本篇公開自身學會切版的秘密武器是...,及分享學習CSS當中最重要的css盒模型概念
昨天文章中我有提到自己在資策會學習網頁的地圖就是....HTML結構/標籤認識 > CSS屬性認識 > 老師直接就丟一個版給你切,叫你X日要交出來然後你就會切了 !!
那昨天已經概講HTML,今天就來介紹CSS~GO
不過,要提到CSS之前,我想先詢問大家,是不是也有人跟我有一樣的困擾?
如果你有這樣困擾的人,我這邊就要說出…這成功可以學會的css切版的秘密拉!
秘密武器就是………
AMOS老師的金魚都能懂的系列
想當初很幸運的在資策會就是老師教的!(原來你是 我最想留住的幸運~唱)
那...老師都說完了,我們還要講什麼(威
本篇整理出自己覺得除了其他效果的排版屬性觀念,必懂的CSS盒模型,
至於更詳細的觀念跟屬性的各個特性,就要麻煩各位爬文了 (給別人飯碗)。
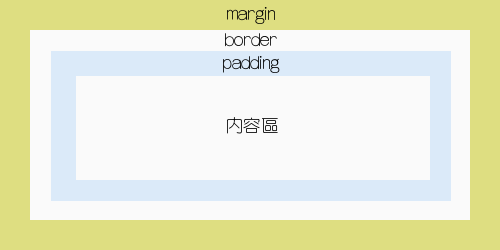
CSS佈局主要基於「盒子模型(box model)」。
它控制著頁面各元素的寬與高,而在頁面空間的每個 box 都有下列屬性:
• padding:用來設計元素內容與元素本身邊框間的距離。
• margin:用來設計元素與外部元素的距離。
• border:用來設計元素邊框的顏色、粗細與樣式。

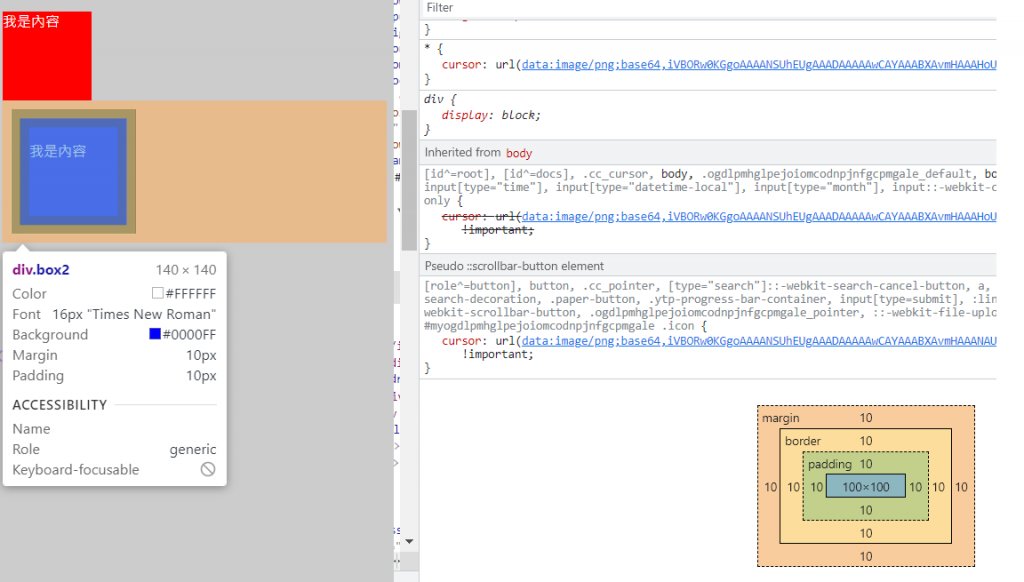
而當我們設定了一個元素的寬高時,其實總寬不是所設定的數值,而是還要再加上padding和border,
最後才會是這個元素的實際尺寸。怎麼說呢?
請看下圖
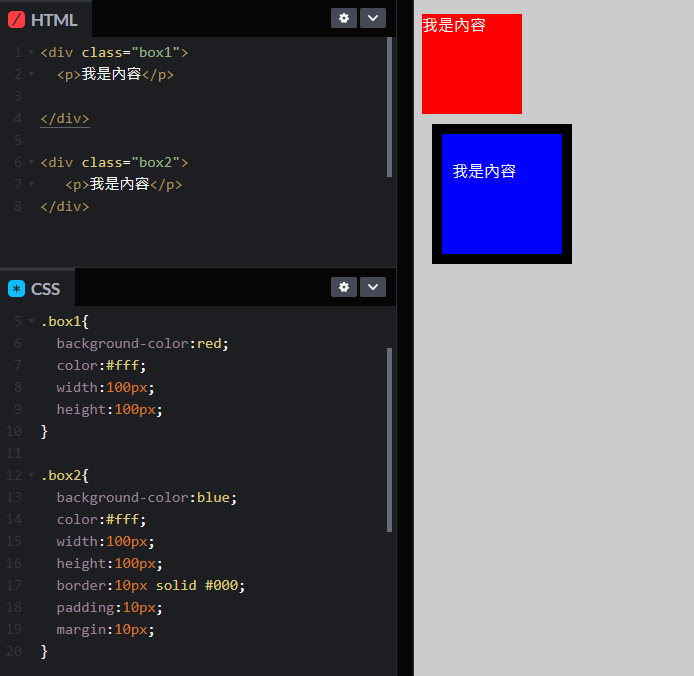
我們將兩個box都設定了width:100px ;height:100px; 照理說兩個都是一樣大的阿,但看起來為什麼不同呢?
原來是box2有額外設置了padding:10px ;border:10px; margin:10px;所以依照剛剛說明的,
總寬就變成了100px+padding左右共20px+ border左右共20px,所以是140px
但若要切版時不破版,原本所設定的尺寸都還要扣掉border+padding,這樣像我數學不好的人,不是太麻煩了嗎?
這時候別急!可以使用 box-sizing: border-box;此屬性,就很方便拉!
border-box是什麼意思啊?
意思是元素的寬高以內含padding+border了,
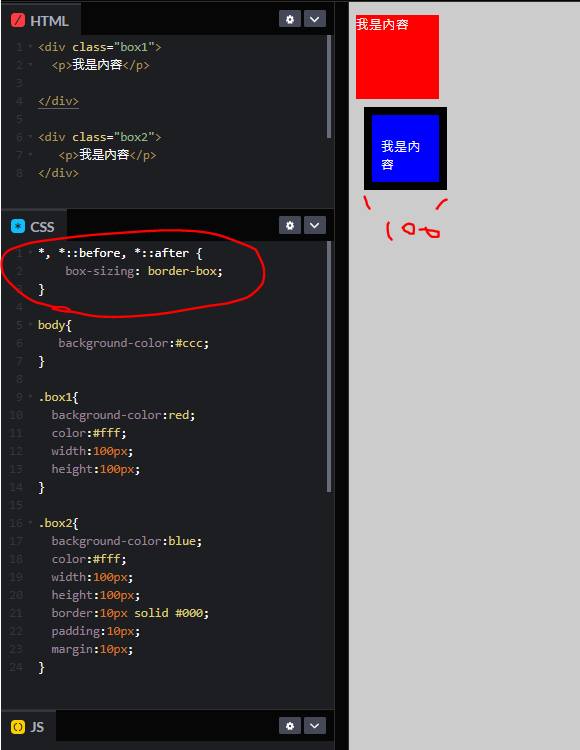
像是剛剛範例,我們將所有元素設定為 box-sizing: border-box;
剛剛box2寬高就變100px了!!
怎麼設定box-sizing: border-box;呢?
上面使用選取器「*」,是整張網頁下的所有元素都會套用設定意思。
詳細觀念可看https://ithelp.ithome.com.tw/articles/10219650
而關於box-sizing這邊整理內容如下:
參數值|語法|說明
------------- | -------------
content-box預設值|box-sizing:content-box;|元素設定的寬度僅為內容寬度,而內距padding與邊框border額外加上去。
border-box|box-sizing:border-box;|元素設定的寬度就已經包含內容寬度、內距padding與邊框border寬度。
inherit|box-sizing:inherit;|繼承至父層的 broder-sizing 設定値。
預設值意思是,如果css沒特別設定box-sizing,則就是box-sizing:content-box;
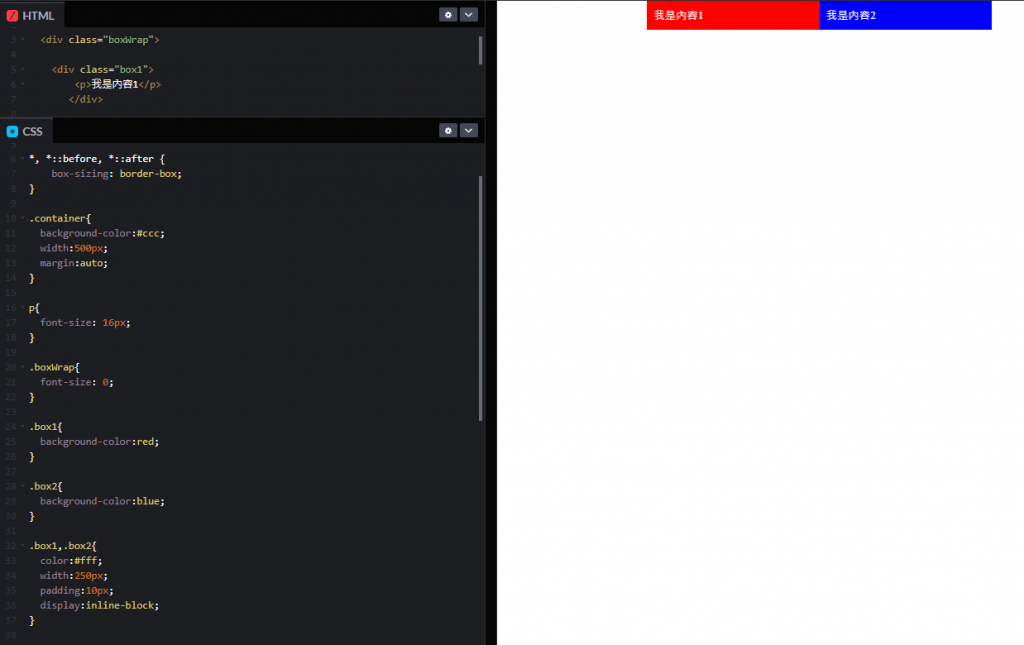
剛剛說方便到底方便在哪?什麼破版?,這邊舉一個例子
我們設置一個container容器500px,box寬度設置250px+padding:10px;
這時候想將兩個box 並排就設定了昨天的觀念inline-block,
並設定box-sizing:border-box就可以並排啦!
