這一兩年很常在網頁設計中看到這種不規則的小東西出現,甚至還會像波浪一樣動。
之前傻傻地用Svg做,然後一直換path,結果效能不太好。
上網一查發現其實只要用border-radius就做得到了。(請愛用英文搜尋Youtube!)
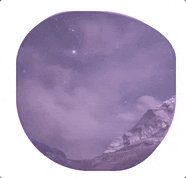
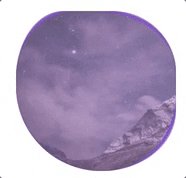
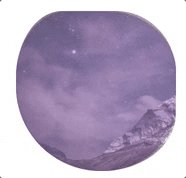
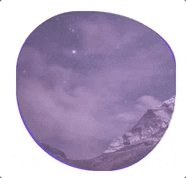
先看一下成品,當啦~
(好像動的有點慢...有機會再調一下哈)

在查資料的同時也發現圓圈圈的效果,就一起做了:

後面的殘影都是偽元素做的,opacity低一點就有恍惚的感覺啦~
相信大家都很神,這次就不放詳細的code了,主要就是靠border-radius做出blob蠕動的感覺~
不查還不知道有這個參數 ಥ⌣ಥ
bordr-radius /前面的是指四個邊角的x半徑,後面是y半徑,會畫出一個橢圓形~然後就是讓他一直變參數呀!
border-radius: 60% 87% 57% 68% / 50% 45% 78% 68%;
然後不同的圈圈動起來就設定秒數不一樣就好~
animation: blob-demo 15s linear infinite;
就是15s這個
@keyframes blob-demo{
//看大家的教學影片才知道這樣把0&100一起寫就好了~
0%, 100%{
border-radius: 60% 87% 57% 68% / 50% 45% 78% 68%;
}
60%{
border-radius: 46% 60% 77% 88% / 70% 65% 58% 88%;
}
}
圈圈呢,就是把旋轉中心設定大家都不一樣,就會有一層一層的感覺啦~
.圈圈的class{
//...省略
//rotation先0就定位
//transform-origin稍微偏離原心一點就會轉偏離了~
transform: rotate(0);
transform-origin: 51% 51%;
animation: rotation 2s linear infinite;
}
@keyframes rotation{
to{
transform: rotate(360deg)
}
}
中秋節快樂啦!
寫得很亂 ಥ⌣ಥ 回頭有時間再整理
參考:

我是使用 Fancy Border Radius Generator 來畫不規則圓形的~很直覺,也很方便
好棒的工具!!謝謝分享