除了可以用CDN(Content Delivery Network)的方式來引入Vue之外,我們還可以使用Vue CLI來快速建立專案,這裡Grant採用第二種方式,這樣會使我們的專案比較有結構性。
安裝完Vue CLI之後,我們就可以使用以下command來建立初始專案。
vue create hello-world
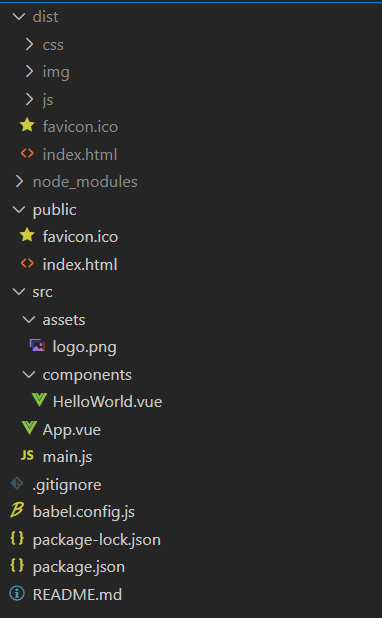
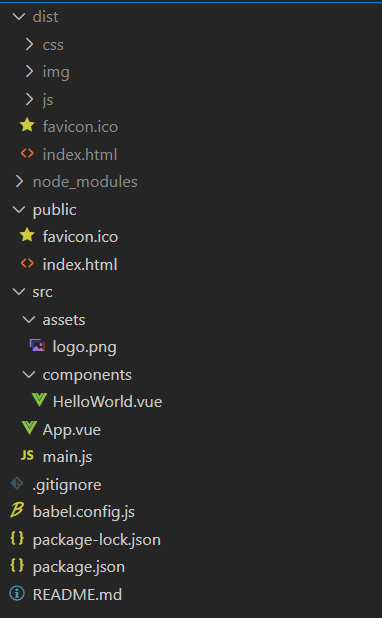
建立完初始專案後,我們來看一下Vue的專案架構。

- dist: 我們在進行專案release時,通常會透過一些打包工具將專案程式碼進行打包,也就是說將富複數的程式碼檔案打包為一個檔案,這個動作不但可以使你的網站最小化,也可以優化程式碼的執行效能。這個資料夾存放的是透過webpack打包完之後的程式碼。
- public: Vue 應用程式會透過這個 HTML 頁面來運行整個專案。
- src/assets: 通常會用來存放專案的靜態檔案,例如圖片、CSS等等。
- src/components: 這個資料夾就是用來存放vue的component囉,也就是樣板(template)或是其他元件。
- App.vue: 這是 Vue 應用程式的根節點元件,我們會透過這個Vue template去引用其他的components。
- main.js: 這是應用程式的進入點。目前,這個檔案會初始化你的 Vue 應用程式並定義要將應用掛載到 index.html 檔案中的哪個 HTML 元素。通常還會在這個檔案註冊全域性元件或載入其他 Vue 函式庫。
這就是Vue框架的目錄結構,明天我們將會開始學習Vue的基本語法。
Hi, I am Grant.
個人部落格 - https://grantliblog.wordpress.com/
個人網站 - https://grantli-website.netlify.app/#/mainpage
我的寫作專題 - https://vocus.cc/user/5af2e9b5fd89780001822db4#