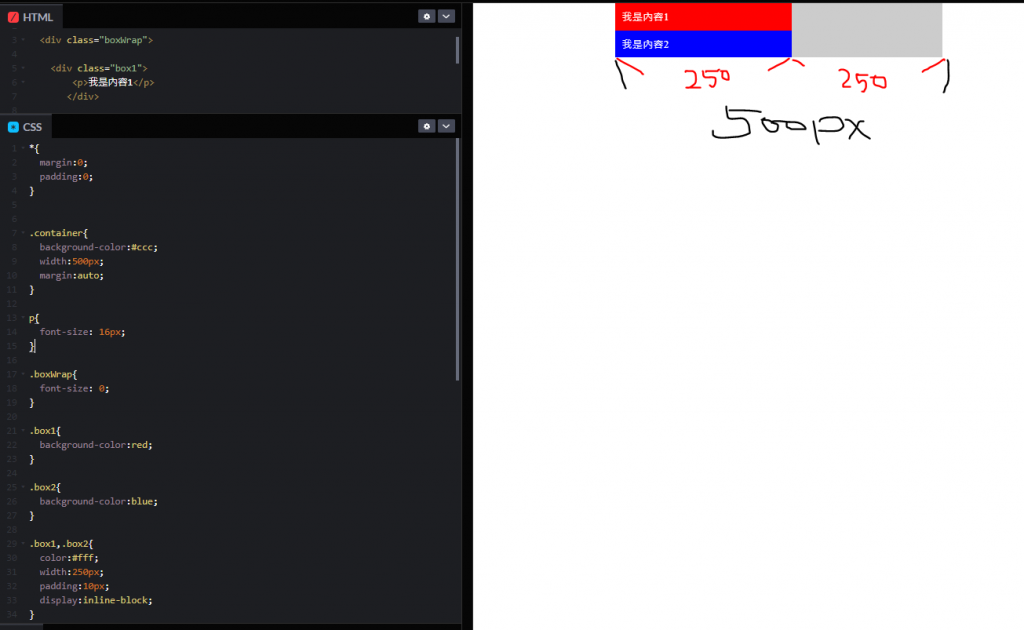
but!如果你今天忘了設定box-sizing:border-box,就會跑版拉!
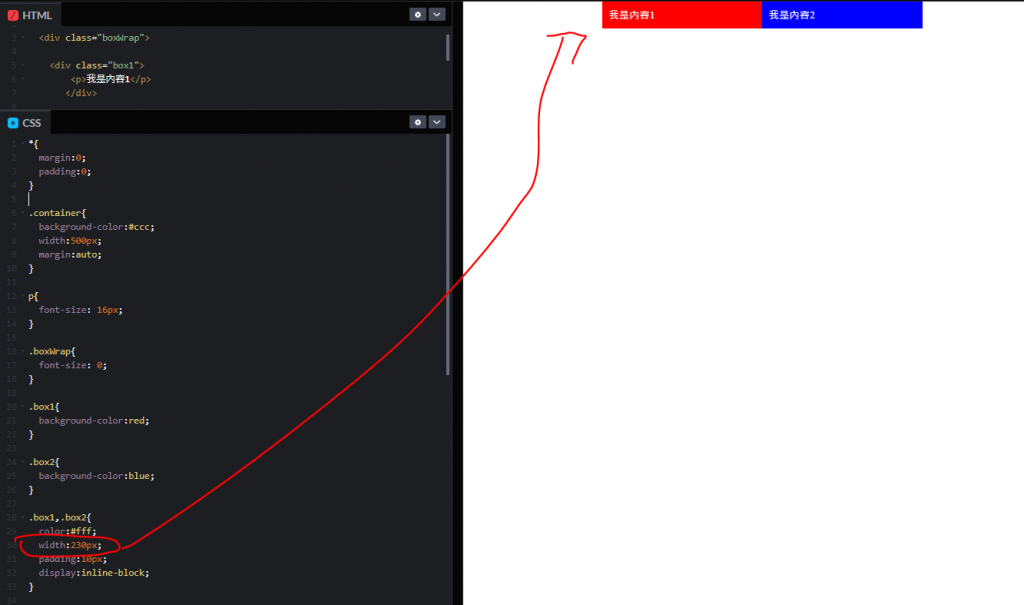
這時候你要馬就設定剛剛說的box-sizing:border-box,要馬就是開啟你的數學腦算一下,
將box寬度改為250-(10*2)=230px,就可以拉
以上這是我的程式碼範例檔可以去玩看看~
深度了解可看這篇
https://www.oxxostudio.tw/articles/202008/css-box-model.html
本篇參考資料:
https://www.webdesigns.com.tw/CSS_box-sizing.asp
https://www.oxxostudio.tw/articles/202008/css-box-model.html
https://titangene.github.io/article/css-box-sizing.html
https://ithelp.ithome.com.tw/articles/10230140
https://www.wibibi.com/info.php?tid=CSS_box_model_%E7%9B%92%E5%AD%90%E6%A8%A1%E5%9E%8B
講完第三篇惹,那之後就跟著姐姐往第四篇前進吧~~
