工欲善其事,必先利其器,插件是Coding效率提升的利器
今天要來介紹的主角是Visual Studio Code(簡稱VSCode),它是一款微軟開發的原始碼編輯器,幾乎支援了所有的程式語言,為開發者提供好用的工具來提升效率,撰寫高質量的程式碼,那就讓我來推薦給大家自己使用過的好用工具吧~
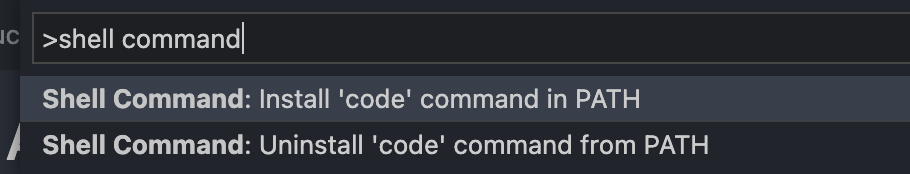
按下 command+Shift+P 來呼叫 命令選擇區,輸入shell command,選擇「Shell Command: Install code command in PATH」
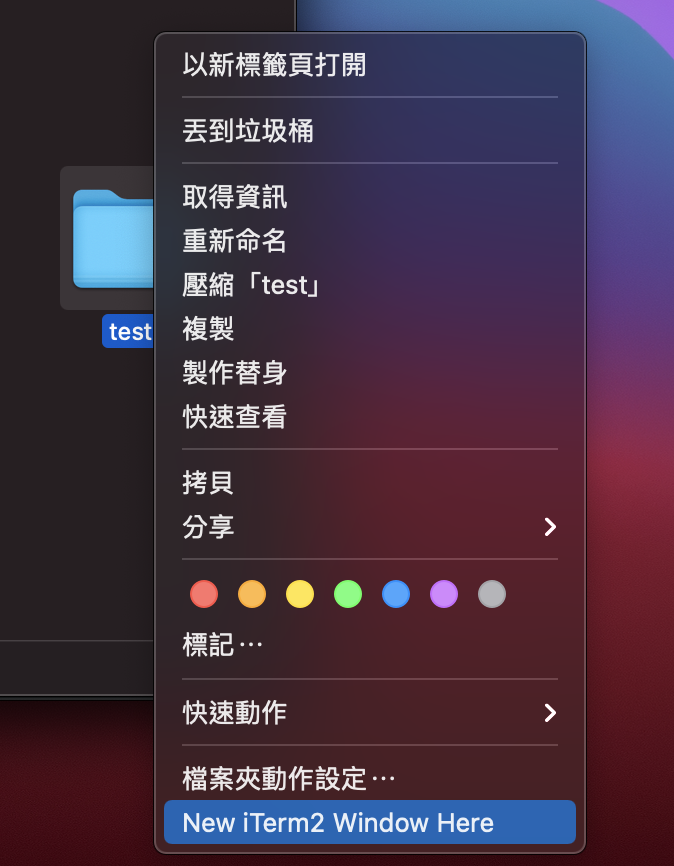
