如昨天的文章,我們將Code推上遠端倉庫後Jenkins會自動獲取並開始接下來的動作。接下來會是一段持續交付(CD)的自動化過程,Code通常會經過Build、Test、Deploy,這幾道過程就像是一個水管,我們稱作是Jenkins Pipeline。 這個Pipeline要如何定義呢? Jenkins有一個方便的文字檔 Jenkinsfile可以方便的定義Pipeline的過程。
接下來我們實作一下,如何將Day 14與Day 13 自動在Jenkins上Build Image進該Jenkins Server內吧。
假如你的Jenkins是用Day 18的做法,也是用Docker來安裝的,確保你有掛載/var/run/docker.sock並給予足夠的全限,詳細看該篇文章:
sudo chmod 777 /var/run/docker.sock
docker run -v -v /var/run/docker.sock:/var/run/docker.sock -v $(which docker):/usr/bin/docker jenkins/jenkins
/var/run/docker.sock是docker的Unix socket,平常Docker daemon會監聽他,對他送出請求就能操作Docker了。我們的目的就是希望在Jenkins內操作Docker。
本次目的同樣是建立前端(Vue)、後端(Express)、資料庫(Postgres),Github。
資料夾目錄為
project
│ README.md
│ Jenkinsfile
│
└───html (前端 Vue)
│ │ Dockerfile
│ │ package.json
│
└───app (後端 nodejs)
│ Dockerfile
│ package.json
前端html、與後端app都有Dockerfile來Build Image,我們在根目錄下建立Jenkinsfile。
Jenkinsfile大致撰寫如下
pipeline {
agent any
stages {
stage('Build') {
steps {
retry(3){
sh "command"
}
timeout(time:3,unit:"MINUTES"){
sh "some command"
}
}
}
stage('Test') {
steps {
echo 'Testing..'
}
}
stage('Deploy') {
steps {
echo 'Deploying....'
}
}
}
post {
failure {
echo "Oh! No!"
}
success {
echo "Oh! Yeah that Success"
}
}
}
一個Jenkins任務為一個pipeline,agent是設定為哪個端點執行,我們之後有機會講分散式Jenkins再詳細講。
stage pipeline的過程steps stage內的執行流程,一個步驟一個命令,成功後接續下一個stepsretry與timeout 重式次數與最長執行時間,超過就失敗post build完後要執行的動作,可以是寄一封信給你之類的。參考自 Jenkins入門
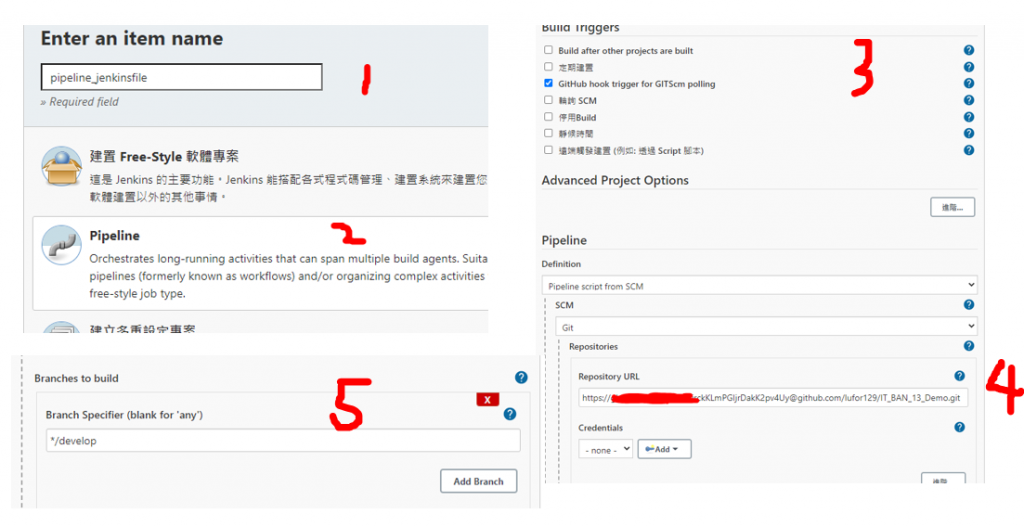
打開Jenkins > 新增作業 > pipeline。參考前一篇 GitHub hook trigger for GITScm polling,pipeline選擇pipeline scripe from SCM,SCM Git,輸入你的git repository URL: http:\\<token>@github.com/....git,選好你的branch,保存。

在專案根目錄下撰寫Jenkinsfile。
pipeline{
pipeline{
agent any
stages{
stage("Delete Old Container"){
steps {
catchError(buildResult: 'SUCCESS', stageResult: 'FAILURE') {
echo "Delete the container"
sh "docker rm -f run_mynode run_myweb"
}
}
}
stage("Building") {
steps {
echo "Building App"
sh "cd ./app && docker build -t mynode:latest ."
