說到物件式儲存,可能大家有用過的是AWS的S3、GCP的GCS,OSS (Object Storage Service),則是屬於阿里雲的物件式存儲解決方案,在使用上跟AWS的S3還有GCP的GCS大同小異。而在本次實作中,筆者也會用來代替Wordpress中原先儲存在VM硬碟中的影音、圖片檔案
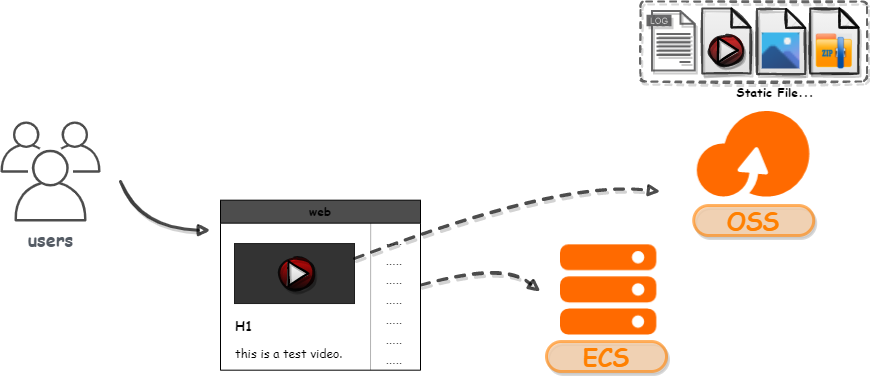
實作示意圖:
OSS是屬於阿里雲的儲存解決方案,基礎概念如:
一般在使用上會需要先建立Bucket,並且通過阿里API、SDK工具、OSS遷移工具,將資料轉進Bucket裡面
