昨天解說 Vue 如何製作 Web-Component 今天來說明一下 ,
那 React 如何製作 Web-Component 呢 ? 可以利用 direflow.io
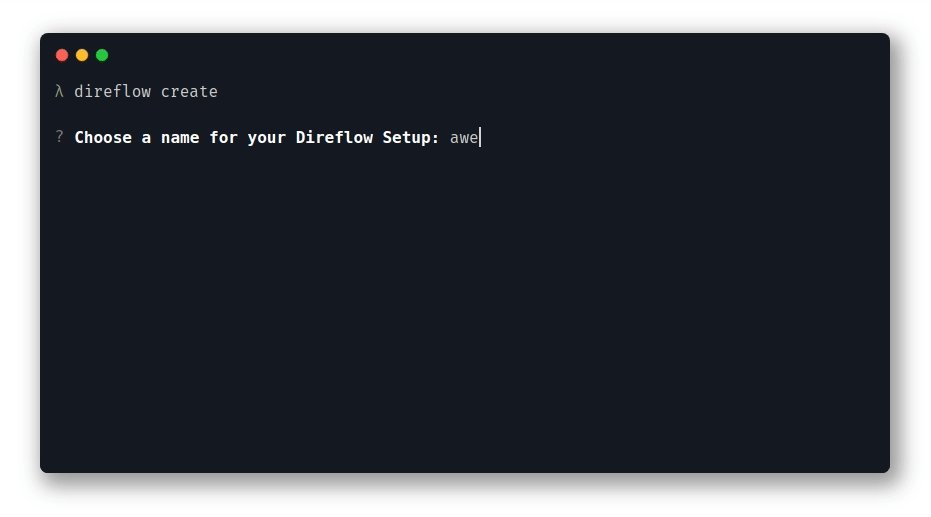
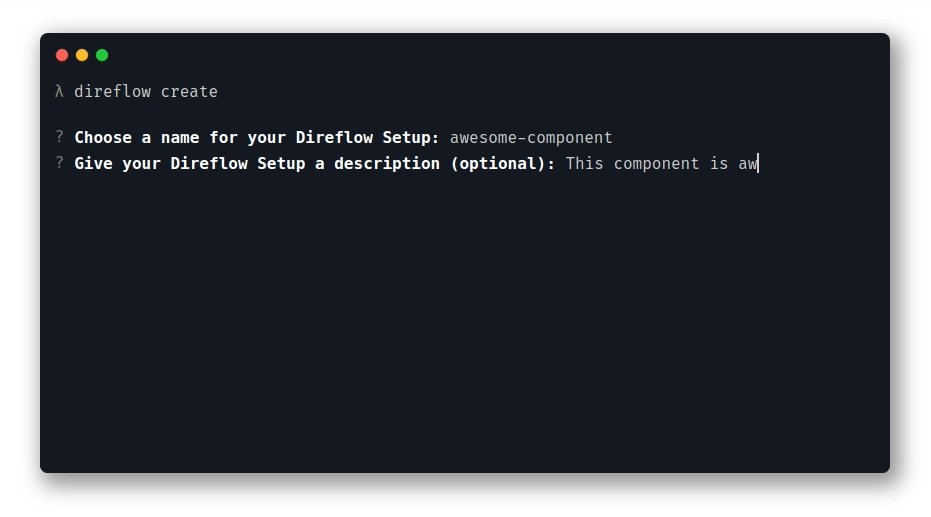
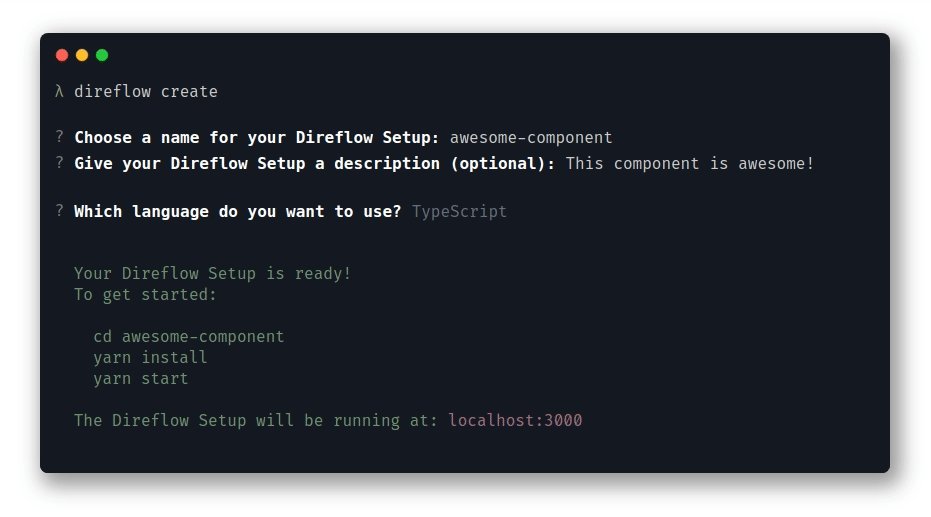
![]() 利用 direflow.io 的
利用 direflow.io 的 direflow create 建立專案
$ npm i -g direflow-cli
$ direflow create my-app
$ cd my-app
$ npm start

![]() 建立一個 React Component
建立一個 React Component
import React from 'react';
import PropTypes from 'prop-types';
import {Styled} from 'direflow-component';
import styles from './App.css';
class App extends React.Component {
state = {timer: 10}
constructor() {
super();
console.log(this.props)
this.state.timer = this.props?.timer || 10
}
componentDidMount() {
setInterval(() => this.setState({timer: this.state.timer - 1}), 1000)
}
render() {
return (
<Styled styles={styles}>
<div className="box">
<div className="circle circle1"></div>
<div className="circle circle2"></div>
<div className="number">{this.state?.timer}</div>
<div className="niddle"></div>
</div>
</Styled>
);
}
}
App.defaultProps = {timer: 10,}
App.propTypes = {
timer: PropTypes.number,
};
export default App;
![]() 利用
利用 DireflowComponent.create 來設定要建立的 Web Component
import { DireflowComponent } from 'direflow-component';
import App from './App.jsx';
export default DireflowComponent.create({
component: App,
configuration: {
tagname: 'film-countdown',
},
});
![]() 利用
利用 npm run build 建立 Web Component
$ npm run build
我們看到 build 資料夾中多了一個 direflowBundle.js 的檔案

將建立出來的 direflowBundle.js 引入到 html 中 , 即可使用 <film-countdown> 這個 custom-tag
<body style="margin: 0">
<film-countdown timer="40"></film-countdown>
<script src="./direflowBundle.js"></script>
</body>

如果想直接體驗成果 , 請到 react-web-component.html 查看