sh "docker run -d -p 3000:3000 --name run_mynode --link my_postgres:my_postgres mynode:latest"
echo "Building FrontEnd"
sh "cd ./html && docker build -t myweb:latest ."
sh "docker run -d -p 8085:80 --name run_myweb --link run_mynode:run_mynode myweb:latest"
}
}
stage("Test"){
steps{
echo "Testing begin testing2"
sh "pwd"
}
}
stage("Deploy"){
steps{
echo "deploy begin"
}
}
}
post {
failure {
echo "No!! it fail"
}
success {
echo "Yes!! it work"
}
}
}
照上面字面上來說,會分別Building App與Front End,成功就會進入success、失敗則failure。
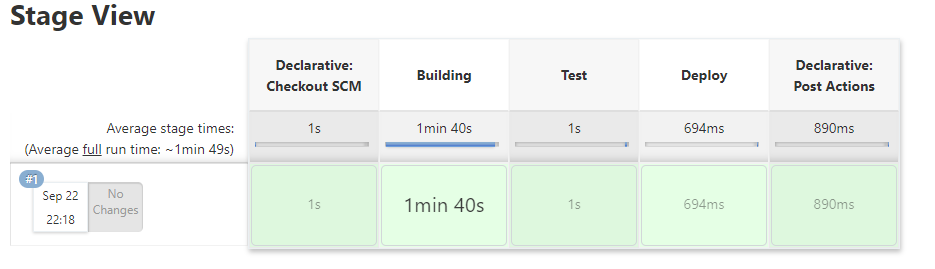
第一次建立任務後要Build完成一次才能根github取得聯繫,因此先按下馬上建置,立即建置。成功後如下:

第一次建置完成後就能開始試著用github push來自動化建置過程。可以先嘗試將images刪除,來試試看有沒有正確build :
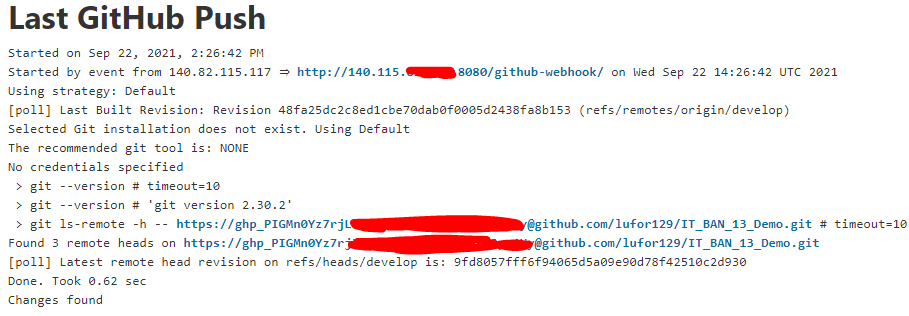
打開Jenkins 任務內的Github Hook Log,發現確實有在pull。
進入該伺服器也能發現成功build起來了,這就是Jenkinsfile的自動化pipeline,之後慢慢講解更多功能。