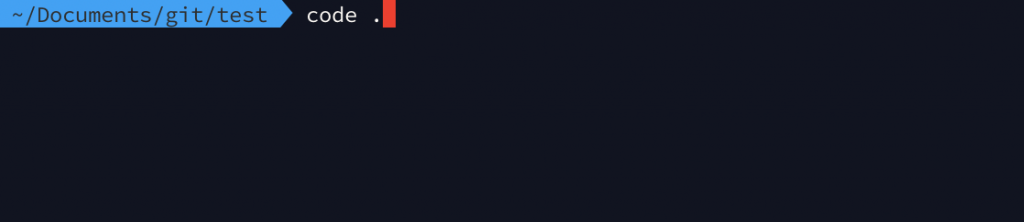
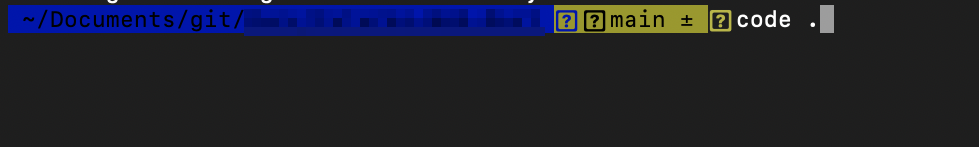
安裝完重啟後,在要打開的資料夾右鍵,開啟終端機,並輸入code .,就會幫你開啟專案在 VS Code 上囉~
p.s因為我是裝iTerm2所以設定終端機為iTerm2

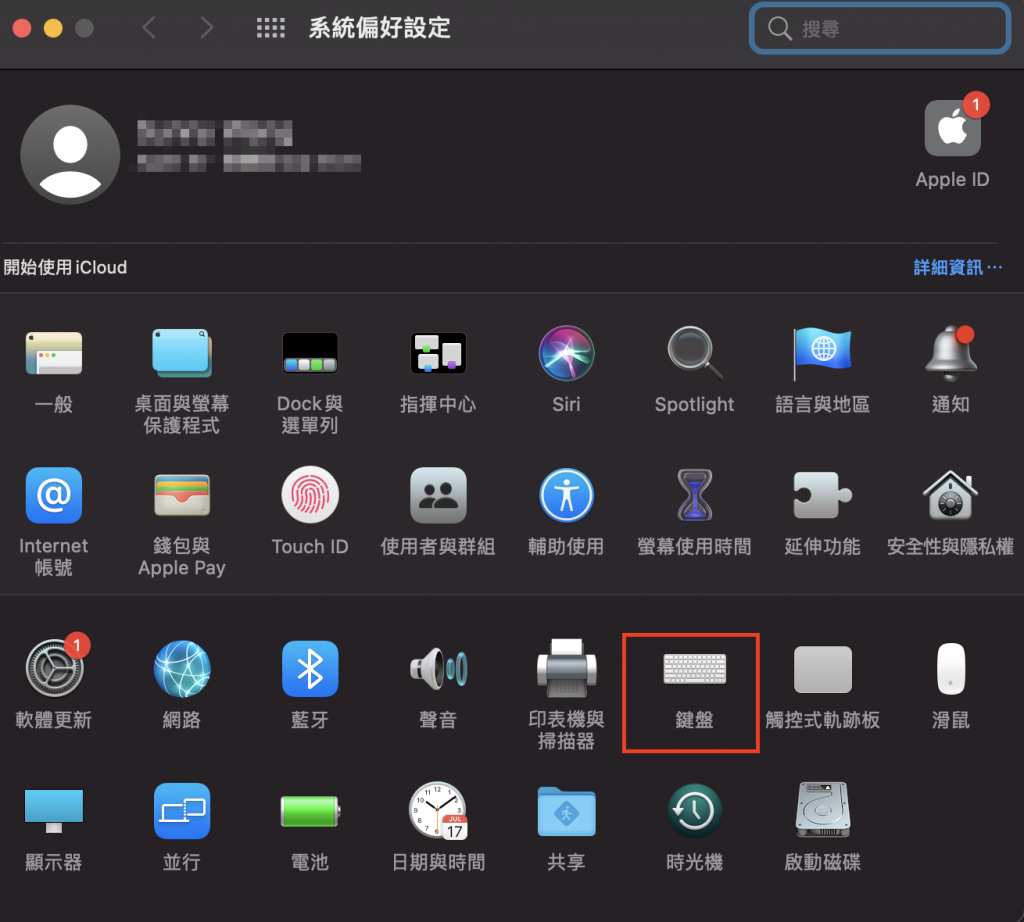
1.開啟「系統偏好設定」
2.點擊「鍵盤」
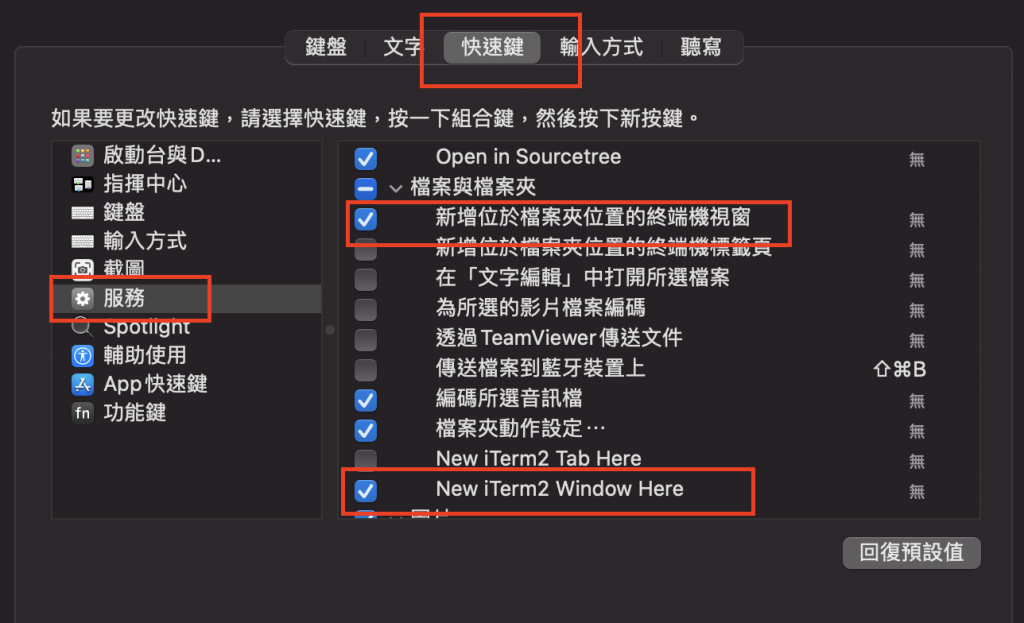
3.開啟後選擇上方「快速鍵」→左側「服務」→找到檔案與資料夾勾選「新增位於檔案夾位置的終端機視窗」(系統預設)或是「New iTerm2 Window Here」(自行安裝)
