Yo! 因為用Gulp包其他頁面,但最後一頁臨時改成用Tailwind,
在設定上卡了一下...一起紀錄下。
這篇的大綱
1.漸入的動態菜單 (還是要有動態提案!不離題)
2.在Gulp裡設定Tailwind
3.完賽感言(沒有人想聽吧!!)
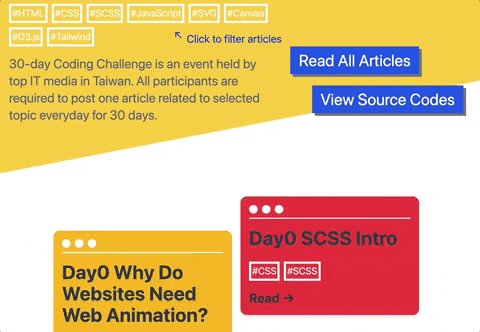
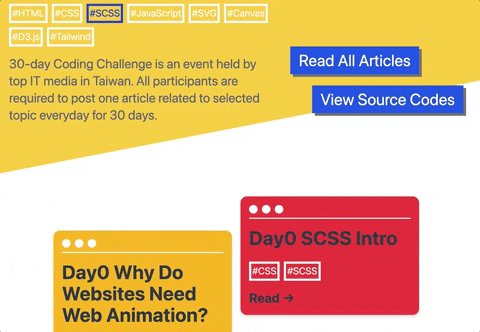
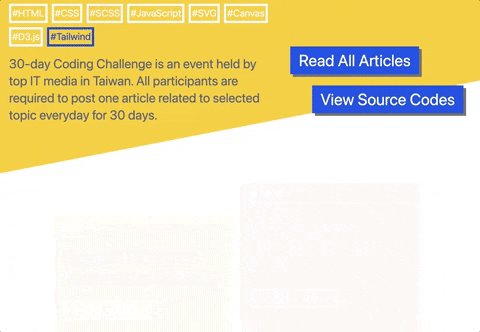
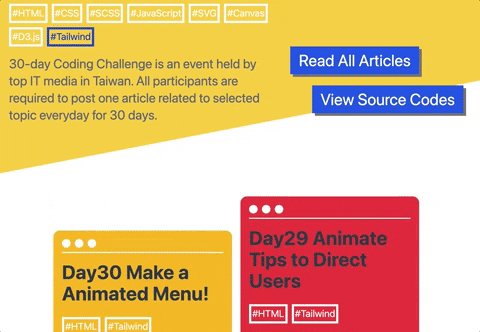
切換標籤時下方的文章會漸入,
老樣子看成果:

因為我是每次篩選都會重新繪製一次DOM
所以animation只要加一次就好,
跟上一篇一樣用自訂的,請見: Tailwind自訂CSS動畫傳送門
在tailwind.config.js檔案裡面設定,讓他從上往下漸入
extend: {
keyframes: {
fadeIn: {
'0%': { transform: 'translateY(-30px)', opacity: '0' },
'100%': { transform: 'translateY(0px)',opacity: '1' },
},
},
animation: {
fadeIn: 'fadeIn 1s ease-in-out 1',
},
},
我是用@apply將多個共同的class掛載到卡片上
.card {
@apply w-full p-4 rounded-xl shadow-md animate-fadeIn;
}
大功告成啦!
**前提是Gulp檔案已經設定好
1. 下載Tailwind相關套件
npm install -D tailwindcss@latest autoprefixer@latest postcss@latest gulp gulp-postcss gulp-rename
2.建立一個postcss.config.js檔案
將tailwind&autoprefixer設定進去
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
3.在gulpfile.js設定檔案設定
//tailwind Task
const postcss = require('gulp-postcss');
function processTailwind() {
return src('app/styles/tailwind.css')
.pipe(postcss())
.pipe(dest('dist/styles',{sourcemaps: '.'}))
}
然後在把這個task串接在你的pipe裡面,
基本的tailwind在gulp 就完成啦!
以下是我的範例
exports.default = series(
cleanFolder,
htmlTask,
scssTask,
processTailwind,
jsTask,
threeTask,
staticTask,
browsersyncServe,
watchTask
)
Tailwind檔案很肥,有4MB,請幫他瘦身,
不然github根本傳到天荒地老哈哈...
(就是傳很久才想起來太肥了XDD)
依照兔兔這篇
Day 15:「你真的不減肥嗎...?」- Tailwind 的生產環境優化
按照了步驟,卻沒有辦法幫我的tailwind瘦身
試了好幾次結果沒有成功,照理說生產環境就會自動拿掉不用的class呀!
原來是因為自己
沒裝環境檔案
沒裝環境檔案
沒裝環境檔案
![]()
//我本人需要sudo啦
sudo npm install -g cross - env
"scripts": {
"build": "export NODE_ENV='production'&& gulp"
},
設定完之後,tailwind才會吃到環境變數,執行purge讓我們的css瘦身!
還是Gulp新手,有任何想法請多指教!
我的動態菜單:這邊請
這次鐵人很貪心,複習並學了很多新的語言(順便收割了Tailwind XD)
很感謝主管鼓勵我參賽,
我很幸運在轉職第一家公司就碰到很棒的同事和主管。
後端的同事跟我分享怎麼寫clean code和模組化的觀念。
有一次aync await寫到走火入魔,導致網頁變很慢,前端的前輩很貼心地私訊提醒我。
主管會花時間code review,然後不斷鼓勵我們。
我的轉職好夥伴也會彼此問蠢問題、彼此幫看bug。
(所謂bug: 眼睛業障重,沒看到的錯字)
因為某些原因不得不出國,才發現自己身在台灣,
還可以轉職學程式語言真的非常非常非常幸運。
貧窮的人根本無法負擔電腦、學習相關知識,
甚至因為網路很貴、電力不穩,連手機使用都要打問號。
每次很灰心的時候,都要提醒自己珍惜這一切。
最後感謝我的鐵人夥伴們!
一個人寫文章真的很無聊,一起哀哀叫比較有趣!
明年希望也能夠回來挑戰鐵人賽!不知道會是哪一個主題~
也祝福大家!!!下台一鞠躬
![]()

恭喜結賽!!遇到好主管跟同事真的很開心~我現在的公司也是大家都很讚,而且也有 CodeReview 時段可以一起看code、學習進步~覺得很感激!!
跟同事互相看code好刺激喔!!