現在大多數人使用網路的方式是瀏覽網頁,透過網頁可以讀取資訊,再經由網頁上的超連結前往網路上的任何地方。
網頁是由HTML語言組成,透過標籤來結構化資訊,也有描述文件外觀和語意的功能。但HTML的缺點就是互動性不足,而且語法較為複雜,所以後來發展出了HTML5,解決了這些問題,HTML5不但簡化了原先HTML語法較為複雜的結構,也提供了許多新的功能標籤。
HTML5新增的標籤:<section>用來標示文件中的區域<article>用來標示文件中內容的區域<main>用來標示文檔或應用的主體內容<header>用來標示文件中的頁首<footer>用來標示文件中的頁尾<nav>用來標示文件中的導覽列<aside>用來標示文件中的側邊攔<figuer>用來標示圖片跟影片的區域
【HTML文件結構】
(一) HTML基本上是由元素架構起來的,其中包括了標籤(Tag)、內容(Content)與屬性(Attributes)。
元素又分為二種
【HTML網頁結構】
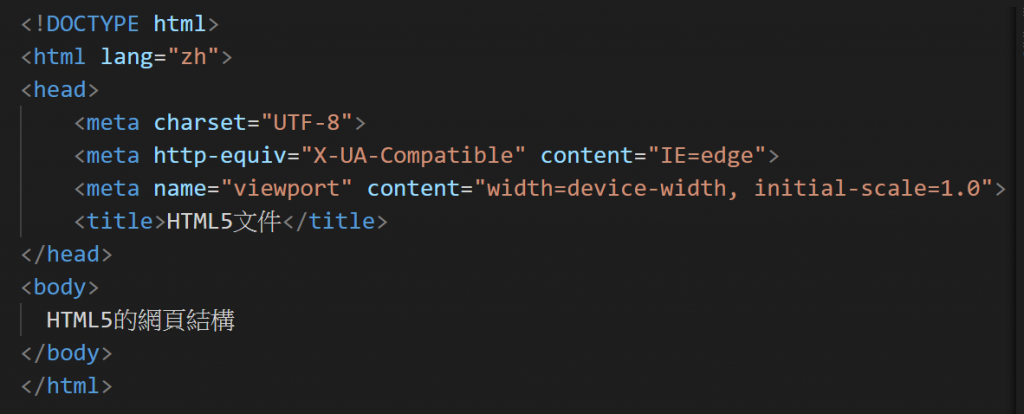
以下是一個簡單的HTML5頁面
由以上頁面可以看到整份文件是由<html>…</html>圍繞起來的。
其中包含:<head>…</head>的網頁資訊區域與<body>…</body>的網頁內容區域。<!DOCTYPE html>
文件類型的宣告,HTML5文件必須在一開始即設定DOCTYPE宣告所使用的標準規範<html></html>
HTML文件的開始與結束<head></head>
在這個區域提供文件的訊息跟資料。包括文件的標題、內容概述、關鍵字、文件型態等。<title></title>
HTML頁面的標題(顯示在瀏覽器的標題欄)<body></body>
放置網頁主要顯示的內容<html lang=”zh”>:在文件中宣告正確的語系<meta charset=”UTF-8”>:設定編碼的語法,瀏覽器在顯示內容的時候就不容易產生亂碼。