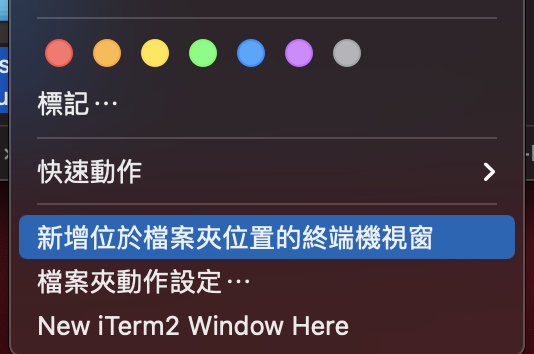
4.之後再到你要開啟的資料夾點選右鍵,再輸入「code .」就可以開啟囉~

設定完之後我們就要來講美化VSCode的介面,讓你在操作上能夠更方便
自訂VS Code外觀樣式
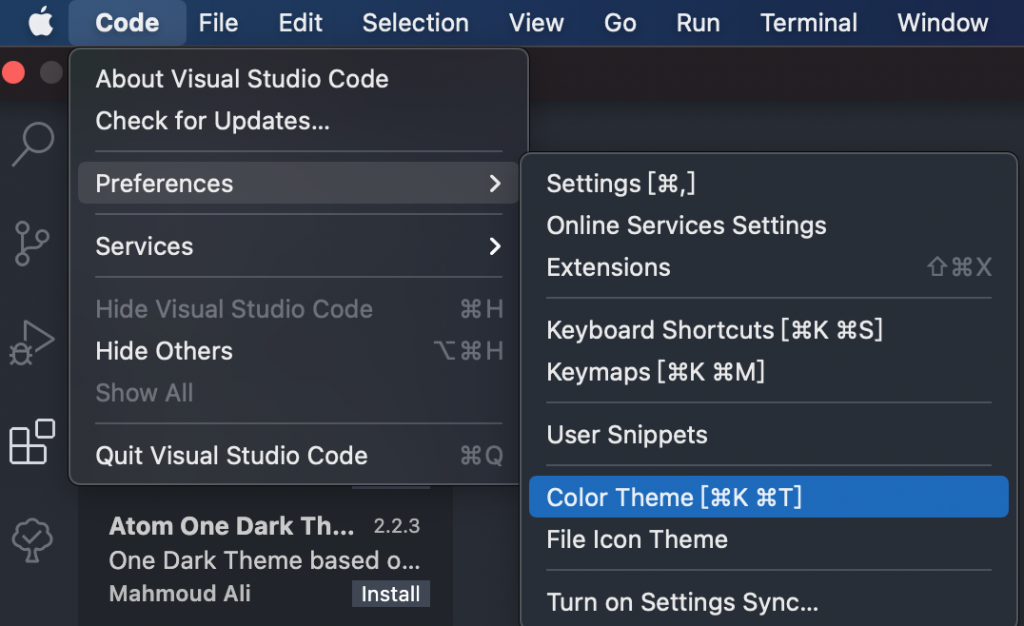
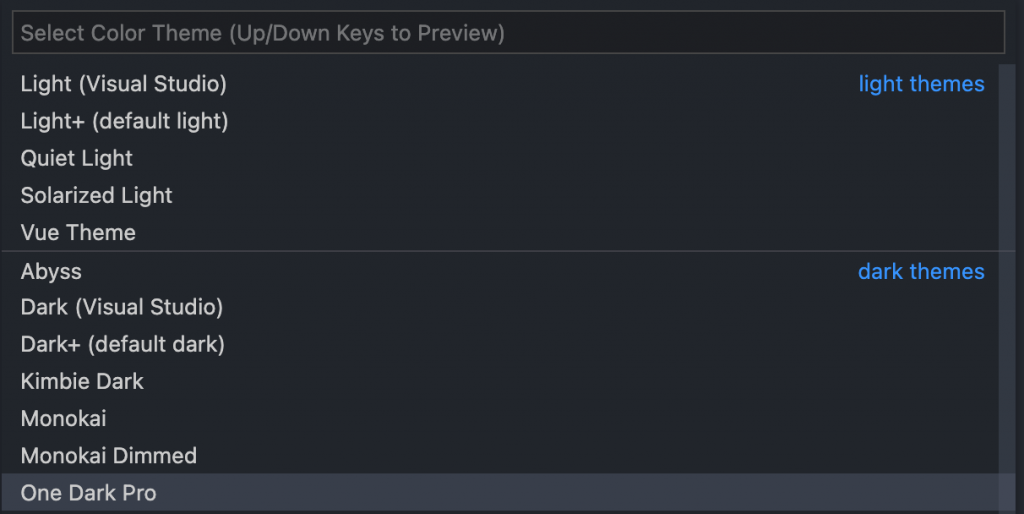
先安裝好One Dark Pro主題後,點擊Preferences>Color Theme
在選擇剛剛安裝的One Dark Pro主題
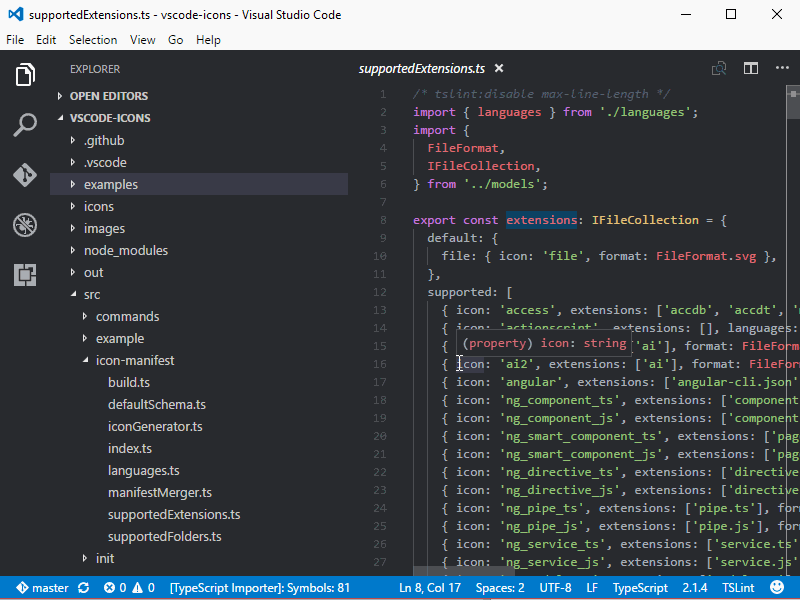
