1.VS code
寫網頁的編輯器有許多種,我使用的編輯器是Visual Studio Code(簡稱 VS Code)它是一款由微軟開發且跨平台的免費原始碼編輯器。
首先先到VS Code官網直接下載

順著安裝指示,到順利安裝完成。

客製好VS Code後便開始建立網頁啦

2. 關於HTML的段落與分行
HTML是純文字檔,它在瀏覽器中呈現的方式和我們一般習慣的方式不同,所以說將一段文字貼到標籤中,在瀏覽器呈現出來時,文件中的換行和空白字元都會沒有效果,全部文字都會接續顯示。在瀏覽器中文件的段落格式,必須透過HTML的標籤來安排。
以下就要介紹基本的文字段落元素,讓我們可以安排網頁的文字。
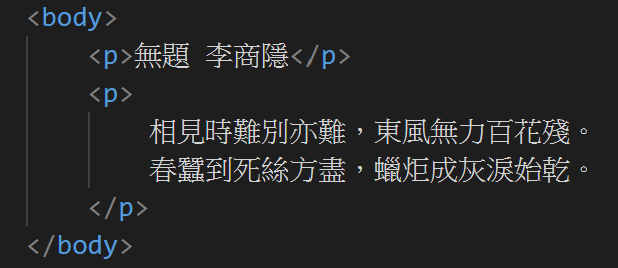
<p>標籤:標示文字段落的元素
將段落文字放在<p>…</p>標籤之間,每個p元素的內容顯示出來時,會自成一段。
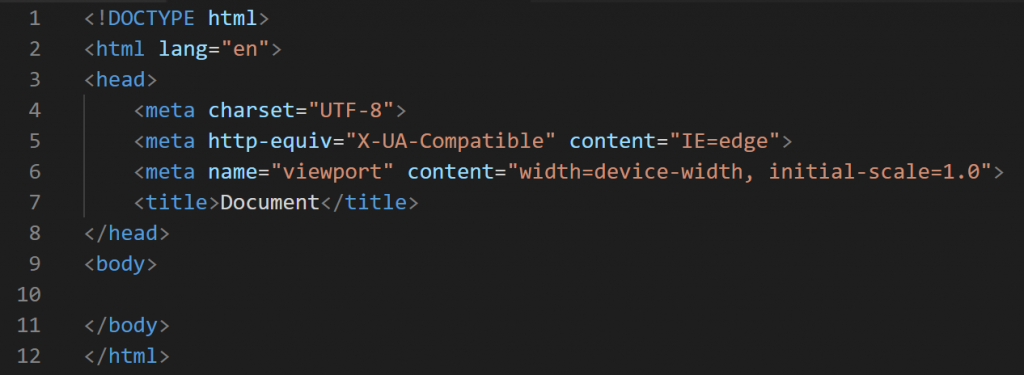
如圖示:
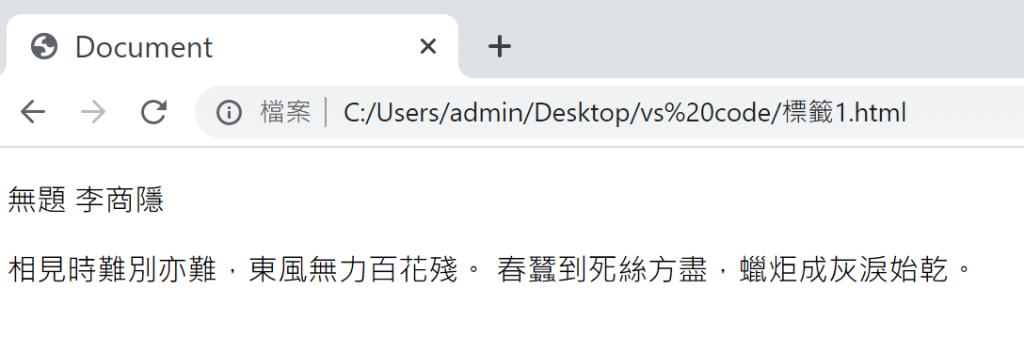
網頁呈現結果:
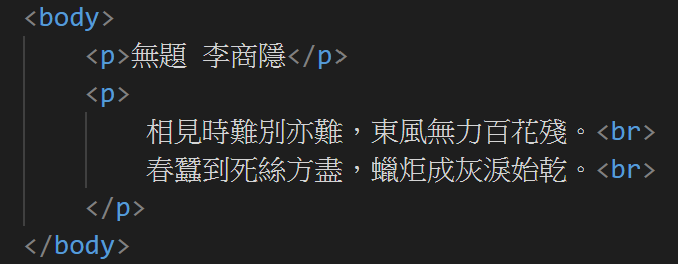
<br>標籤:可以在加入的地方進行換行的動作。
網頁顯示結果: