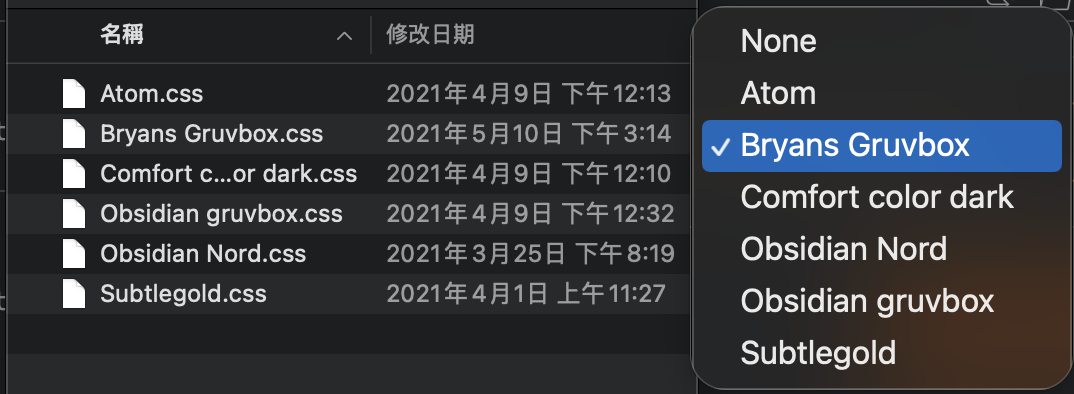
顯示目前可更換的 Obsidian Theme,即上方的 .css 檔案。若想切回 Obsidian 預設的主題樣式,選擇「None」即可。

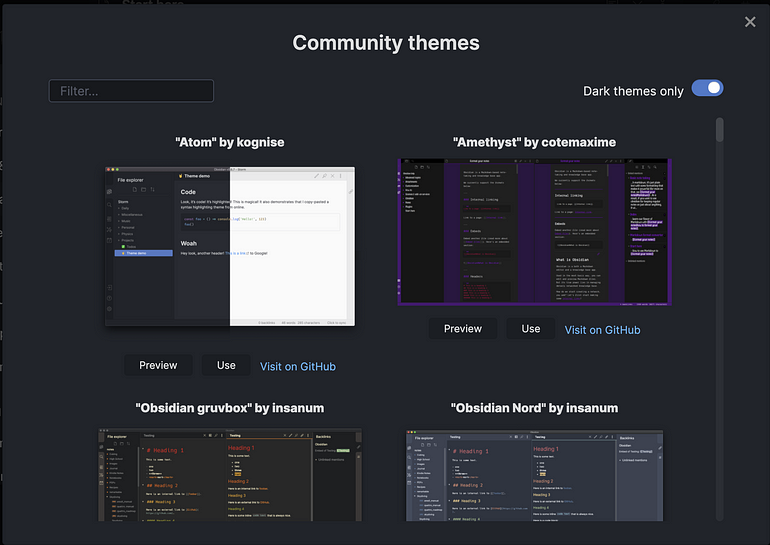
點擊 Browse 後,可瀏覽 Obsidian 社群熱心人士提供的 Theme。可調整由上角的「Dark themes only」篩選出有提供 Dark 的 Theme。
點擊「Preview」會載入該 Theme 的樣式讓你預覽,再次點擊「Stop Previewing」即可取消 ; 點擊「Use」可使用該 Theme。