vscode本身沒有圖示,安裝後可以幫你把檔案與資料夾icon美化
使用前:
使用後:
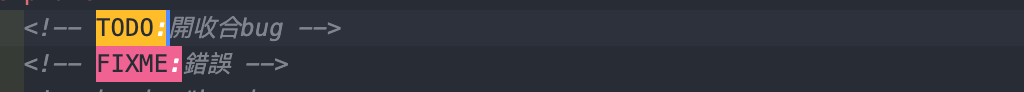
當你寫程式碼過程中,突然想到有地方需要補充,但又不想停下手邊的工作,打斷思路,這功能超好用,只要使用TODO/FIXME關鍵字,就會把註解高亮起來
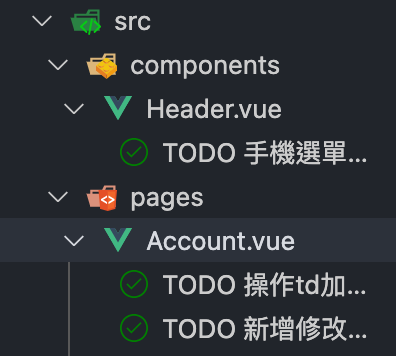
但是檔案很多就會散落在各個檔案裡面,這時候還可以搭配Todo Tree,會統整整個專案,依照檔案結構來產生樹狀的列表,相當方便
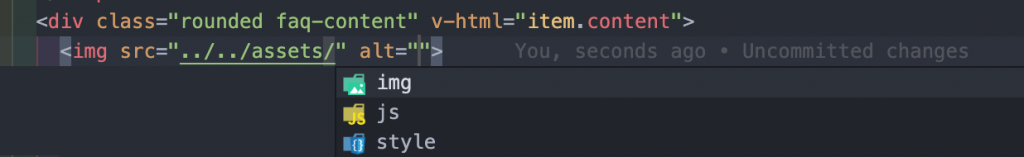
