常見的HTML elements
標題headings
若想在文字中設定像章節名稱之類的標題,可以使用<h1~h6>的元素,數字越小,顯示出來的字體越大
例如:在VS Code輸入以下程式碼
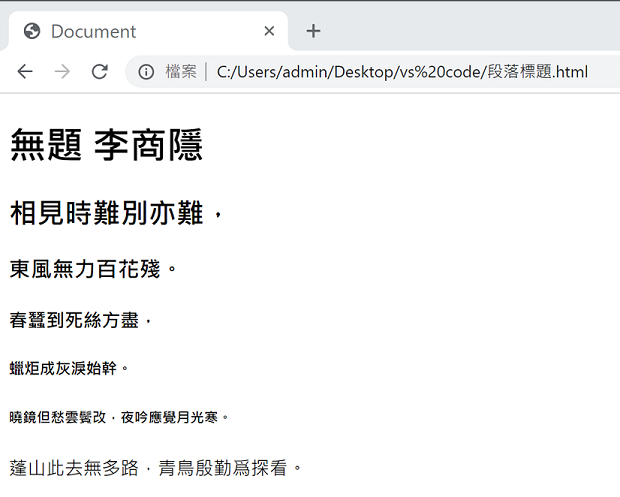
程式執行後,會顯示出
在瀏覽呈現的結果可以看到字體由上到下越來越小,並且每一個字體都都是以粗體呈現。在最後一行沒有加入標籤,將它設定為標題,就是以原來的內容呈現。
像這樣就可以達成我們想看到的效果了。
強調文字用法:
雖然目前網頁設計主要是由CSS負責外觀的樣式。不過HTML仍然提供一些與文字樣式相關的元素,以方便標示需要強調、修飾的文字。
當文章段落中有些文句具有特別的句意,而需做強調,可以使用下列元素標示該段文字:
em:表示強調的意思,瀏覽器預設以斜體字表示。
語法: <em>斜體</em>
strong:表示極其重要的內容,瀏覽器預設以粗體字表示此段文字。
語法: <strong>粗體</strong>
mark:替文句做螢光標記,好比念書時用螢光筆畫重點,瀏覽器預設為會將內容套上黃色背景
語法:<mark>螢光標記</mark>


若只是單純將文字以粗體、斜體表示,可使用下列元素:
1.b元素:使用粗體字
語法:<b>粗體</b>


語法:<i>斜體</i> !
!
語法:<u>文字加底線</u> !
!