這邊要特別提醒大家,每組 Theme 都是一份 .css 檔案。
該 Theme 作者除了修改樣式,也可能會加入一些原 Obsidian 沒有提供的樣式功能。因此你可能會發現 A 主題的「標籤面板」跟 B 主題長的不相同、甚至不同到你以為是某種新功能,但實際上都是透將 CSS 去控制的。
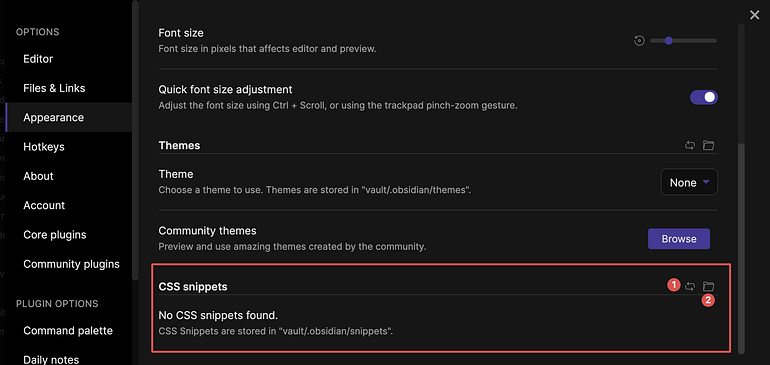
用來單獨控制特定 CSS 的區域,主要有 2 大功能:
Snippets 指的是片段的程式指令,通常是可拆分、重複使用的程式小區塊。
打個比喻, Snippets 有點像是小插件,透過在自己的程式中貼上這個程式小區塊,我們就可以使用這個小插件的功能。

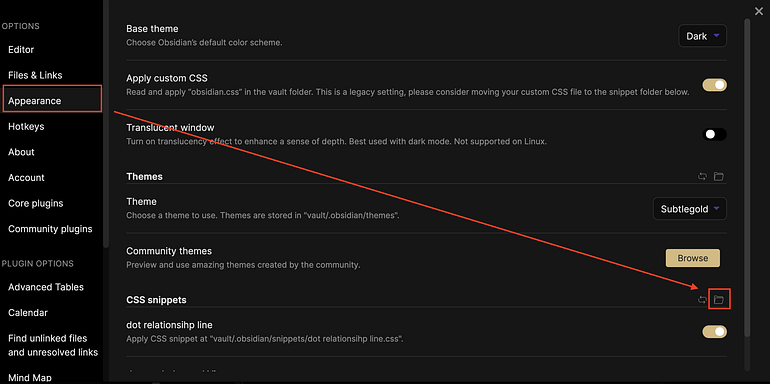
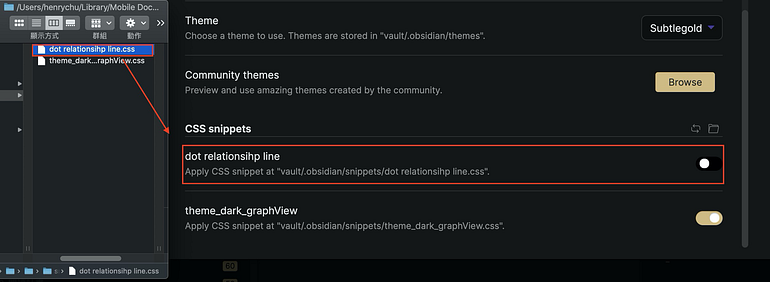
開啟 CSS snippets 所在的資料夾。在 Obsidian 中的 CSS snippets 都是以 .css 的檔案格式儲存在特定的資料夾。
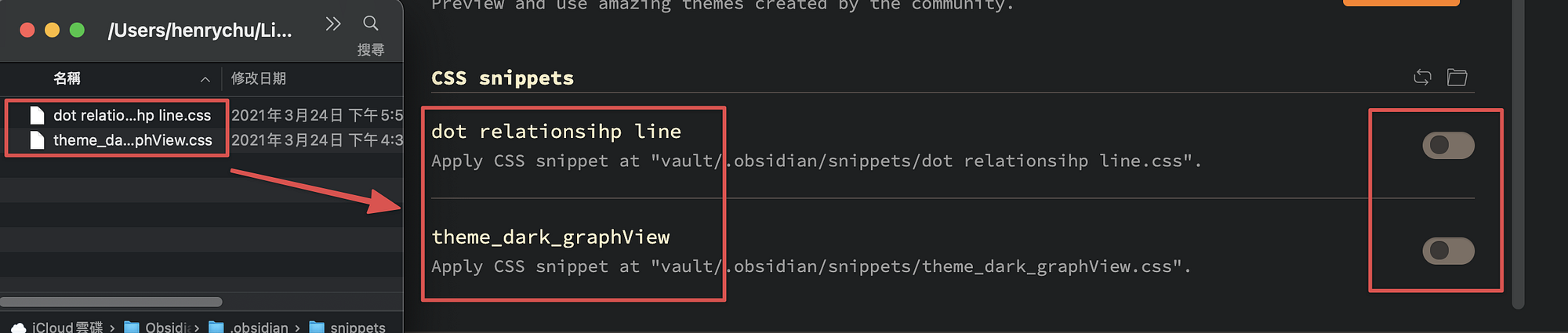
如果你有將 CSS snippets 放到該資料夾,就會在 Obsidian 顯示開關。

想在 Obsidian 加入 CSS Snippets 的步驟如下:
點擊 Appearance > CSS snippets > Open snippets folder 的 icon ,此時系統自動打開 Obsidian 軟體的 Snippets 資料夾(系統預設是隱藏)
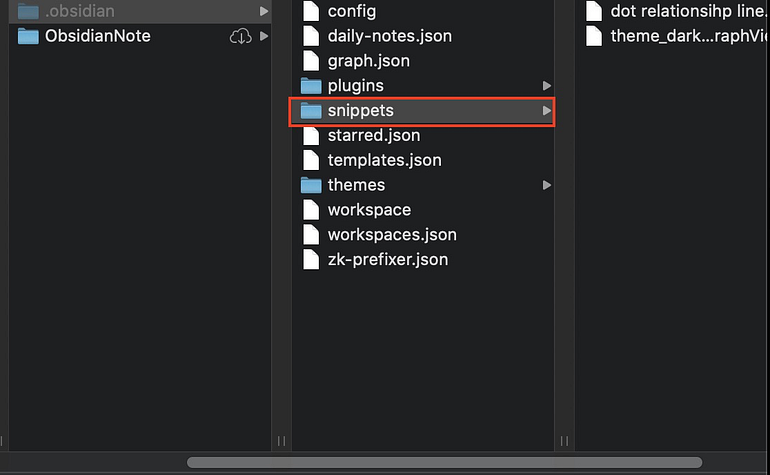
系統自動打開 Snippets 資料夾
3.開啟任何的文字編輯器,貼上相對應的 CSS 程式碼。你也可以單純開一個記事本 (Windows)、文字編輯 (Mac),將程式碼貼上後儲存成 .css 檔案


有趣的問題來了:如果我要修改 Obsidian 的 CSS 樣式,到底要在 Theme 的 .css 直接修改、還是以 CSS Snippets 的 .css 修改呢?
我的想法是:如果你確定自己都會使用同一個主題,那麼就直接在單一 Theme 的 .css 檔案中修改 ; 如果你會時常換 Theme 使用、或是需要將某項 CSS 設定分享給其他人,那就使用 CSS Snippets 的 .css 修改。
以我自己的使用經驗來說,我選擇在 Theme 中直接修改。
目前我使用的 Theme 為 YouTuber — Bryan Jenks 修改的 Theme,名稱為「Bryans Gruvbox」,必須要手動安裝 Theme,Community themes 目前沒有上架。
此 Theme 其實是以 Community themes 中的「Obsidian gruvbox」主題修改,加入了大量 Bryan Jenks 的自行修改的功能。
若有需要的朋友,可自行透過此網址訂閱 Bryan Jenks 的電子報 即可獲得他的 Theme。

最後一點建議。
Bryan Jenks 的 Theme 有非常大量的 CSS 修改,對於剛開始使用 Obsidian 的人可能會覺得過於複雜。我建議還是先採用 Community Themes 的簡單主題,等熟悉 Obsidian 的操作後在使用他的 Theme 會比較好。