提示檔案位置。有時候我們打相對位置,不確定名稱或路徑時,都需要打開資料夾去確認,但是用了這套件後,就會出現提示。
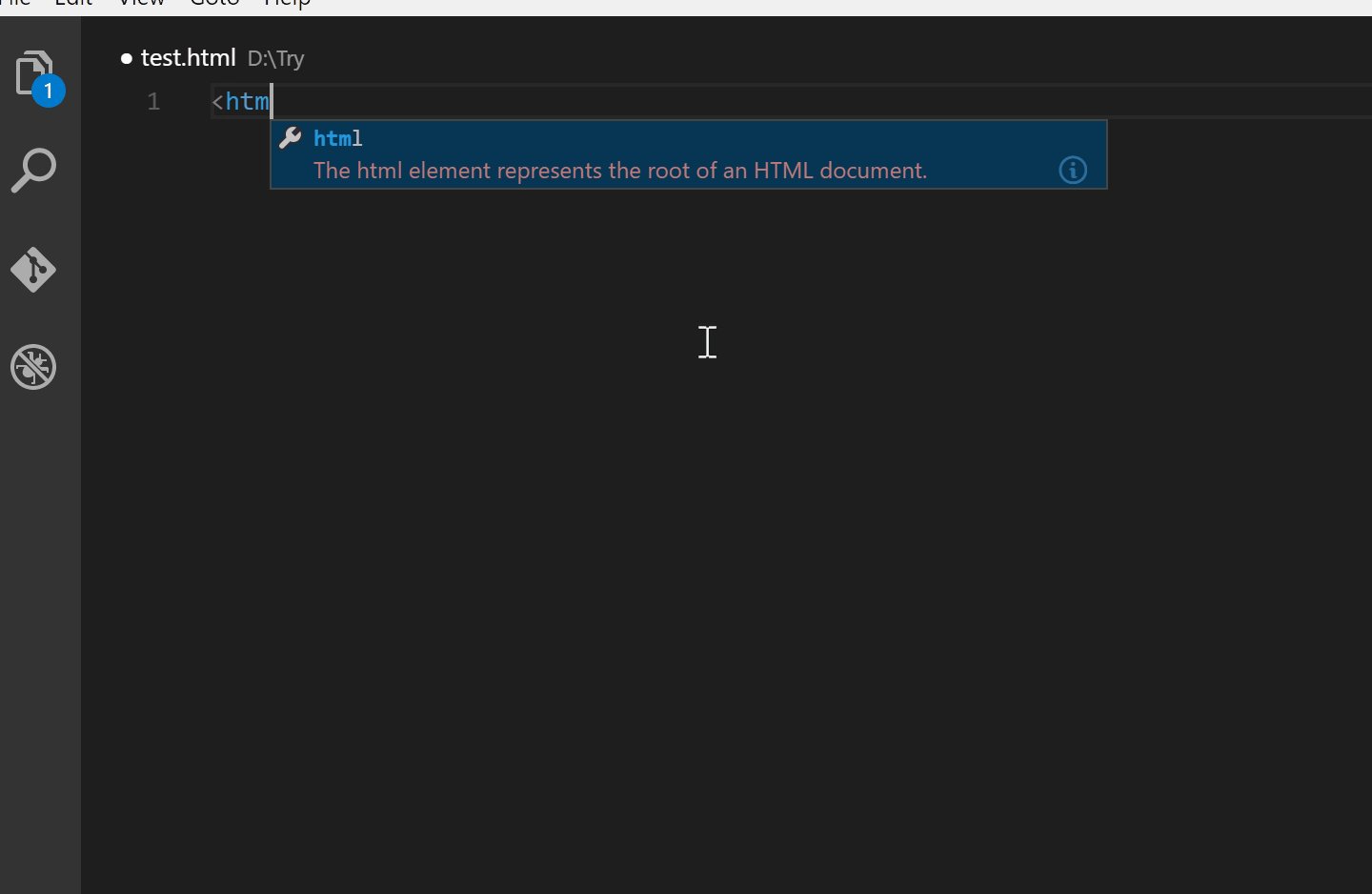
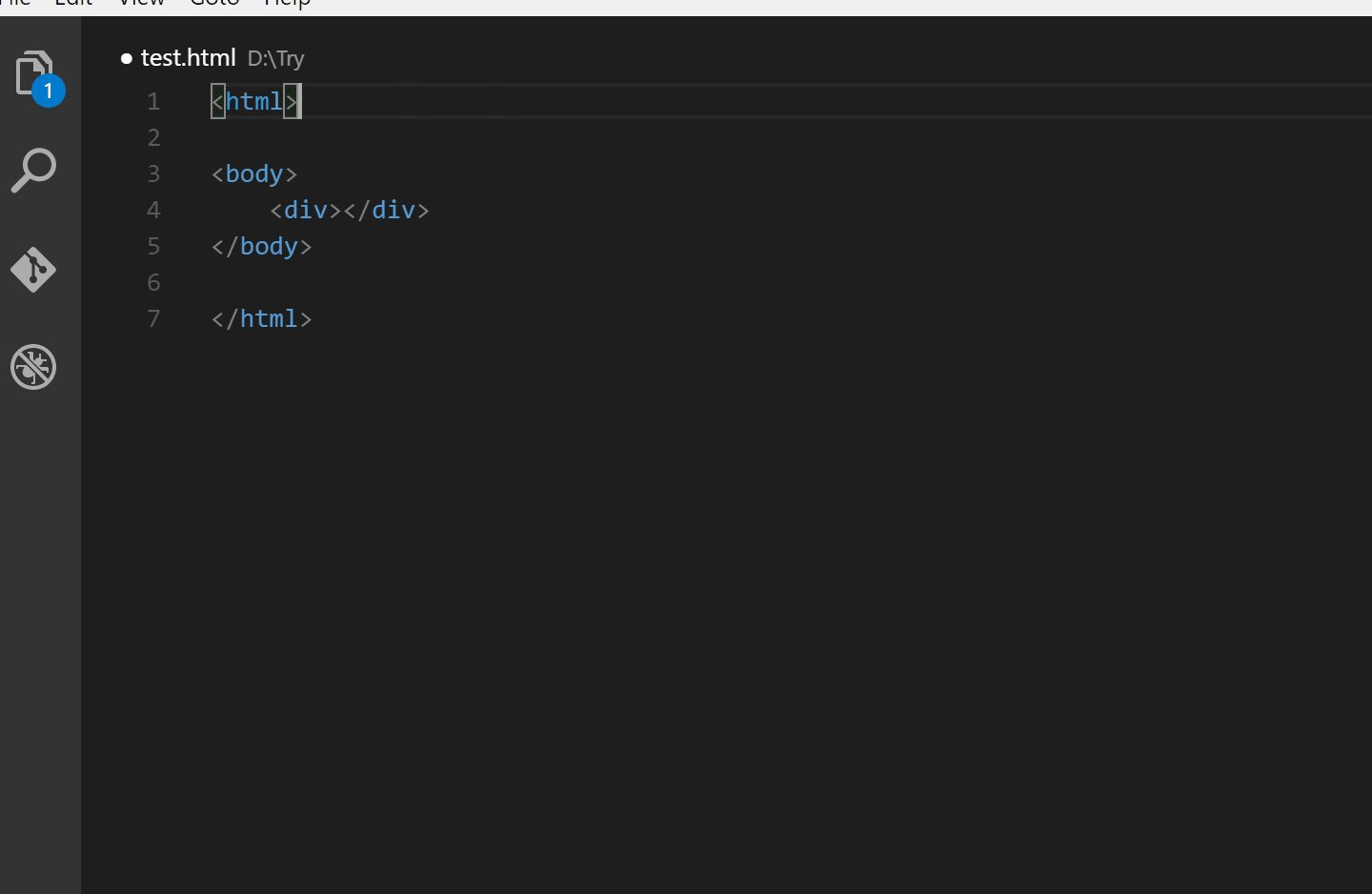
當你打html tag標籤時,會幫你把右括號或結束標籤補上
圖片來源
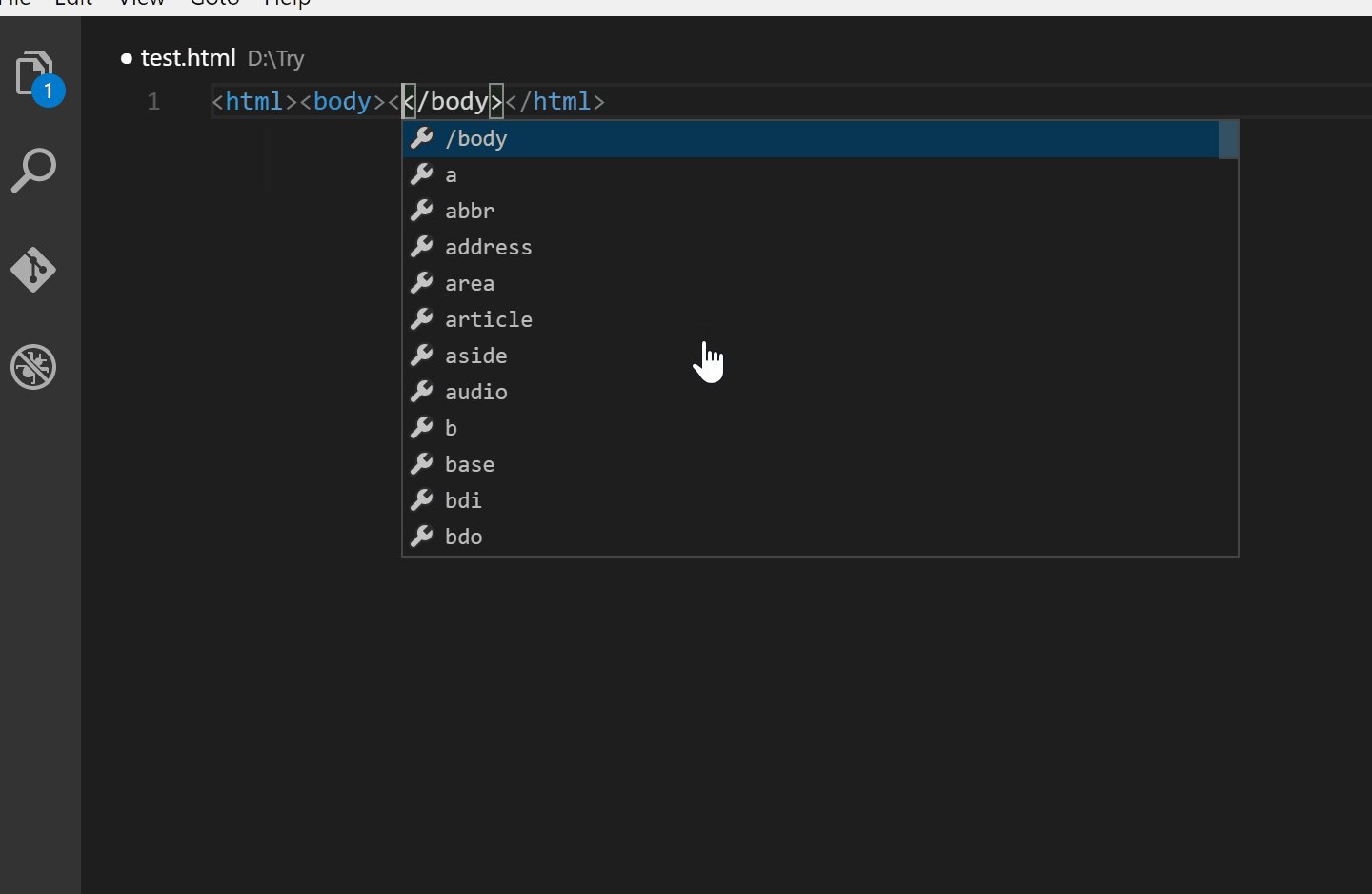
修改html tag時,會自動修改對應的標籤
圖片來源
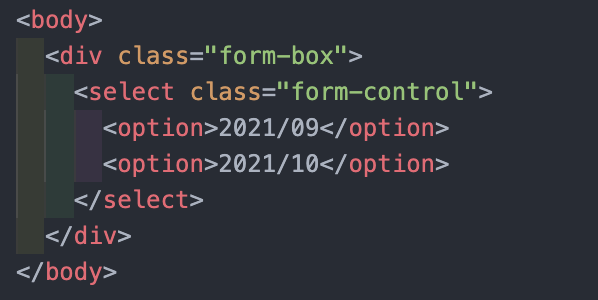
當程式碼多的時候,會變得很難閱讀,甚至有時候還會誤刪或漏掉,導致要找很久,使用這個套件,就會自動將成對的括弧加上顏色,無論是在html、css、js點選括號時,會將對應的括號選起來,閱讀程式碼很方便。
