教學原文參考:依序點燈 ( 座標 )
這篇文章會介紹如何使用「點亮」、「計次迴圈」、「邏輯判斷」、「變數」積木,做出從左上到右下,依序點亮 1~25 顆 LED 燈的效果。
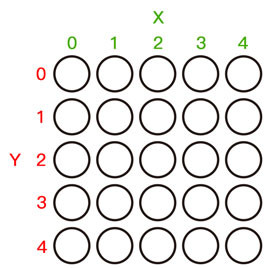
micro:bit 的 5x5 LED 矩陣總共有 25 個燈,每個燈都有各自的座標,從左上 (0,0) 開始,x 往右為 0~4,y 往下為 0~4,透過座標,就能夠控制每一個燈的狀態。

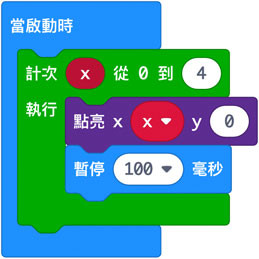
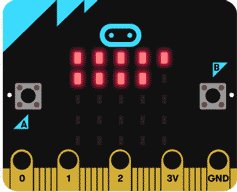
在當啟動時積木裡,放入「計次迴圈」積木,設定變數 x 從 0 到 4,每次重複點亮 (x,0) 的燈號。

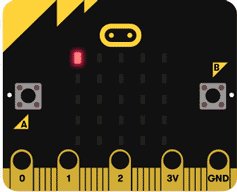
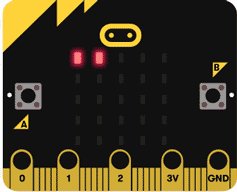
完成後啟動 micro:bit,就能看到第一排的燈依序點亮。

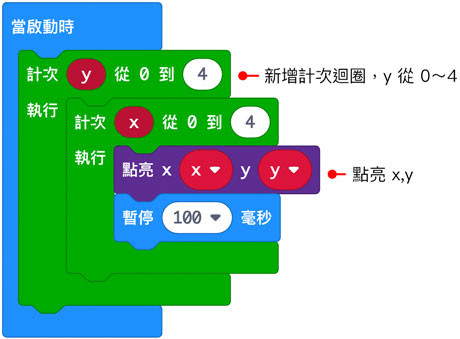
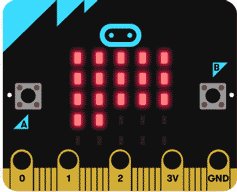
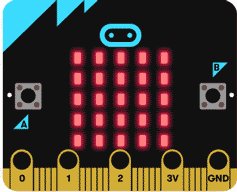
接著在原本計次迴圈的外面,再放入一個「計次迴圈」,設定變數 y 從 0 到 4,每次重複點亮 (x,y) 燈號。

完成後啟動 micro:bit,就能看到 LED 燈依序點亮。

範例解答:依序點燈 ( 座標 )
如果已經熟悉了依序點燈 ( 座標 ) 的原理,還可以嘗試更多好玩的作法:
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,如果對我有點興趣(笑,可以與我聯繫,一起來做點有玩又有創意的東西吧!