另外,以筆者的經驗來看,OSS在資源整合上是個方便的工具,後續可以搭配CDN、ECS來進行整合,像是這次實作會展現的網站內容,會將資源導入OSS裡面,並讓使用者直接從OSS拉取,而不是通過ECS的Disk來進行存儲,進而提升伺服器的運轉效能
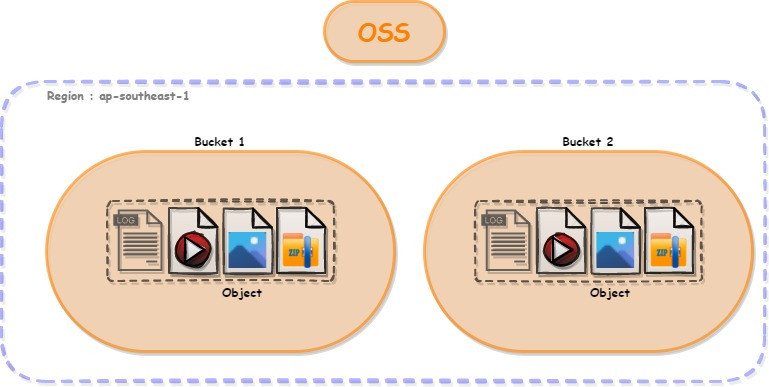
OSS Service 示意圖:
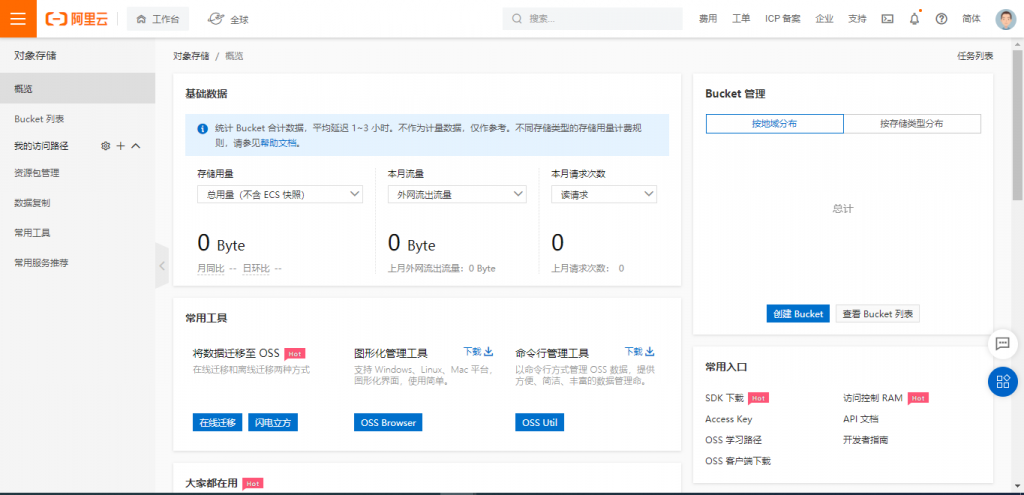
操作OSS前的注意事項:
OSS分為不同的Region,會影響資料存取的速度,請確認資料想要放到哪個區域。
OSS可以進行不同可用區的備份,但是需要付較高的費用