將程式碼縮排的部分增加顏色,方便閱讀程式碼
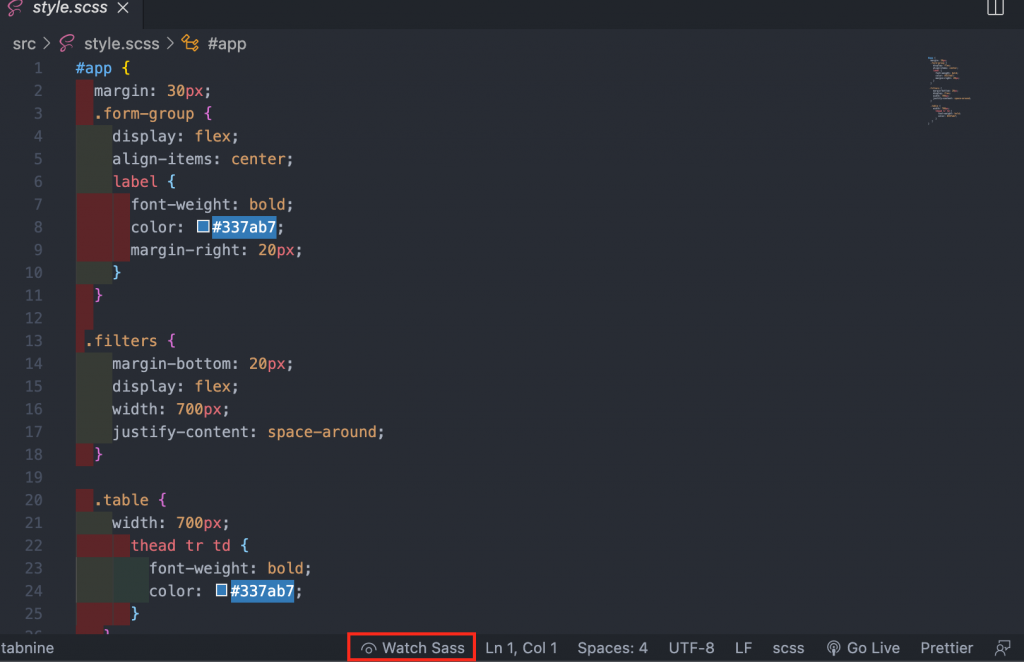
即時編譯SASS/SCSS成CSS,不需要使用 官方直譯器與終端機,也可以自訂輸出的檔案位置,超級方便~
官方直譯器與終端機,也可以自訂輸出的檔案位置,超級方便~
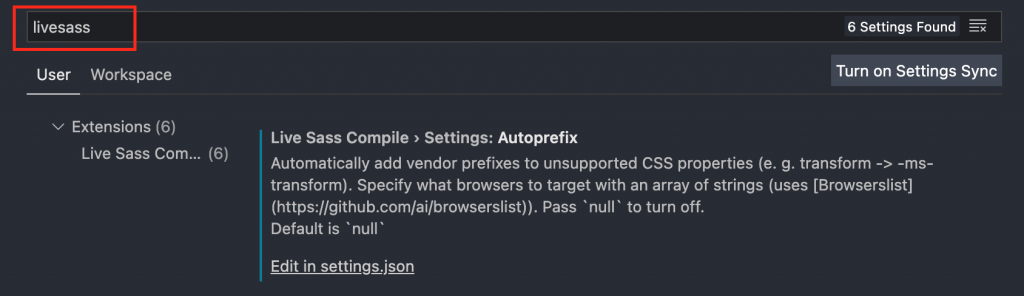
檔案>喜好設定>設定,搜尋「livesass」就會出現安裝Live Sass Compile的設定
在setting.json裡面輸入你的設定,就完成囉~以下是我的設定
format的設定屬性有四種:
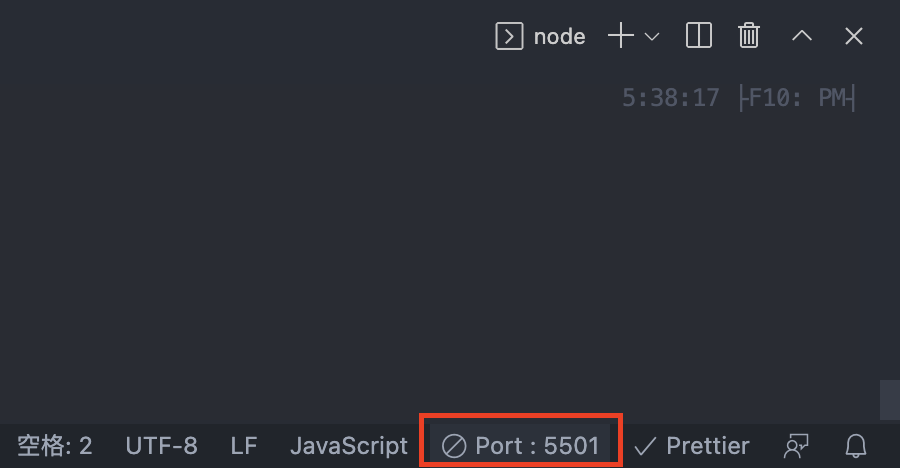
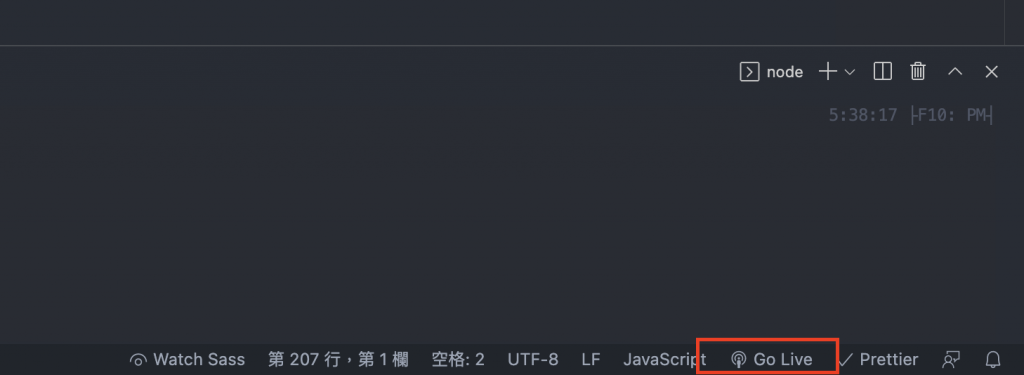
使用虛擬路由執行網頁,存檔時候,會自動在瀏覽器新開網頁,顯示最新存檔後的畫面
按下右下角「Go Live」
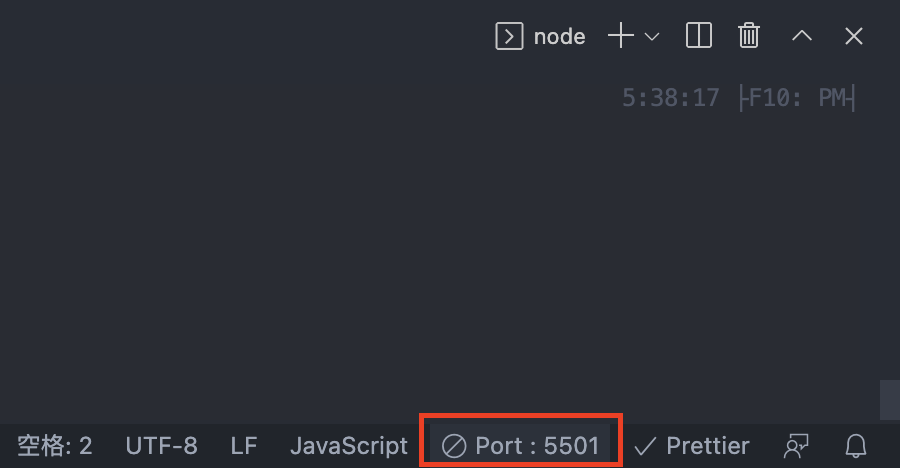
點擊啟動後,網址會是「 http://127.0.0.1:5501/ 」,當你在編輯器修改後,畫面就會立即改變
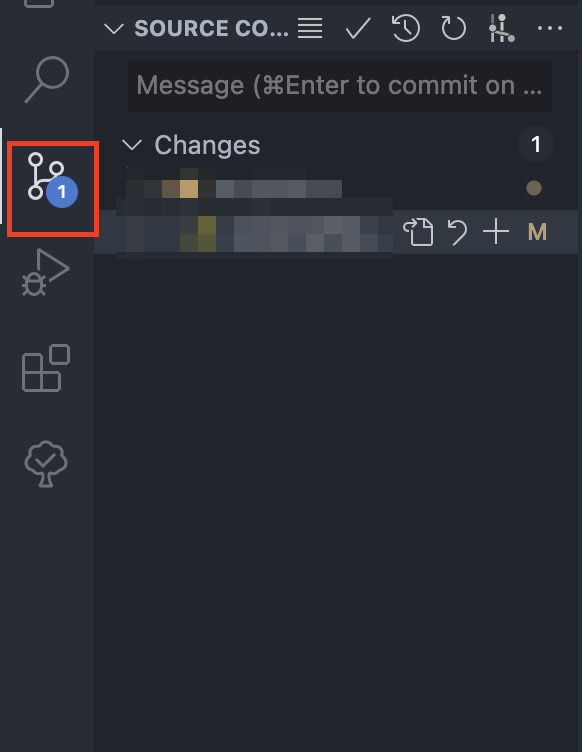
以GUI的格式顯示Git的commit資訊
可以查看提交紀錄,有更動左方就會出現提示,還能直接同步提交給遠程版本庫

