React是由component所組成,Component可以將 UI 拆分成獨立且可重複使用的程式碼,在 React 元件模組化的概念下,建構 web 頁面 UI 時,就很像是在堆積木,而每一塊積木就是所謂的元件Component,Component 的大小和範圍都是可自己決定。

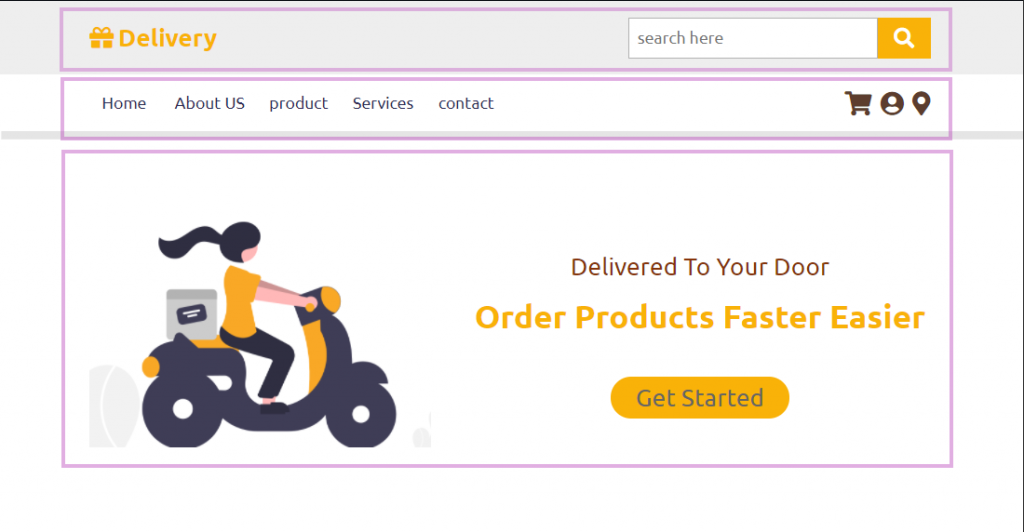
這次實作我將網頁切割成三個Component,分為Header1,Header2,Section1

import React from 'react'
const Header1 = (props) => {
return (
<div>
<div className="header-1">
<a href=" " className="logo"><i class="fas fa-gift"></i>Delivery</a>
<form action="" className="search-box-container">
<input type="search" id="search-box" placeholder="search here"></input>
<label for="search-box" class="fas fa-search"></label>
</form>
</div>
</div>
)
}
export default Header1
每個Component都必用export default輸出。
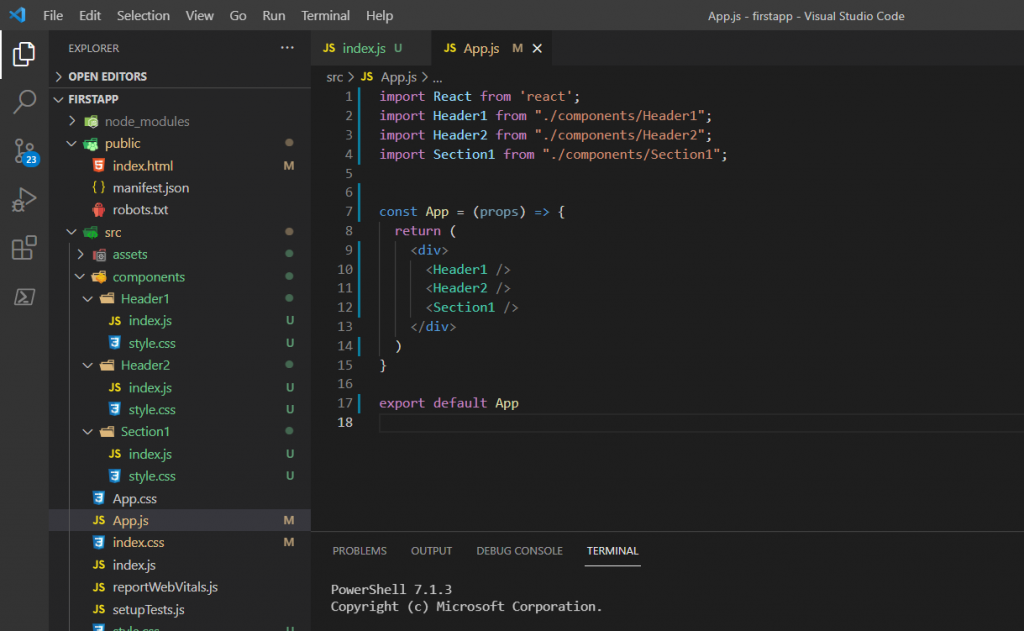
import React from 'react';
import Header1 from "./components/Header1";
import Header2 from "./components/Header2";
import Section1 from "./components/Section1";
const App = (props) => {
return (
<div>
<Header1 />
<Header2 />
<Section1 />
</div>
)
}
export default App
最後再將app.js頁面元件import 至index.js中於此進行渲染
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
