昨天我們已經在 AWS 上架設屬於你自己的 WordPress 網站,今天我們就來設定『 Google Analytics 工具』,這樣我們就可以使用 GA 工具來查看我們網站的來訪狀況
Google Analytics (簡稱 GA ) 是 Google 推出的數據分析工具,常常用來網站分析,同時也是目前全世界最普及的數據分析軟體,GA 有分成基本版本以及進階版本(360),基本版功能已經算很齊全,但基本版功能畢竟是免費所以還是有一些限制,例如:
限制 | Google Analytics 免費版 | Google Analytics 360
------------- | -------------
資料取樣門檻 | 達50萬個工作階段資料會進行抽樣顯示,若為預設報表則沒有這個限制 | 達1億個工作階段資料會進行抽樣顯示,若為預設報表則沒有這個限制
資料處理延遲時間 | 保證 48 小時內更新資料 | SLA 保證於 4 小時內更新資料
自訂維度和自訂指標 | 可設定 20 組自訂維度與指標 | 可設定 200 組自訂維度與指標
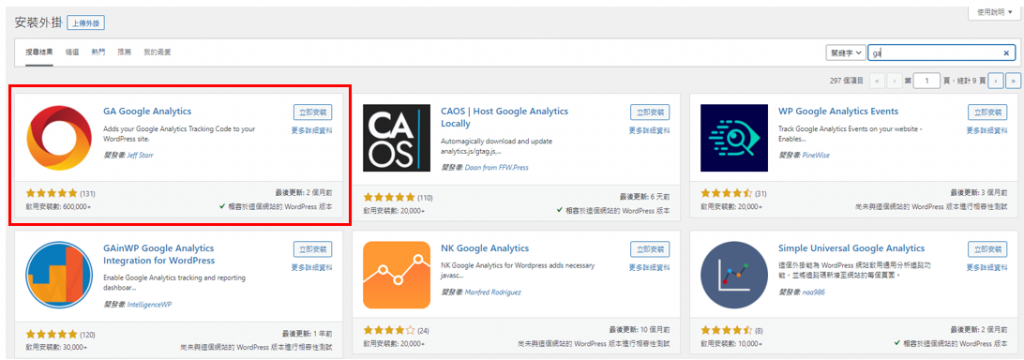
好的~現在我們就開始使用 Google Analytics 工具查看網站流量狀況吧~

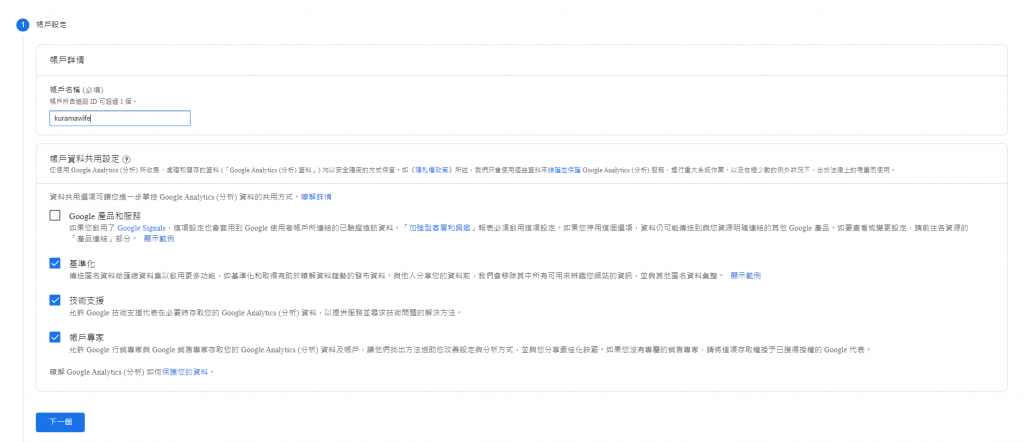
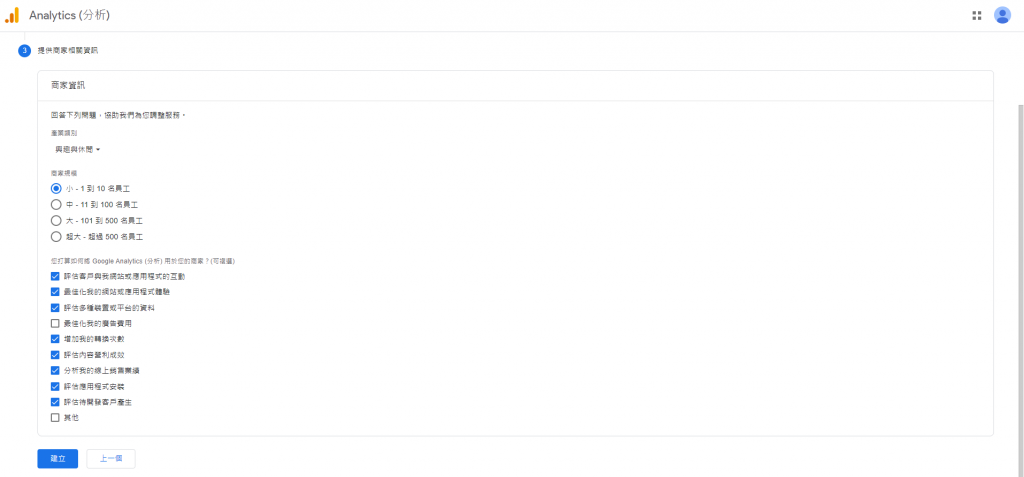
可以自行輸入易於識別的名稱(通常設定為英文),而下方為 Google 提供的服務,大家可以依據個人需求進行勾選,勾選完後則按『下一步』