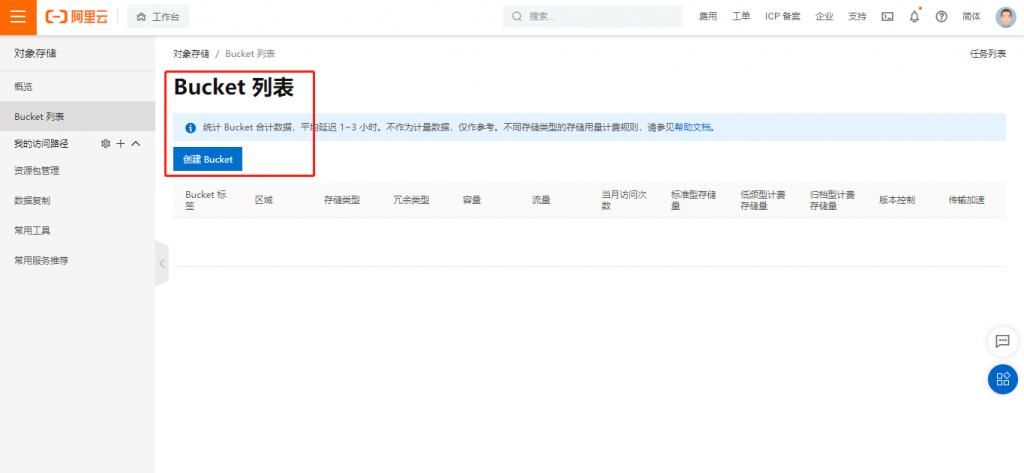
選擇Bucket列表
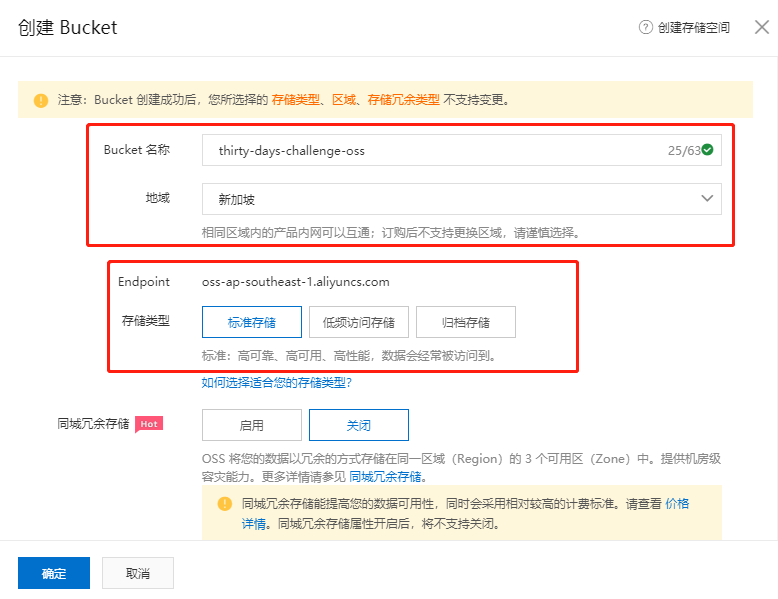
選擇創建Bucket
選擇名稱、地區、以及儲存級別,冗餘存儲為高可用的選項,可根據自己的需求選擇
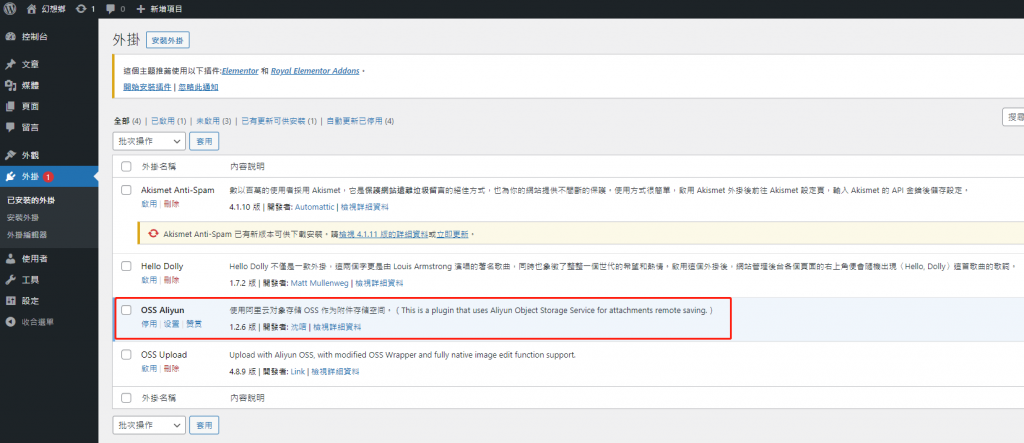
通過 OSS Aliyun - Wordpress的套件來處理,可以讓影音、檔案等等資料都透過Aliyun OSS來進行存取
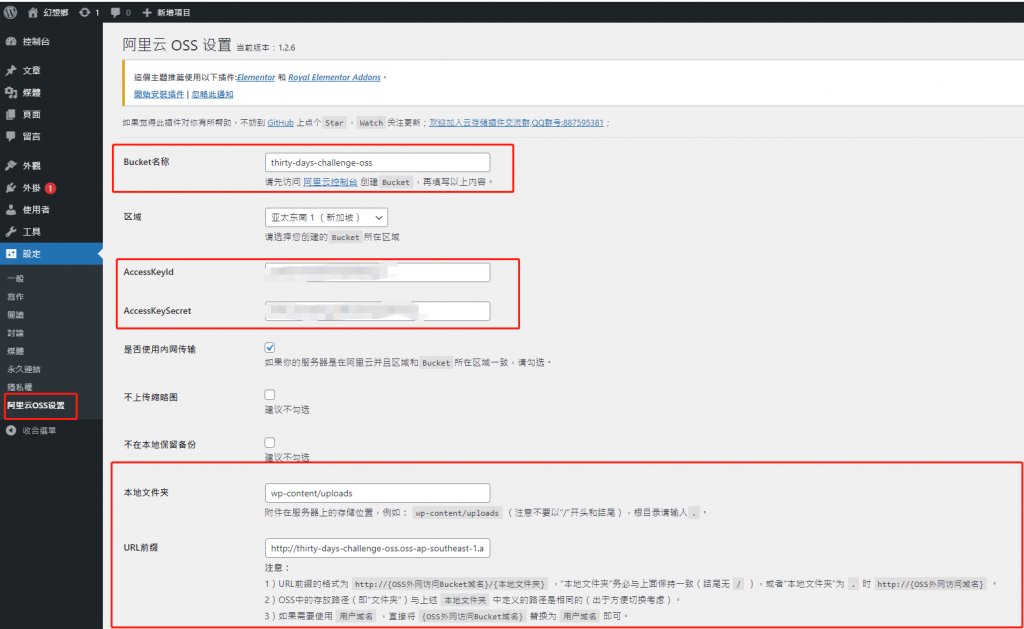
配置相關資訊
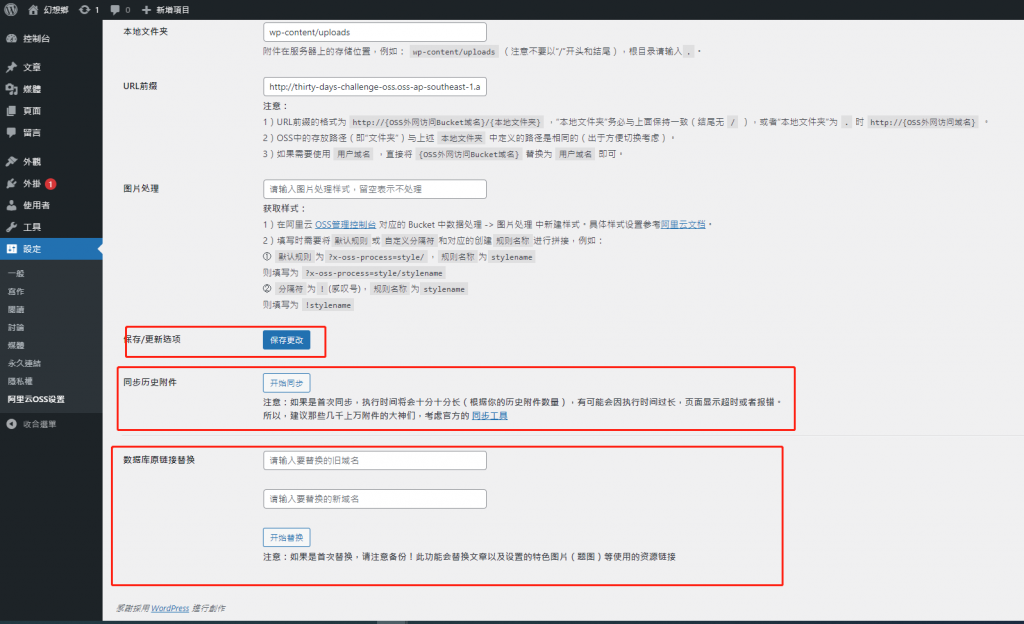
記得新增相關資訊後,使用保存更改,並且才能進行同步
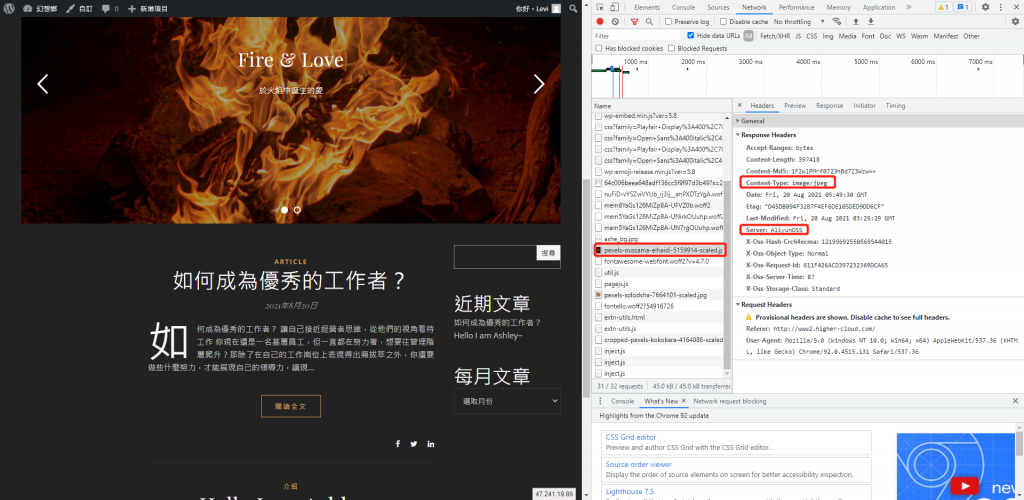
同步後,請記得將舊域名(www.higher-cloud.com 轉換為OSS的存取域名:thirty-days-challenge-oss.oss-ap-southeast-1.aliyuncs.com)

透過OSS不論是訪問訪問權限管理、圖片浮水印、下載文件,我們可以更輕鬆的管理這些靜態資源!