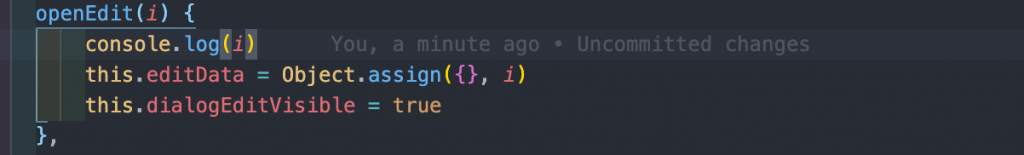
在文件中點擊該行,會出現提交訊息、誰提交、時間
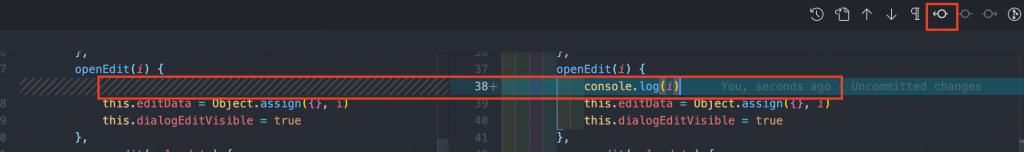
點擊右上紅框按鈕,還以可與內容做比對
以上是我使用的工具,推薦給大家!

小弟剛最近使用vscode開發前端畫面,也感謝教學文章與許多優秀資源。
但在使用vscode存檔.html檔案時會有需要權限的問題,就算打過一次密碼下次也會需要,
當然這是可以利用修改資料夾來獲取權限的,希望有個永久解決的方法。
請問大大在開發上遇過類似的問題嗎?![]()
我沒有遇到這類的問題,方便截取錯誤訊息畫面嗎?另外想請問你是怎麼建立檔案的呢?