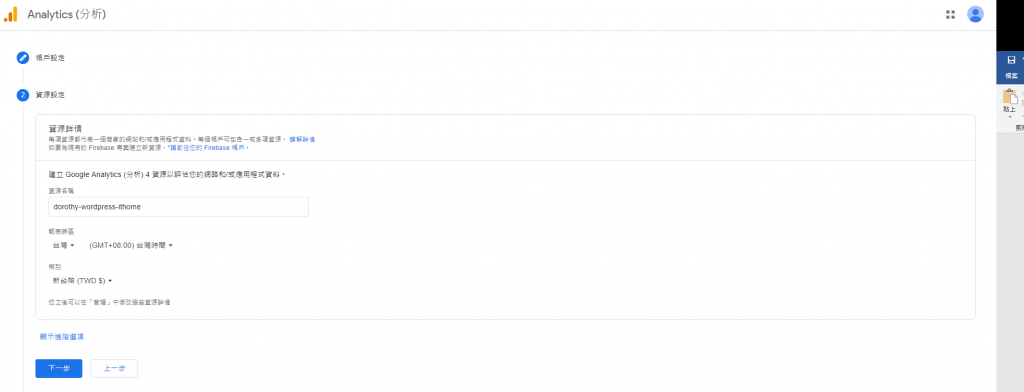
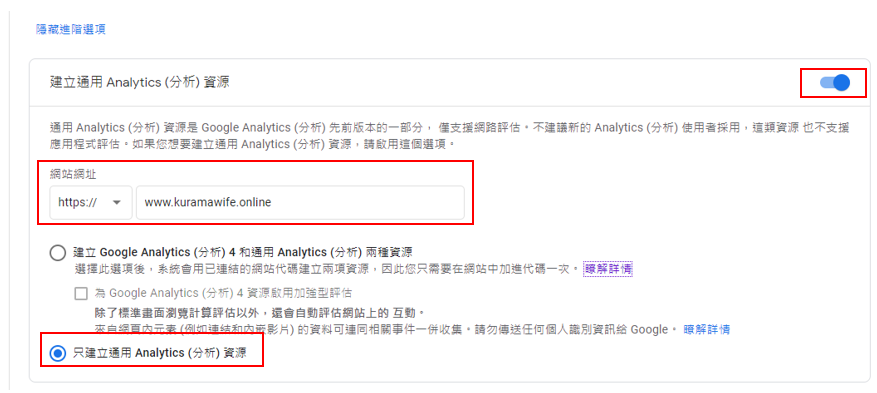
可以輸入網站名稱,可以設定為中文;接著點選『顯示進階選項』並啟用開關
★小叮嚀★ 『 Google Analytics (分析) 4 和通用 Analytics (分析) 兩種資源』:這個選項會一起收集資料 Google Analytics 4 資源,與通用 Analytics 資源。Google Analytics 4 (簡稱 GA4 )是 google 2020 年下半年推出的分析產品,他整合了通用 Analytics 的 Web 資料以及 APP 的 GA4F ( Google Analytics For Firebase )的資料,但目前AWS AppFlow 尚未支援 Google Analytics 4,故這邊我們選擇『只建立通用 Analytics (分析) 資源』即可









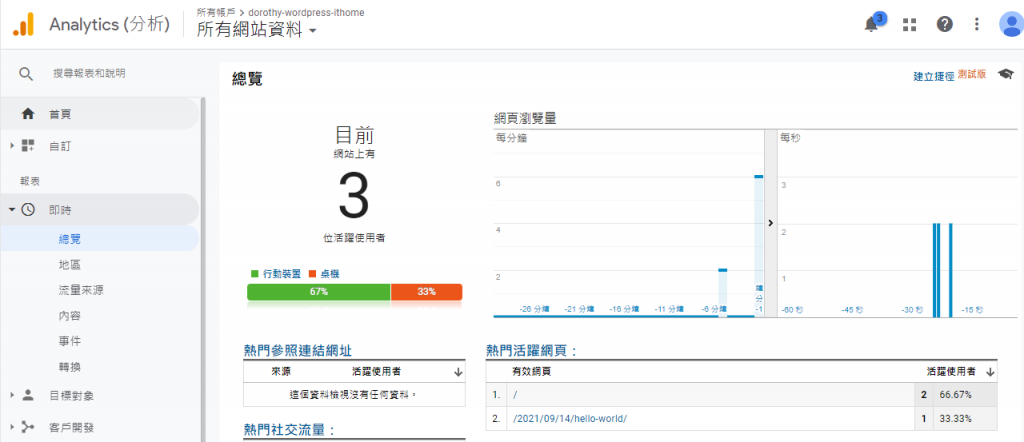
現在我們就完成了『使用 Google Analytics 工具查看網站流量狀況』(灑花),裡面有很多針對不同構面的分析結果~大家可以也試著裝裝看
那明天我們則會開始思考要如何將 GA 的資料整合至 AWS 中,讓它與其他的資料進行整合分析啦~如果有任何指點與建議,也歡迎留言交流,一起漫步在 Data on AWS 中。
我們明天見:)
參考&相關來源:
